 tägliche Programmierung
tägliche Programmierung
 HTML-Kenntnisse
HTML-Kenntnisse
 So erzielen Sie den vertikalen Zentrierungseffekt von Div
So erzielen Sie den vertikalen Zentrierungseffekt von Div
So erzielen Sie den vertikalen Zentrierungseffekt von Div
In diesem Artikel wird hauptsächlich die Methode zum Erreichen der vertikalen Zentrierung von div vorgestellt.
Verschiedene zentrierte Layouts von Divs im Webdesign sind die grundlegendsten Kenntnisse und Fähigkeiten, die HTML/CSS-Anfänger beherrschen müssen. Div-HorizontalzentrierungseffektWir haben es Ihnen in früheren Artikeln vorgestellt, und ich denke, Anfänger haben es bereits gemeistert.
Nun werden wir Ihnen weiterhin anhand einfacher Beispiele vorstellen, wie Sie die vertikale Zentrierung von div-Inhalten umsetzen.
Empfohlene Referenzstudie: „HTML-Tutorial“
div Vertical Centering CodeDas Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Div垂直居中</title>
</head>
<body>
<div style="line-height: 500px;height: 500px;width: 500px; background: red;">
PHP中文网
</div>
</body>
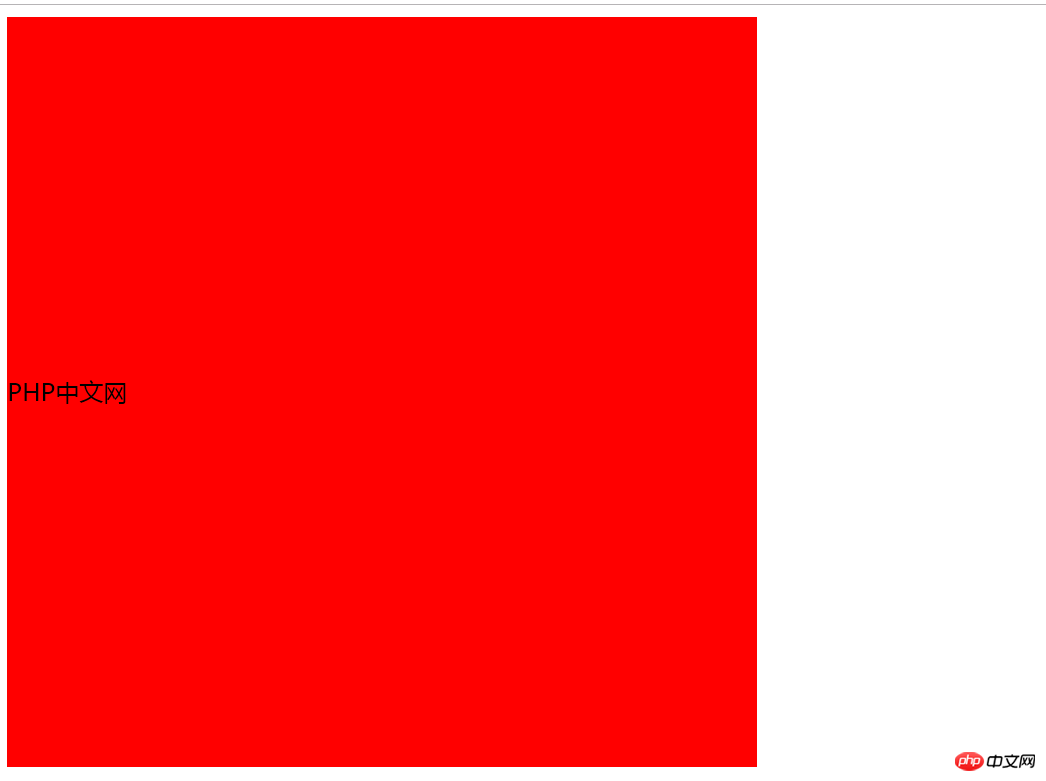
</html>Der Frontend-Effekt ist wie folgt:

Wie im Bild gezeigt, ist der Text im Div vertikal zentriert. Das Hauptattribut ist line-height. Die Eigenschaft
line-height legt den Abstand zwischen Linien fest (Linienhöhe ist die vertikale Richtung).
Das Attribut line-height beeinflusst das Layout des Zeilenfelds. Wenn es auf ein Element auf Blockebene angewendet wird, definiert es den minimalen Abstand zwischen den Grundlinien in diesem Element und nicht den maximalen Abstand.
Der berechnete Unterschied zwischen Zeilenhöhe und Schriftgröße (in CSS als „Zeilenabstand“ bekannt) wird in zwei Hälften geteilt und am oberen und unteren Rand einer Textzeile hinzugefügt. Die kleinste Box, die diesen Inhalt enthalten kann, ist eine Zeilenbox. Der rohe numerische Wert gibt einen Skalierungsfaktor an, und untergeordnete Elemente erben diesen Skalierungsfaktor und nicht den berechneten Wert.
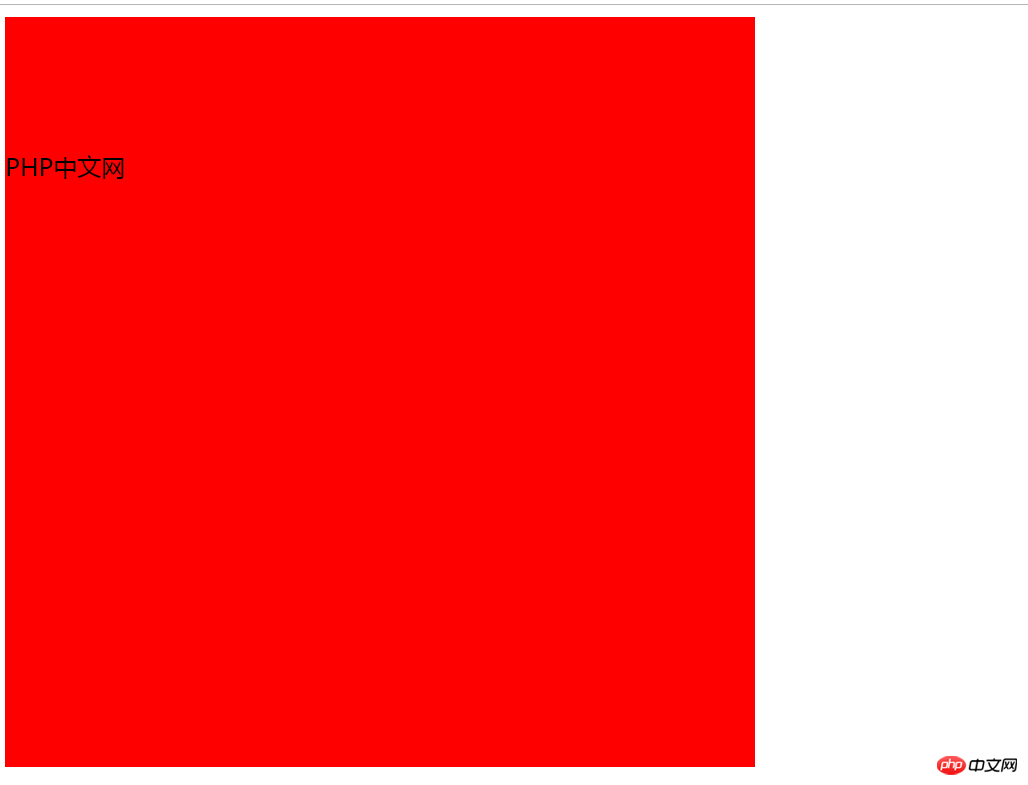
Wenn wir die eingestellte Höhe von 500px auf 200px ändern, ist der Rendering-Effekt wie folgt:

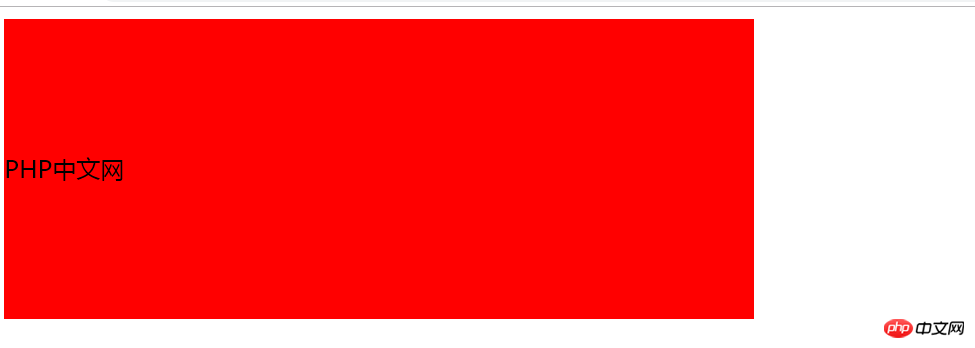
Wenn wir hier nicht die Höhe, sondern die Linie festlegen -height: 200px;, der Effekt ist wie folgt:

Zu diesem Zeitpunkt können wir messen und feststellen, dass die Höhe des Div mit dem roten Hintergrund 400px beträgt.
Der Unterschied zwischen Zeilenhöhe und Höhe:
Einfach ausgedrückt bedeutet Zeilenhöhe Zeilenhöhe und Höhe definiert die Höhe des Elements selbst.
Zusammenfassend lässt sich sagen, dass wir, wenn wir den vertikalen Zentrierungseffekt von Div-Inhalten erreichen wollen, die Werte line-height und height beibehalten müssen konsistent.
In diesem Artikel geht es um die Implementierungsmethode der div vertikalen Zentrierung. Er ist auch sehr einfach und leicht zu verstehen.
Das obige ist der detaillierte Inhalt vonSo erzielen Sie den vertikalen Zentrierungseffekt von Div. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52

