 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren
Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren
Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren
Dieser Artikel führt Sie in die Verwendung von CSS-Float-Attributen zur Implementierung sekundärer responsiver Seiten ein. Der Inhalt ist sehr detailliert und hat einen gewissen Referenzwert.
Ohne weitere Umschweife gehen wir direkt zum Text~
Wir verwenden das float: left-Attribut, um eine sekundäre responsive Seite zu implementieren (empfohlener Kurs: CSS-Video-Tutorial)
Der Code lautet wie folgt:
LRColumnSimple.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimple.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="LeftColumn">说明文字</div>
<div class="RightColumn"><img src="/static/imghw/default1.png" data-src="image/flower.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn"><img src="/static/imghw/default1.png" data-src="image/flowers.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn"><img src="/static/imghw/default1.png" data-src="image/fruit.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn"><img src="/static/imghw/default1.png" data-src="image/greatwall.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn"><img src="/static/imghw/default1.png" data-src="image/1.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn"><img src="/static/imghw/default1.png" data-src="image/keiskei.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimple.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:760px;
margin-left:auto;
margin-right:auto;
}
.LeftColumn {
float:left;
width:360px;
}
.RightColumn {
float:left;
width:360px;
}
.EndColumn {
clear:left;
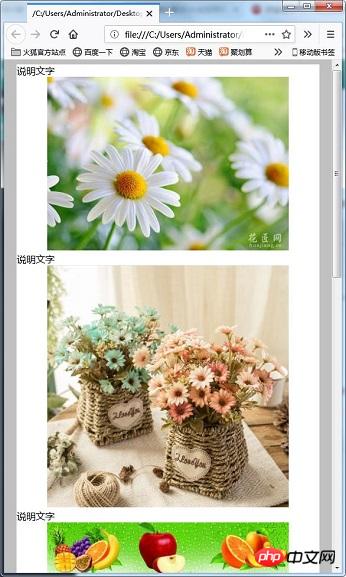
}Die Auswirkung auf den Browser ist wie folgt:

Ergänzung: Zeigen Sie das Bild in der Mitte des Rahmens an
Wenn Sie das Bild in der Mitte des Rahmens anzeigen, müssen Sie Text festlegen. Ausrichten: Mitte für das Bild.
Der Code lautet wie folgt:
LRColumnSimpleImageCenter.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimple.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flower.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flowers.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/fruit.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/greatwall.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/1.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/keiskei.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
</div>
</body>
</html>Der Effekt ist wie folgt: Das Bild wird in der Mitte angezeigt

Responsive Anzeige auf der Seite
LRColumnSimpleResponsiveW1.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimpleResponsiveW1.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flower.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flowers.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/fruit.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/greatwall.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/1.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/keiskei.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimpleResponsiveW1.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:70%;
margin-left:auto;
margin-right:auto;
}
.LeftColumn {
float:left;
width:360px;
}
.RightColumn {
float:left;
width:360px;
}
.EndColumn {
clear:left;
}Der Effekt ist wie folgt folgt:

Wenn Sie hier die Breite reduzieren, ändert sich etwas wie im Bild unten. Es ist linksbündig mit einem Gleitkomma ausgerichtet, aber da die Breite verringert wird, wird es zu einer umschlossenen Anzeige. Wenn sich das Bild zu diesem Zeitpunkt am rechten Rand befindet, wird der Beschreibungstext des Bildes auf dem Bild angezeigt, und der Beschreibungstext auf der linken Seite wird am unteren Rand des Bildes angezeigt.

Beispiel für eine Antwort:
Im vorherigen HTML-Code gab es das folgende Problem: Wenn die Fensterbreite kleiner wurde und der Rahmen reduziert wurde, Die Beschreibung: Die Position des Textes kann nicht vom gleichen Ort abhängen. Lassen Sie mich den Code vorstellen, um dieses Phänomen zu vermeiden.
LRColumnSimpleResponsiveW2.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimpleResponsiveW2.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flower.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flowers.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/fruit.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/greatwall.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/1.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/keiskei.jpg" class="lazy" style="max-width:90%" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimpleResponsiveW2.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:70%;
margin-left:auto;
margin-right:auto;
}
.TextColumnA {
float:left;
width:360px;
}
.ImageColumnA {
float:left;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.TextColumnB {
float:right;
width:360px;
}
.ImageColumnB {
float:right;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.EndColumn {
clear:both;
}Beschreibung:
Die Klassen TextColumnA und ImageColumnA werden für beschreibenden Text auf der linken Seite verwendet. Und der Rahmen wird verwendet, um das Bild rechts anzuzeigen. Für diese Klassen wird float:left angegeben und die zuvor beschriebenen beschreibenden Anweisungen stehen links und das Bild rechts. Andererseits werden die Klassen TextColumnB und ImageColumnB für beschreibenden Text auf der rechten Seite verwendet, während Rahmen für die Anzeige von Bildern auf der linken Seite verwendet werden. In diesen Klassen wird float:right angegeben, sodass der zuvor beschriebene beschreibende Text rechts und das Bild links platziert wird.
Beim Verkleinern der Fensterbreite wird der zuvor beschriebene Rahmen zunächst im Rahmen von float:left angezeigt. Auch in Frames, in denen float:right angegeben ist, erfolgt die Platzierung der zuvor beschriebenen beschreibenden Anweisungen zuerst, sodass der Text, der den Frame beschreibt, über dem Bild angezeigt wird.
Der Effekt ist wie folgt:

Verringern Sie die Breite des Fensters. Der Rahmen wird ausgeblendet, der Beschreibungstext wird jedoch gleichmäßig über das Bild verteilt.

Sehen wir uns ein praktisches Beispiel an, das auf dem vorherigen Code basiert
LRColumnSimpleResponsive.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimpleResponsive.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flower.jpg" class="lazy" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flowers.jpg" class="lazy" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/fruit.jpg" class="lazy" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/greatwall.jpg" class="lazy" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/1.jpg" class="lazy" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/keiskei.jpg" class="lazy" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimpleResponsive.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:760px;
margin-left:auto;
margin-right:auto;
}
.TextColumnA {
float:left;
width:360px;
}
.ImageColumnA {
float:left;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnA img{
width:200px;
}
.TextColumnB {
float:right;
width:360px;
}
.ImageColumnB {
float:right;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnB img{
width:200px;
}
.EndColumn {
clear:both;
}
@media screen and (max-width: 760px) {
.Container {
width:95%;
}
.TextColumnA {
float:none;
width:100%;
}
.ImageColumnA {
float:none;
width:100%;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnA img{
width:80%;
}
.TextColumnB {
width:100%;
}
.ImageColumnB {
width:100%;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnB img{
width:80%;
}
}Anleitung:
Es ist derselbe wie der vorherige Code, aber wenn CSS-Medienabfragen verwendet werden und der Webbrowser 760 Pixel oder weniger breit ist, wird der Float auf „Keine“ gesetzt und die Spalte unterdrückt. Außerdem wird das Bild auf 80 % der Bildschirmbreite angezeigt. Es wird somit in einer Spalte angezeigt.
Der Effekt ist wie folgt:

Wenn die Breite des Fensters 760 Pixel oder mehr beträgt, wird es in zwei Spalten angezeigt.

Wenn die Breite des Fensters 760 Pixel oder weniger beträgt, wird es zu einer Spalte. Die Breite des Bildes beträgt ebenfalls 80 % der horizontalen Breite.


Das obige ist der detaillierte Inhalt vonVerwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:



