 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Einführung in die Methode zum Festlegen des Textzeilenabstands in CSS (Codebeispiel)
Einführung in die Methode zum Festlegen des Textzeilenabstands in CSS (Codebeispiel)
Einführung in die Methode zum Festlegen des Textzeilenabstands in CSS (Codebeispiel)
Der Inhalt dieses Artikels ist eine Einführung in die Methode zum Festlegen des Textzeilenabstands mit CSS. Der Inhalt ist sehr detailliert.
Zum Einstellen des Zeilenabstands wird unbedingt das Zeilenhöhenattribut line-height benötigt, um den Abstand festzulegen. (Verwandte Empfehlungen: CSS-Lernhandbuch)
Bei Angabe eines absoluten Werts
Der Code lautet wie folgt:
LineHeight.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link rel="stylesheet" href="LineHeight.css" /> <meta charset="utf-8" /> </head> <body> <div class="TextFrame">采薇采薇,薇亦作止。曰归曰归,岁亦莫止。靡家靡室,猃狁之故。不遑启居,猃狁之故。采薇采薇,薇亦柔止。曰归曰归,心亦忧止。忧心烈烈,载饥载渴。我戍未定,靡使归聘。采薇采薇,薇亦刚止。曰归曰归,岁亦阳止。王事靡盬,不遑启处。忧心孔疚,我行不来。彼尔维何,维常之华。彼路斯何,君子之车。戎车既驾,四牡业业。岂敢定居,一月三捷。驾彼四牡,四牡騤騤。君子所依,小人所腓。四牡翼翼,象弭鱼服。岂不日戒,猃狁孔棘。昔我往矣,杨柳依依。今我来思,雨雪霏霏。行道迟迟,载饥载渴。我心伤悲,莫知我哀。</div> </body> </html>
LineHeight.css
.TextFrame {
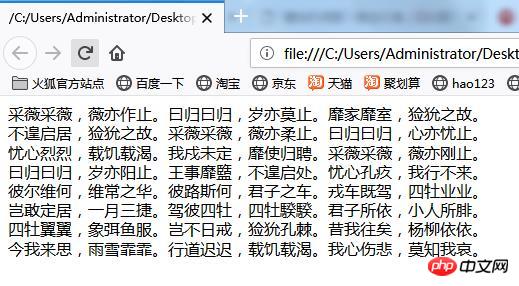
line-height:48px;
width:480px;
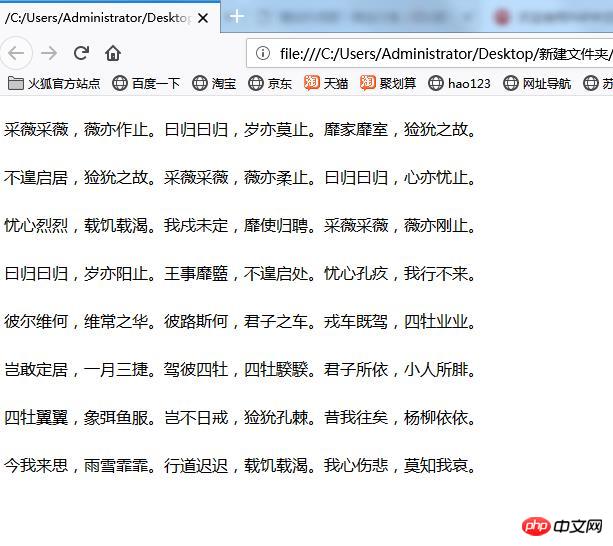
}Der Effekt ist wie folgt:

Änderung Die Zeilenhöhe von LineHeight.css beträgt 24 Pixel.
LineHeight.css
.TextFrame {
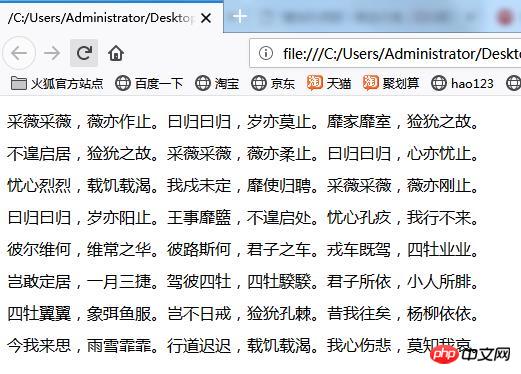
line-height:24px;
width:480px;
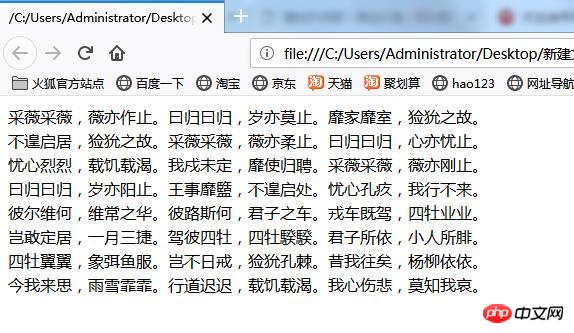
}Der Effekt ist wie folgt: Nach dem Wechsel zum obigen Code wird der Zeilenabstand enger

Weiter Ändern Sie LineHeight.css. Ändern Sie die Zeilenhöhe auf 8 Pixel.
LineHeight.css
.TextFrame {
line-height:8px;
width:480px;
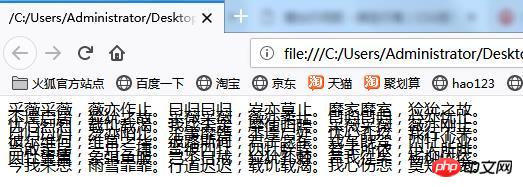
}Der Effekt ist wie folgt: Reduzieren Sie den Zeilenabstand zu stark und der Inhalt überlappt.

Bei der Angabe relativer Werte
Der Code lautet wie folgt:
Außer die vorherige Zeile ändern Zusätzlich zur Angabe der Höhe als absoluten Wert in Pixeln oder anderen Einheiten können Sie auch einen relativen Wert zum Schriftwert angeben.
LineHeight.css
.TextFrame {
line-height:1.0;
width:480px;
}Wenn Sie eine Zahl ohne Angabe von Einheiten schreiben, ist diese relativ zur Schriftgröße. Bei 1.0 entspricht die Schrifthöhe der Zeilenhöhe.
Wechseln Sie zum obigen CSS und öffnen Sie Lineheight.html in Ihrem Webbrowser. Der unten gezeigte Bildschirm wird angezeigt. Da die Höhe der Zeilen mit der Höhe der Schrift übereinstimmt, gibt es nahezu keinen Zeilenabstand.

Ändern Sie den CSS-Code wie folgt:
.TextFrame {
line-height:1.2;
width:480px;
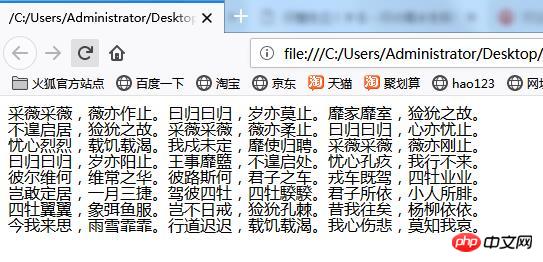
}Nachdem Sie die Änderungen vorgenommen haben, öffnen Sie Lineheight.html in Ihrem Webbrowser. Das Ergebnis wird wie unten dargestellt angezeigt. Da die Zeilenhöhe das 1,2-fache der Schrifthöhe beträgt, ist der Zeilenabstand aktiviert.

Ändern Sie den CSS-Code weiter wie folgt:
.TextFrame {
line-height:1.2;
width:480px;
}Öffnen Sie nach der Änderung Lineheight.html in Ihrem Webbrowser. Das Ergebnis wird wie unten dargestellt angezeigt. Die Zeilenhöhe beträgt das Doppelte der Schrifthöhe und aktiviert den Zeilenabstand für eine Zeile.

Das obige ist der detaillierte Inhalt vonEinführung in die Methode zum Festlegen des Textzeilenabstands in CSS (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.



