HTML5 implementiert die Validierung von Formular-Kontrollkästchen
Dieser Artikel stellt Ihnen die Kontrollkästchen-Überprüfung von HTML5-Formularen vor. Ich hoffe, dass er für Freunde hilfreich ist.
Im vorherigen Artikel [So implementieren Sie die Kontrollkästchenvalidierung in Formularen mit JavaScript] haben wir die Methode zur Verwendung von js zur Implementierung der Kontrollkästchenvalidierung in Formularen vorgestellt. Eine Möglichkeit, Kontrollkästchen zu validieren, indem HTML5 zum Validieren von Kontrollkästchen verwendet wird.
1. HTML5-Validierungs-Kontrollkästchen
Das Hinzufügen einer HTML5-Validierung zu einem Kontrollkästchen ist eigentlich sehr einfach. Alles, was Sie tun müssen, ist die erforderlichen Attribute einzufügen: erforderlich
<form id="example1" method="POST" > <p><input id="field_terms" type="checkbox" required name="terms"> <label for="field_terms">我接受 <u>条款和条件</u></label></p> <span><input type="submit"></span> </form>
Rendering:

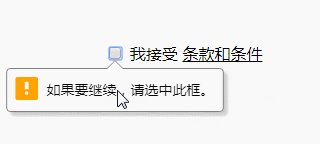
Dadurch wird der Browser angewiesen, die Formularübermittlung nicht zuzulassen. Einige (aber nicht alle) Browser erkennen dies und erzwingen dies.
Der Vorteil der HTML5-Formularvalidierung besteht darin, dass sie vor dem Aufruf von JavaScript erfolgt, Anweisungen anzeigt und den Benutzer auf das relevante Element verweist.
Textbenachrichtigungen werden vollständig vom Browser generiert und können sogar automatisch in verschiedene Sprachen konvertiert werden, was mit JavaScript fast unmöglich ist.
Der Vorteil der HTML5-Formularvalidierung besteht darin, dass sie die Ursache des Problems anzeigt und kein angeklicktes Warnfenster erfordert. Darüber hinaus kann der Alarmtext auch individuell angepasst werden.
2. Benutzerdefinierte HTML5-Nachricht
Wir können unsere eigene definierte Textnachricht zur Anzeige im Browser verwenden, dies ist jedoch nur über möglich JavaScript beenden. Dazu müssen Sie den Gültigkeitsstatus des Elements selbst überprüfen und die Meldung explizit festlegen (und löschen):
<form id="example1" method="POST" onsubmit="return checkForm(this);">
<p><input id="field_terms" onchange="this.setCustomValidity(validity.valueMissing ? '请选择接受条款和条件!' : '');" type="checkbox" required name="terms">
<label for="field_terms">我接受 <u>条款和条件</u></label></p>
<span><input type="submit"></span>
</form>
<script type="text/javascript">
document.getElementById("field_terms").setCustomValidity("请选择接受条款和条件!");
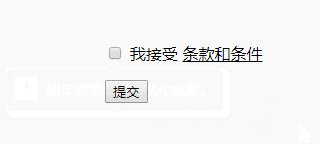
</script>Der JavaScript-Block unter dem Formular weist dem Kontrollkästchen beim Laden der Seite eine benutzerdefinierte Fehlermeldung zu. Wir wissen, dass das Kontrollkästchen standardmäßig deaktiviert ist, daher müssen wir dem Browser mitteilen, welche Meldung angezeigt werden soll.
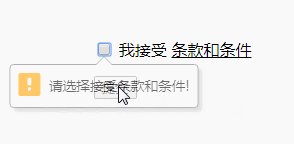
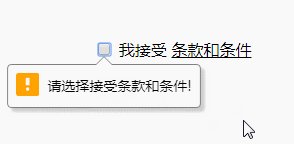
Wenn das Kontrollkästchen deaktiviert ist und auf die Schaltfläche „Senden“ geklickt wird, wird eine Warnung ähnlich dem obigen Beispiel angezeigt, jedoch mit unserem Text anstelle des Standardwerts.

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonHTML5 implementiert die Validierung von Formular-Kontrollkästchen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




