Einige Verwendungsmethoden des Float-Attributs in CSS
Dieser Artikel enthält einige Informationen zur Verwendung des Float-Attributs in CSS. Ich hoffe, dass er für Freunde hilfreich ist.

Beim CSS-Floating wird das Element nach dem Floaten automatisch in ein Element auf Blockebene umgewandelt. Es kann nach links oder rechts von der aktuellen Zeile verschoben werden dass es kein Konzept gibt, in die Mitte zu schweben, also denken Sie daran, nur zur Seite zu schweben.
float:left
float:right
float:none
Die Breite von Floating-Elementen muss festgelegt werden, sonst sind die Folgen unvorhersehbar – außer Bilder, weil Sie eine implizite Breite haben.
5 Besonderheiten:
1. Die Containerelemente werden so horizontal wie möglich gefüllt und es wird versucht, sie nicht von anderem Raum zu umgeben.
2. Die vertikalen Ränder von schwebenden Elementen überlappen sich nicht, im Gegensatz zu normalem Text.
3. Schwebende Elemente können sich im normalen Dokumentfluss nicht überlappen nehmen jeden normalen Dokumentflussraum ein, daher wird empfohlen, dies nicht als überlappend, sondern als Konzept des freien Schwebens zu verstehen. ”
4. Mehrere schwebende Elemente werden zunächst in Zeilen angeordnet.
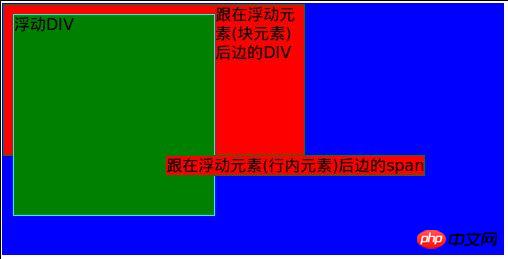
5. 1) Floating Das Element auf Blockebene, dessen Position vor dem Element nicht angegeben ist, nimmt die Position ein, die ursprünglich vom Floating-Element eingenommen wurde. (2) Das Element nach dem Floating-Element nimmt die verbleibende Position in der Zeile nach dem Floating-Element ein 🎜>
nach dem schwebenden Element werden die Elemente automatisch umschlossen. Wenn Sie dies nicht möchten, können Sie das „clear“-Attribut auf diese Elemente anwenden: clear : linksklar: rechtsklar: beideklar: keineDas Obige ist eine vollständige Einführung in einige Methoden zur Verwendung des Float-Attributs in CSS, wenn Sie mehr überCSS3-Tutorial erfahren möchten, achten Sie bitte auf die chinesische PHP-Website
.
Das obige ist der detaillierte Inhalt vonEinige Verwendungsmethoden des Float-Attributs in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Wie verwende ich das DirectX-Reparaturtool? Detaillierte Verwendung des DirectX-Reparaturtools
Mar 15, 2024 am 08:31 AM
Wie verwende ich das DirectX-Reparaturtool? Detaillierte Verwendung des DirectX-Reparaturtools
Mar 15, 2024 am 08:31 AM
Das DirectX-Reparaturtool ist ein professionelles Systemtool. Seine Hauptfunktion besteht darin, den DirectX-Status des aktuellen Systems zu erkennen. Möglicherweise wissen viele Benutzer nicht, wie man das DirectX-Reparaturtool verwendet. Schauen wir uns das ausführliche Tutorial unten an. 1. Verwenden Sie die Reparaturtool-Software, um die Reparaturerkennung durchzuführen. 2. Wenn nach Abschluss der Reparatur angezeigt wird, dass ein ungewöhnliches Problem in der C++-Komponente vorliegt, klicken Sie bitte auf die Schaltfläche „Abbrechen“ und dann auf die Menüleiste „Extras“. 3. Klicken Sie auf die Schaltfläche „Optionen“, wählen Sie die Erweiterung aus und klicken Sie auf die Schaltfläche „Erweiterung starten“. 4. Nachdem die Erweiterung abgeschlossen ist, erkennen und reparieren Sie sie erneut. 5. Wenn das Problem nach Abschluss des Reparaturtoolvorgangs immer noch nicht behoben ist, können Sie versuchen, das Programm, das den Fehler gemeldet hat, zu deinstallieren und erneut zu installieren.
 Einführung in den HTTP 525-Statuscode: Erkunden Sie seine Definition und Anwendung
Feb 18, 2024 pm 10:12 PM
Einführung in den HTTP 525-Statuscode: Erkunden Sie seine Definition und Anwendung
Feb 18, 2024 pm 10:12 PM
Einführung in den HTTP 525-Statuscode: Verstehen Sie seine Definition und Verwendung. Der HTTP (HypertextTransferProtocol) 525-Statuscode bedeutet, dass der Server während des SSL-Handshake-Prozesses einen Fehler hat, was dazu führt, dass keine sichere Verbindung hergestellt werden kann. Der Server gibt diesen Statuscode zurück, wenn beim Transport Layer Security (TLS)-Handshake ein Fehler auftritt. Dieser Statuscode fällt in die Kategorie „Serverfehler“ und weist normalerweise auf ein Serverkonfigurations- oder Einrichtungsproblem hin. Wenn der Client versucht, über HTTPS eine Verbindung zum Server herzustellen, hat der Server keine Verbindung
 So verwenden Sie Baidu Netdisk – So verwenden Sie Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
So verwenden Sie Baidu Netdisk – So verwenden Sie Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Viele Freunde wissen immer noch nicht, wie man Baidu Netdisk verwendet, daher wird der Herausgeber unten erklären, wie man Baidu Netdisk verwendet. Wenn Sie es brauchen, schauen Sie es sich meiner Meinung nach an. Schritt 1: Melden Sie sich direkt nach der Installation von Baidu Netdisk an (wie im Bild gezeigt); Schritt 2: Wählen Sie dann „Meine Freigabe“ und „Übertragungsliste“ gemäß den Seitenaufforderungen (wie im Bild gezeigt); Friend Sharing“ können Sie Bilder und Dateien direkt mit Freunden teilen (wie im Bild gezeigt); Schritt 4: Wählen Sie dann „Teilen“ und wählen Sie dann Computerdateien oder Netzwerkfestplattendateien aus (wie im Bild gezeigt); Fünfter Schritt 1: Dann können Sie Freunde finden (wie im Bild gezeigt); Schritt 6: Die benötigten Funktionen finden Sie auch in der „Funktionsschatzkiste“ (wie im Bild gezeigt). Das Obige ist die Meinung des Herausgebers
 Lernen Sie, schnell zu kopieren und einzufügen
Feb 18, 2024 pm 03:25 PM
Lernen Sie, schnell zu kopieren und einzufügen
Feb 18, 2024 pm 03:25 PM
So verwenden Sie die Tastenkombinationen zum Kopieren und Einfügen. Kopieren und Einfügen ist ein Vorgang, auf den wir bei der täglichen Verwendung von Computern häufig stoßen. Um die Arbeitseffizienz zu verbessern, ist es sehr wichtig, die Tastenkombinationen zum Kopieren und Einfügen zu beherrschen. In diesem Artikel werden einige häufig verwendete Tastenkombinationen zum Kopieren und Einfügen vorgestellt, um den Lesern dabei zu helfen, Kopier- und Einfügevorgänge bequemer durchzuführen. Tastenkombination zum Kopieren: Strg+Strg+C ist die Tastenkombination zum Kopieren. Durch Gedrückthalten der Strg-Taste und anschließendes Drücken der C-Taste können Sie den ausgewählten Text, die Dateien, Bilder usw. in die Zwischenablage kopieren. Um diese Tastenkombination zu verwenden,
 So verwenden Sie die Win10-Eingabeaufforderung korrekt, um automatische Reparaturvorgänge durchzuführen
Dec 30, 2023 pm 03:17 PM
So verwenden Sie die Win10-Eingabeaufforderung korrekt, um automatische Reparaturvorgänge durchzuführen
Dec 30, 2023 pm 03:17 PM
Je länger der Computer verwendet wird, desto wahrscheinlicher ist eine Fehlfunktion. Zu diesem Zeitpunkt müssen Freunde ihre eigenen Methoden anwenden, um das Problem zu beheben. Heute präsentiere ich Ihnen ein Tutorial zur Reparatur mithilfe der Eingabeaufforderung. So verwenden Sie die Eingabeaufforderung für die automatische Reparatur von Win10: 1. Drücken Sie „Win+R“ und geben Sie cmd ein, um die „Eingabeaufforderung“ zu öffnen. 2. Geben Sie chkdsk ein, um den Reparaturbefehl anzuzeigen. 3. Wenn Sie andere Orte anzeigen müssen, können Sie diese auch hinzufügen andere Partitionen wie „d“ 4. Geben Sie den Ausführungsbefehl chkdskd:/F ein. 5. Wenn diese während des Änderungsvorgangs belegt ist, können Sie Y eingeben, um fortzufahren.
 So verwenden Sie Potplayer – So verwenden Sie Potplayer
Mar 04, 2024 pm 06:10 PM
So verwenden Sie Potplayer – So verwenden Sie Potplayer
Mar 04, 2024 pm 06:10 PM
Potplayer ist ein sehr leistungsfähiger Mediaplayer, aber viele Freunde wissen immer noch nicht, wie man Potplayer verwendet. Heute werde ich die Verwendung von Potplayer im Detail vorstellen und hoffe, allen zu helfen. 1. PotPlayer-Tastenkombinationen Die standardmäßigen Tastenkombinationen für den PotPlayer-Player sind wie folgt: (1) Wiedergabe/Pause: Leertaste (2) Lautstärke: Mausrad, Pfeiltasten nach oben und unten (3) Vorwärts/Rückwärts: Pfeil nach links und rechts Tasten (4) Lesezeichen: P- Lesezeichen hinzufügen, H-View-Lesezeichen (5) Vollbild/Wiederherstellen: Eingabe (6) Geschwindigkeit: C-Beschleunigung, 7) Vorheriges/nächstes Bild: D/
 Mar 18, 2024 am 11:07 AM
Mar 18, 2024 am 11:07 AM
Das KMS Activation Tool ist ein Softwaretool zur Aktivierung von Microsoft Windows- und Office-Produkten. KMS ist die Abkürzung für KeyManagementService, einen Schlüsselverwaltungsdienst. Das KMS-Aktivierungstool simuliert die Funktionen des KMS-Servers, sodass der Computer eine Verbindung zum virtuellen KMS-Server herstellen kann, um Windows- und Office-Produkte zu aktivieren. Das KMS-Aktivierungstool ist klein und leistungsstark und kann mit einem Klick dauerhaft aktiviert werden. Es kann jede Version des Windows-Systems und jede Version der Office-Software aktivieren, ohne dass eine Verbindung zum Internet besteht und häufig aktualisiertes Windows-Aktivierungstool. Heute werde ich es Ihnen vorstellen. Lassen Sie mich Ihnen die kms-Aktivierungsarbeit vorstellen
 So verbinden Sie Zellen mithilfe von Tastenkombinationen
Feb 26, 2024 am 10:27 AM
So verbinden Sie Zellen mithilfe von Tastenkombinationen
Feb 26, 2024 am 10:27 AM
So verwenden Sie die Tastenkombinationen zum Zusammenführen von Zellen In der täglichen Arbeit müssen wir häufig Tabellen bearbeiten und formatieren. Das Zusammenführen von Zellen ist ein gängiger Vorgang, mit dem mehrere benachbarte Zellen zu einer Zelle zusammengeführt werden können, um die Schönheit der Tabelle und den Effekt der Informationsanzeige zu verbessern. In gängigen Tabellenkalkulationsprogrammen wie Microsoft Excel und Google Sheets ist das Zusammenführen von Zellen sehr einfach und kann über Tastenkombinationen erfolgen. Im Folgenden wird die Verwendung von Tastenkombinationen zum Zusammenführen von Zellen in diesen beiden Programmen vorgestellt. existieren




