 tägliche Programmierung
tägliche Programmierung
 HTML-Kenntnisse
HTML-Kenntnisse
 So implementieren Sie einen einfachen Schaltflächenstil mithilfe von HTML
So implementieren Sie einen einfachen Schaltflächenstil mithilfe von HTML
So implementieren Sie einen einfachen Schaltflächenstil mithilfe von HTML
In diesem Artikel wird hauptsächlich die Verwendung von HTML zum Implementieren eines einfachen Schaltflächenstils vorgestellt.
Im Prozess des Webdesigns kann man sagen, dass das Setzen von Schaltflächen die häufigste und grundlegendste HTML/CSS-Kenntnis ist.
Empfohlenes Referenzvideo-Tutorial: „HTML-Tutorial“
Das Folgende ist ein Codebeispiel, um unerfahrenen Freunden vorzustellen, wie man mit HTML eine einfache Schaltfläche implementiert Stil.
Button-Button-StilDas Codebeispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>button按钮样式</title>
<style>
.button1 {
-webkit-transition-duration: 0.4s;
transition-duration: 0.4s;
padding: 16px 32px;
text-align: center;
background-color: white;
color: black;
border: 2px solid #4CAF50;
border-radius:5px;
}
.button1:hover {
background-color: #4CAF50;
color: white;
}
</style>
</head>
<body>
<button class="button1">Green</button>
</body>
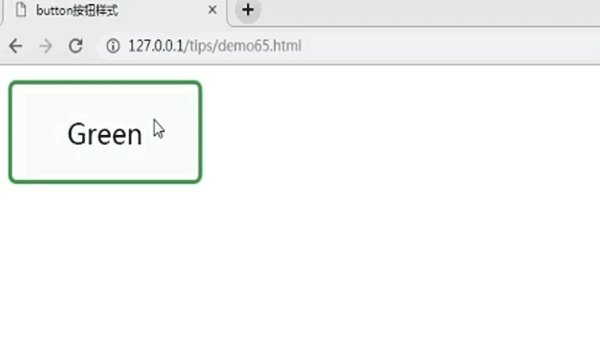
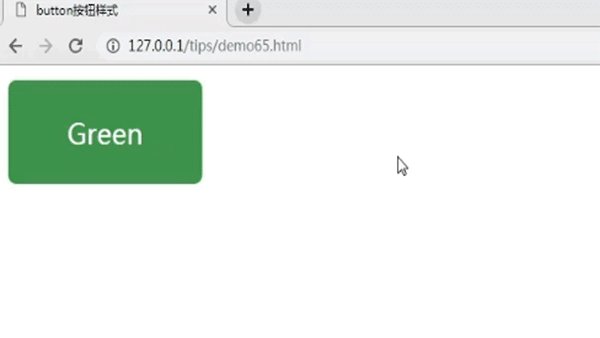
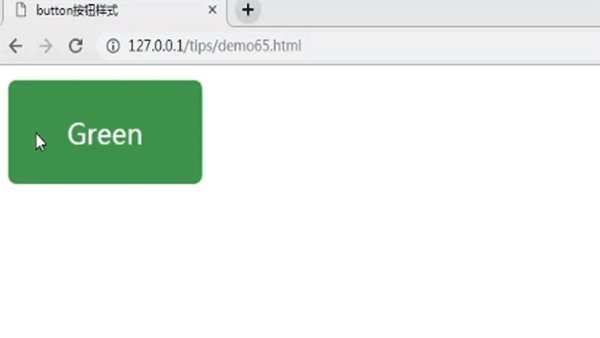
</html>Der Effekt ist wie folgt:

Einführung in verwandte Attribute:
Übergangsdauer Das Attribut gibt die Zeit an, die benötigt wird, um den Übergangseffekt abzuschließen Das Attribut -duration dient der Kompatibilität mit dem Browser Safari. Das Attribut
text-align gibt die horizontale Ausrichtung des Textes im Element an. Der Wert „center“ bedeutet, dass der Text horizontal zentriert ist. Mit dem Attribut
border-radius können Sie einem Element einen abgerundeten Rand hinzufügen.
:hover Der Selektor wird verwendet, um das Element auszuwählen, auf dem der Mauszeiger schwebt. Einfach ausgedrückt legt er einen neuen Stil fest, wenn sich die Maus zum angegebenen Element bewegt.
Einführung in verwandte Tags:
-Tag definiert eine Schaltfläche.
Hier verwenden wir das
<div class="button1">Green</div>
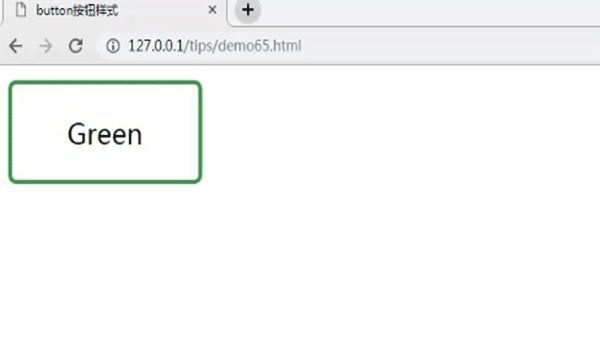
Hinweis , wir müssen dies angeben, wenn wir es verwenden div Legen Sie die Breite von div fest, dann ist der Effekt wie folgt:

In diesem Artikel geht es darum, einen einfachen Schaltflächenstil in HTML zu erstellen, das ist sehr Einfach, ich hoffe, es wird Anfängern helfen. Freunde können helfen!
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen einfachen Schaltflächenstil mithilfe von HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52

