
Dieser Artikel führt Sie hauptsächlich in die spezifische Implementierungsmethode der Online-Wiedergabe von HTML-Videos ein.
Für Anfänger, die HTML lernen, kann es etwas schwierig sein, die Online-Videowiedergabefunktion zu implementieren. Solange jeder die Haupt-Tags beherrscht, wird es tatsächlich sehr einfach zu implementieren sein.
Jetzt stellen wir Ihnen die Methode zur Implementierung der Online-Wiedergabe von HTML-Videos anhand konkreter Codebeispiele vor.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML实现在线播放代码示例</title>
<style>
video{
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<video src="./images/n435sdjgs49l.mp4" controls="controls" autoplay></video>
</body>
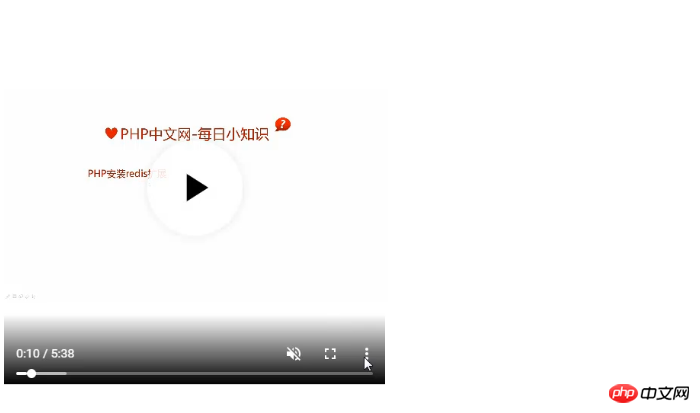
</html>Der obige Code, auf den Sie über die Rezeption zugreifen können, enthält den folgenden Screenshot: 

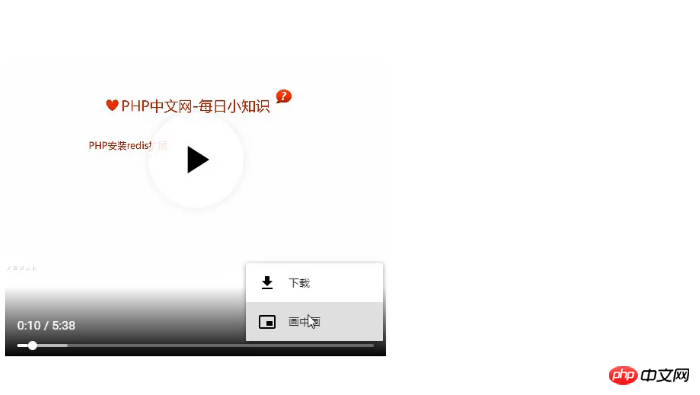
Wie Sie auf dem Screenshot sehen können, dieses Video Die Benutzeroberfläche umfasst eine Wiedergabetaste, Lautstärketasten, eine Download-Taste und eine Bild-in-Bild-Funktion.
Hier müssen Sie das
Das Tag ist ein neues Tag in HTML 5 und kann definiert werden. Bei Videos wie Filmclips oder anderen Videostreams gibt das Ende von src die Adresse des importierten Videos an. Das hier importierte Video liegt im MP4-Format vor.
Steuerelementattribut bedeutet, dem Benutzer Steuerelemente anzuzeigen, wie z. B. die oben erwähnte Wiedergabetaste.
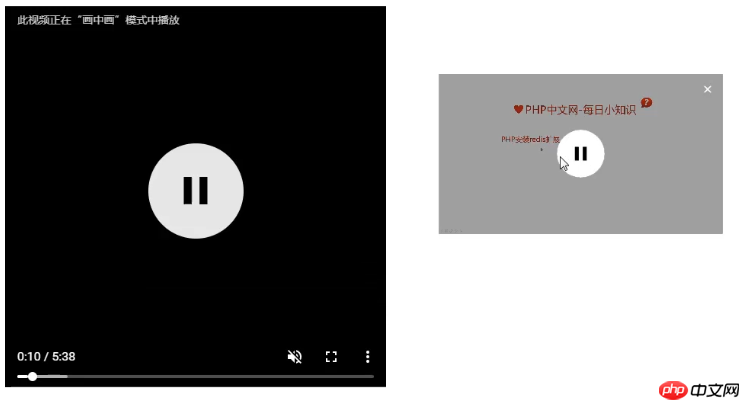
Einige Freunde sind sich möglicherweise nicht im Klaren über die Bild-in-Bild-Funktion. Tatsächlich besteht die Bedeutung von Bild-in-Bild einfach darin, unseren Player unabhängig zu machen, wie in der Abbildung unten gezeigt:

Autoplay-Attribut hinzu.
Autoplay-Attribut bedeutet, dass das Video sofort abgespielt wird, nachdem es fertig ist.
Normalerweise verwenden wir dasDas obige ist der detaillierte Inhalt vonSo implementieren Sie die Online-Videowiedergabe in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!