
Der Inhalt dieses Artikels besteht darin, vorzustellen, wie man Miniprogrammanimationen implementiert. So implementieren Sie eine Miniprogrammanimation. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
In der normalen Webentwicklung können Animationseffekte die meisten Anforderungen über CSS3 erfüllen. In der Entwicklung kleiner Programme kann auch css3 verwendet werden, und dies kann auch über api erreicht werden.
API-Interpretation
Um im Applet eine Animation durch Aufruf von api zu erstellen, müssen Sie zuerst ein Instanzobjekt erstellen. Dieses Objekt wird über wx.createAnimation zurückgegeben, und eine Reihe von Eigenschaften von animation basieren auf diesem Instanzobjekt.
Dieses Objekt erstellen
let animation = wx.createAnimation({
duration: 2000,
delay: 0,
timingFunction: "linear",
});Dies animation ist die Instanz, die nach der Übergabe von wx.createAnimation zurückgegeben wird. Während des Erstellungsprozesses können Sie dieser Instanz einige Attribute hinzufügen, wie im obigen Code gezeigt, was dem Schreiben von css3 in animation:$name 2s linear entspricht.
Dynamische Effekte hinzufügen
Nachdem die Instanz erstellt wurde, fügen Sie die erforderlichen dynamischen Effekte basierend auf der Instanz hinzu. Der dynamische Typ ist in zu finden die Dokumentation. Nehmen Sie die häufigste Bewegung und Rotation als Beispiel:
animation.translate($width, 0).rotate($deg);
Endanimation
.step() stellt das Ende eines Sets dar Anzahl der Animationen
animation.step();
Animation exportieren
Der Animationseffekt wird dem gewünschten Dom hinzugefügt. Hier müssen Sie mit .export() die Animationswarteschlange exportieren und einem DOM-Objekt zuweisen.
this.setData({ moveOne: animation.export() })Beispiel
Im Folgenden werden zwei Animationssätze verwendet, um die Unterschiede in den Implementierungsmethoden von css3 und api zu vergleichen .
1. Modul-Bewegungsanimation
Animationseffekt:
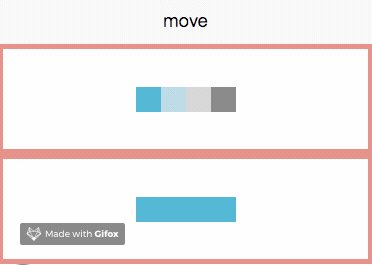
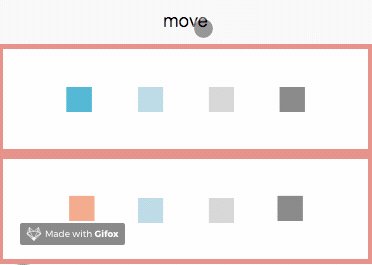
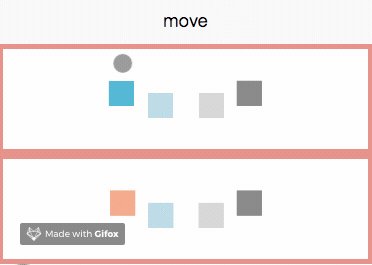
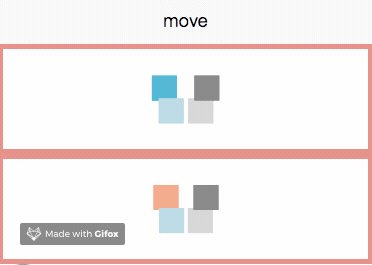
Es gibt zwei Sätze von Animationen Im Bild unten sind jeweils die Effekte dargestellt, die durch die Methode api (oben) und die Methode css3 (unten) erzielt wurden. Klicken Sie auf die Schaltfläche „Verschieben“, um die Animation zu starten.

Code-Implementierung
Im Folgenden sind die Kerncodes von css3 bzw. api aufgeführt:
css3:
<view></view>
<view></view> <view></view> <view></view> <view></view>
// scss
@mixin movePublic($oldLeft,$oldTop,$left,$top) {
from {
transform:translate($oldLeft,$oldTop);
}
to {
transform:translate($left,$top);
}
}
@mixin blockStyle($color,$name) {
background: $color;
animation:$name 2s linear infinite alternate;
}
.one {
@include blockStyle(lightsalmon,onemove);
}
@keyframes onemove {
@include movePublic(50rpx,-25rpx,-150rpx,0rpx);
}
.two {
@include blockStyle(lightblue,twomove);
}
@keyframes twomove {
@include movePublic(0rpx,25rpx,-50rpx,0rpx);
}
.three {
@include blockStyle(lightgray,threemove);
}
@keyframes threemove {
@include movePublic(0rpx,25rpx,50rpx,0rpx);
}
.four {
@include blockStyle(grey,fourmove);
}
@keyframes fourmove {
@include movePublic(-50rpx,-25rpx,150rpx,0rpx);
}css3 erreicht den Animationseffekt durch dynamisches Ändern des class-Klassennamens. Der obige Code verwendet one, two , three, four um jeweils die Bewegungsentfernung zu steuern, und Sass kann das Problem eines zu redundanten Codes vermeiden. (Für Kinder, die sich nicht sicher sind, wie sie sass in Miniprogrammen verwenden sollen, sehen Sie sich bitte hier an: wechat-mina-template)
api:
// js
moveFunction(){
this.setData({
isMove: true
})
}Wie aus den Darstellungen hervorgeht, sind die Module alle einfache Bewegungen. Ihre Bewegungsänderungen können als öffentliches Ereignis geschrieben werden und sie können durch Übergeben von Werten an verschiedene Positionen verschoben werden die Veranstaltung. Die Parameter w,h,m,ele stellen jeweils die Distanz dar, die beim Divergieren in horizontaler Richtung bewegt wird, die Distanz in vertikaler Richtung und die horizontale Richtung beim Konvergieren und das Objekt, das geändert werden muss animationData.
Die mit dieser Methode generierte Animation kann nicht gemäß der ursprünglichen Flugbahn zurückgezogen werden. Daher wird nach dem Ereignis ein Timer eingestellt, der definiert, dass 2 Sekunden nach der Ausführung der Animation eine weitere Animation ausgeführt wird. Gleichzeitig kann die -Animation nur einmal ausgeführt werden . Wenn eine Schleifenanimation erforderlich ist, muss ein Timer für die wiederholte Ausführung in die äußere Ebene eingebunden werden.
Überprüfen Sie den Quellcode und stellen Sie fest, dass die api-Methode darin besteht, den Inline-Stil über js einzufügen und zu ändern, um den Animationseffekt zu erzielen. In der folgenden Animation ist die Stiländerung deutlich zu erkennen.

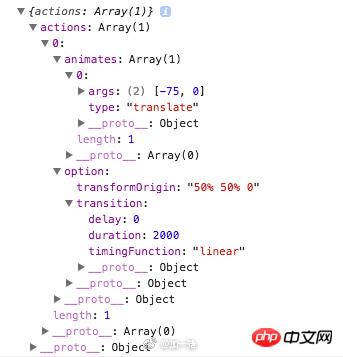
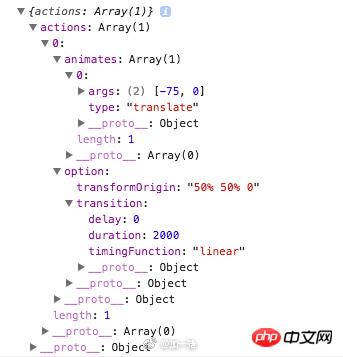
druckt den Typ und die Parameter des Animationsereignisses aus; animationData speichert die Konfigurationsoptionen dieser Animation speichert die Konfiguration, wenn animates aufgerufen wird. options ist die Standardkonfiguration, was bedeutet, dass die Animation in der Mitte des Objekts beginnt. Sie kann auch konfiguriert werden, wenn transition verwendet wird. wx.createAnimationtransformOriginwx.createAnimation

Die obige Modulbewegungsanimation beinhaltet keine logische Interaktion neu Ich habe eine Musikwiedergabeanimation ausprobiert, die Pausen- und Fortsetzungseffekte erzielen muss.
Animationseffekt:
两组不同的动画效果对比,分别为api(上)实现与css3实现(下):

代码实现
以下分别是css3实现与api实现的核心代码:
css3:
<!-- wxml --> <view> <text></text> <text></text> </view>
// scss
.musicRotate{
animation: rotate 3s linear infinite;
}
@keyframes rotate{
from{
transform: rotate(0deg)
}
to{
transform: rotate(359deg)
}
}
.musicPaused{
animation-play-state: paused;
} // js
playTwo(){
this.setData({
playTwo: !this.data.playTwo
},()=>{
let back = this.data.backgroundAudioManager;
if(this.data.playTwo){
back.play();
} else {
back.pause();
}
})
}通过playTwo这个属性来判断是否暂停,并控制css类的添加与删除。当为false时,添加.musicPaused类,动画暂停。
api:
<!-- wxml --> <view> <text></text> <text></text> </view>
// js
play(){
this.setData({
play: !this.data.play
},()=>{
let back = this.data.backgroundAudioManager;
if (!this.data.play) {
back.pause();
// 跨事件清除定时器
clearInterval(this.data.rotateInterval);
} else {
back.play();
// 继续旋转,this.data.i记录了旋转的程度
this.musicRotate(this.data.i);
}
})
},
musicRotate(i){
let self = this;
let rotateFuc = function(){
i++;
self.setData({
i:i++
});
let animation = wx.createAnimation({
duration: 1000,
delay: 0,
timingFunction: "linear",
});
animation.rotate(30*(i++)).step()
self.setData({ musicRotate: animation.export() });
}
rotateFuc();
let rotateInterval = setInterval(
rotateFuc,1000
);
// 全局定时事件
this.setData({
rotateInterval: rotateInterval
})
}通过api实现的方式是通过移除animationData来控制动画,同时暂停动画也需要清除定时器,由于清除定时器需要跨事件进行操作,所以定了一个全局方法rotateInterval。
api方式定义了旋转的角度,但旋转到该角度之后便会停止,如果需要实现重复旋转效果,需要通过定时器来完成。因此定义了变量i,定时器每执行一次便加1,相当于每1s旋转30°,对animation.rotate()中的度数动态赋值。暂停之后继续动画,需要从原有角度继续旋转,因此变量i需要为全局变量。
代码变化:
下图可以看出,api方式旋转是通过不断累加角度来完成,而非css3中循环执行。

对比
通过上述两个小例子对比,无论是便捷度还是代码量,通过css3来实现动画效果相对来说是更好的选择。api方式存在较多局限性:
动画只能执行一次,循环效果需要通过定时器完成。
无法按照原有轨迹返回,需要返回必须定义定时器。
频繁借助定时器在性能上有硬伤。
综合以上,推荐通过css3来完成动画效果。
Das obige ist der detaillierte Inhalt vonWie implementiert man eine Miniprogrammanimation? So implementieren Sie eine Miniprogrammanimation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!