
So legen Sie den Einzug der ersten Zeile fest: Erstellen Sie zunächst eine HTML-Beispieldatei. Definieren Sie dann den Textinhalt im Textkörper.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5 und CSS3.
Der Inhalt dieses Artikels ist ein Code, der HTML zum Einrücken der ersten Zeile eines Absatzes verwendet. Wir müssen wissen, dass das zum Einrücken eines Absatzes erforderliche Attribut text-indent ist . Inhalt.
Syntaxformat:
text-indent: (Einzugsbreite)
Beschreibungsbeispiel:
p {text-indent:1em;}Codebeispiel 1: Einzelne Zeichen einrücken
rücken Sie den Anfang eines Absatzes um ein Zeichen ein, indem Sie „text-indent: 1em“ angeben.
Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {text-indent:1em;}
</style>
</head>
<body>
<p>但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
</body>
</html>(Verwandte Empfehlungen: CSS-Lernhandbuch)
Ergebnisse anzeigen
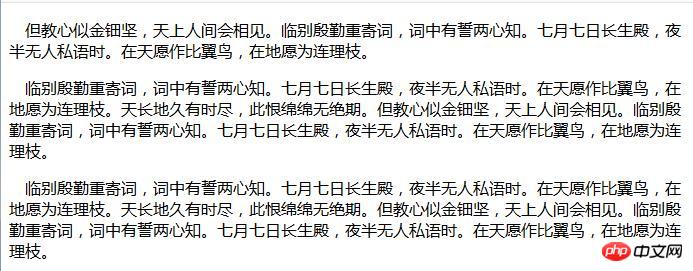
Verwenden Sie ein Web Browser, um die obige HTML-Datei anzuzeigen. Der unten gezeigte Effekt wird angezeigt. Sie können bestätigen, dass die erste Zeile eines Absatzes um ein Zeichen eingerückt ist.

Codebeispiel 2: Halbtexteinzug
Sie können den Anfang eines Absatzes um 0,5 em einrücken, indem Sie „text-indent: 0,5 em“ angeben. Charakter.
Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {text-indent:0.5em;}
</style>
</head>
<body>
<p>但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
</body>
</html>Ergebnisse anzeigen
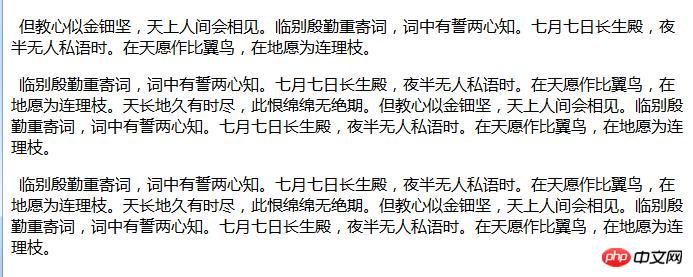
Verwenden Sie einen Webbrowser, um die obige HTML-Datei anzuzeigen. Der unten gezeigte Effekt wird angezeigt: Sie können bestätigen dass die erste Zeile des Absatzes geschrumpft ist.

Codebeispiel 3: Pixelspezifikation
Führen Sie den Absatzanfang um 14 Pixel ein, indem Sie „text-indent:14px“ angeben.
Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {text-indent:14px;}
</style>
</head>
<body>
<p>但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
</body>
</html>Ergebnisse anzeigen
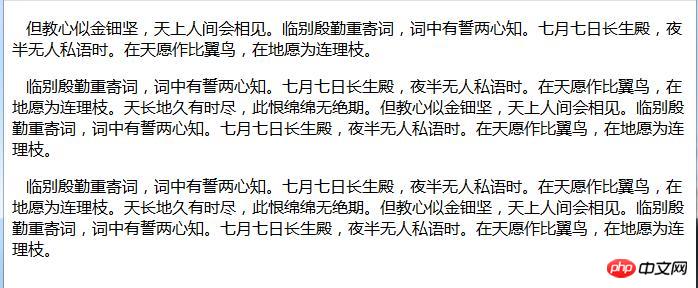
Verwenden Sie einen Webbrowser, um die obige HTML-Datei anzuzeigen. Der unten gezeigte Effekt wird angezeigt : Legen Sie die Anzahl der Pixel fest, die am Anfang des Absatzes eingerückt werden sollen.

Dieser Artikel endet hier. Weitere Inhalte zu CSS finden Sie in der Spalte CSS-Video-Tutorial auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo legen Sie den Einzug der ersten Zeile fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die am häufigsten verwendeten DNSs?
Was sind die am häufigsten verwendeten DNSs?
 Verwendung von PathFileExists
Verwendung von PathFileExists
 So implementieren Sie die JSP-Paging-Funktion
So implementieren Sie die JSP-Paging-Funktion
 Tool zur Abfrage von Website-Subdomains
Tool zur Abfrage von Website-Subdomains
 Der Unterschied und Zusammenhang zwischen Java und Javascript
Der Unterschied und Zusammenhang zwischen Java und Javascript
 Was ist das Grundkonzept der künstlichen Intelligenz?
Was ist das Grundkonzept der künstlichen Intelligenz?
 Empfohlene Datenanalyse-Websites
Empfohlene Datenanalyse-Websites
 Was ist der Baidu-Index?
Was ist der Baidu-Index?