
Der Inhalt dieses Artikels befasst sich mit der Frage, wie man CSS-Bilder vertikal gestaltet. Die vertikale Ausrichtungsmethode von CSS-Bildern hat einen gewissen Referenzwert.
vertikal-align-Attribut
Wir verwenden das text-align-Attribut, um die horizontale Ausrichtung des Bildes zu definieren.
Alle begannen Fragen zu haben. Wir haben die horizontale Ausrichtung von Bildern erreicht, aber was ist, wenn wir Bilder vertikal ausrichten wollen?
In CSS können wir das Attribut „vertikal-align“ verwenden, um die vertikale Ausrichtung von Bildern zu definieren.
Syntax: Vertical-Align: Attributwert;
Vertical-Align hat auch einige Attributwerte wie Sub und Super. Auf diese müssen wir nicht achten Wird in der tatsächlichen Entwicklung überhaupt nicht verwendet. Wir müssen nur die oben genannten vier Attributwerte verwenden und das ist völlig ausreichend.
Beispiel 1:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>vertical-align属性</title>
<style type="text/css">
img{width:80px;height:80px;}
#img_1{vertical-align:top;}
#img_2{vertical-align:middle;}
#img_3{vertical-align:bottom;}
#img_4{vertical-align:baseline;}
</style>
</head>
<body>
php中文网<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" id="img_1" alt=""/>php中文网(<strong>top</strong>)
<hr/>
php中文网<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" id="img_2" alt=""/>php中文网(<strong>middle</strong>)
<hr/>
php中文网<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" id="img_3" alt=""/>php中文网(<strong>bottom</strong>)
<hr/>
php中文网<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" id="img_4" alt=""/>php中文网(<strong>baseline</strong>)
</body>
</html>Der Effekt ist wie folgt:

Schauen Sie genau hin, „vertikal ausrichten: Grundlinie“ und „vertikal-align:bottom“ macht einen Unterschied.
Beispiel 2:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>vertical-align属性</title>
<style type="text/css">
div
{
width:100px;
height:80px;
border:1px solid gray;
}
.div_img1{vertical-align:top;}
.div_img2{vertical-align:middle;}
.div_img3{vertical-align:bottom;}
img{width:60px;height:60px;}
</style>
</head>
<body>
<div class="div_img1">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" alt=""/>
</div>
<div class="div_img2">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" alt=""/>
</div>
<div class="div_img3">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" alt=""/>
</div>
</body>
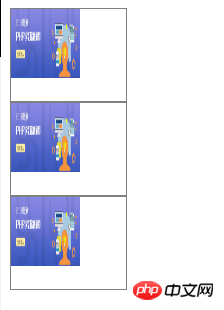
</html>Der Effekt ist wie folgt:

Häh? ! Was ist los? Warum sind die Bilder nicht wie erwartet vertikal ausgerichtet? Ah, eigentlich hat jeder das Vertical-Align-Attribut missverstanden. Die Definition des Vertical-Align-Attributs lautet: Das Vertical-Align-Attribut definiert die vertikale Ausrichtung eines Inline-Elements relativ zum Element. [Empfohlene Lektüre: Was sind Elemente auf Blockebene und Inline-Blockelemente? 】
Wie macht man CSS-Bilder vertikal? Eine vollständige Einführung in die vertikale Ausrichtungsmethode von CSS-Bildern. Wenn Sie mehr über das CSS-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie mache ich CSS-Bilder vertikal? Vertikale Ausrichtungsmethode für CSS-Bilder. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie die Druckfunktion in Python
So verwenden Sie die Druckfunktion in Python
 securefx kann keine Verbindung herstellen
securefx kann keine Verbindung herstellen
 Einführung in die Überwachungsausrüstung von Wetterstationen
Einführung in die Überwachungsausrüstung von Wetterstationen
 vscode
vscode
 Der Unterschied zwischen C-Sprache und Python
Der Unterschied zwischen C-Sprache und Python
 Google Earth kann keine Verbindung zur Serverlösung herstellen
Google Earth kann keine Verbindung zur Serverlösung herstellen
 So installieren Sie Bibliotheken von Drittanbietern in Sublime
So installieren Sie Bibliotheken von Drittanbietern in Sublime
 Datenverschlüsselungsmethode
Datenverschlüsselungsmethode