Was sind die grundlegenden Formfunktionen von CSS ? Wie benutzt man?
In diesem Artikel werden die grundlegenden Formfunktionen von
Im vorherigen Artikel [Was ist
Zuerst müssen wir wissen, dass in CSS vier grundlegende Formfunktionen
1, inset()--rectangle
2. Kreis()--Kreis
3. Ellipse()--Ellipse
4. Polygon()--Polygon
Lassen Sie uns mehr darüber erfahren Sehen Sie sich unten diese vier grundlegenden Formfunktionen an und sehen Sie, wie sie verwendet werden.
inset()
Syntax:
inset( <shape-arg>{1,4} [round <border-radius>]? )Die Funktion inset() definiert eine Einfügung Rechteck. Es sind ein bis vier Offset-Werte erforderlich, die auf den Offset der inneren Referenzboxkanten (obere, rechte, untere und linke Ränder und Scheitelpunkte) verweisen. Diese geben die Position des Einfügerechtecks innerhalb des Elements an.
Sie folgen der marginalen Kurzschriftsyntax (Kurzschrift), sodass bei einem, zwei oder vier Werten vier Offsets festgelegt werden können. Wenn ein Offset-Wert angegeben ist (z. B. 15 Pixel), wird dieser als oberer, rechter, unterer und linker Offset verwendet. Wenn zwei Offset-Werte angegeben sind (z. B. 20px 10px), geben sie den oberen und unteren Offset bzw. den rechten und rechten Offset an. Wenn drei Werte angegeben werden (z. B. 10px 15px 20px), gibt der erste den oberen Versatz an, der zweite den rechten und linken Versatz und der dritte den unteren Versatz. Wenn vier Werte angegeben werden, wird der erste als oberer Versatz, der zweite als rechter Versatz, der dritte als unterer Versatz und der vierte als linker Versatz verwendet.
Versatzwerte können genau wie Ränder als absolute Längen oder Prozentsätze festgelegt werden.
Der optionale Parameter
Die folgenden sind alle gültigen inset()-Rechteckformdeklarationen:
Ein abgerundetes 5-Pixel-Rechteck mit Kanten, die 10 % nach innen vom oberen und unteren Rand versetzt sind. Die linken und rechts 20 % des Box-Referenzfelds
inset(10% 20% round 5px);
erstellt ein nicht kreisförmiges Inline-Rechteck und setzt das Referenzfeld 15 Pixel nach innen von oben, 20 Pixel nach links und rechts und 30 Pixel vom unteren Rand
inset(15px 20px 30px);
auf allen vier Dadurch entsteht ein Rechteck, das relativ zur Richtung der Kante des Referenzfelds um 25 % nach innen versetzt ist und dessen obere linke und untere rechte Ecke um 10 Pixel abgerundet sind und die obere rechte und untere linke Ecke um 30 Pixel abgerundet sind
inset(25% round 10px 30px);
Ein abgerundetes 10-Pixel-Rechteck mit einem nach innen gerichteten Referenzfeld, das 10 Pixel von oben, 40 Pixel von links, 20 Pixel von rechts und 30 Pixel von der Unterkante entfernt ist
inset(10px 20px 30px 40px round 10px);
circle()
Syntax:
circle() = circle( [<shape-radius>]? [at <position>]? ) / *其中.. * / <shape-radius> = <length> | <percentage> | closest-side | farthest-side
circle()-Funktion wird verwendet, um einen Kreis zu definieren. Das Fragezeichen zeigt an, dass beide Parameter optional sind und weggelassen werden können. Wenn einer weggelassen wird, setzt der Browser den Parameter auf seinen Standardwert.
Wenn der Positionsparameter weggelassen wird, liegt der Mittelpunkt des Kreises im Mittelpunkt des Elements, in dem er verwendet wird. Sie können die Position mit derselben Syntax wie die Syntax des Attributs „Hintergrundposition“ angeben. Dem Positionsparameter wird das Wort at vorangestellt.
Der Shape-Radius-Parameter gibt den Radius des Kreises an. Es kann auf absolute Länge oder Prozentsatz eingestellt werden. Der Prozentwert hier wird aus der verwendeten Breite und Höhe des Referenzfelds geparst. Negative Werte sind nicht zulässig.
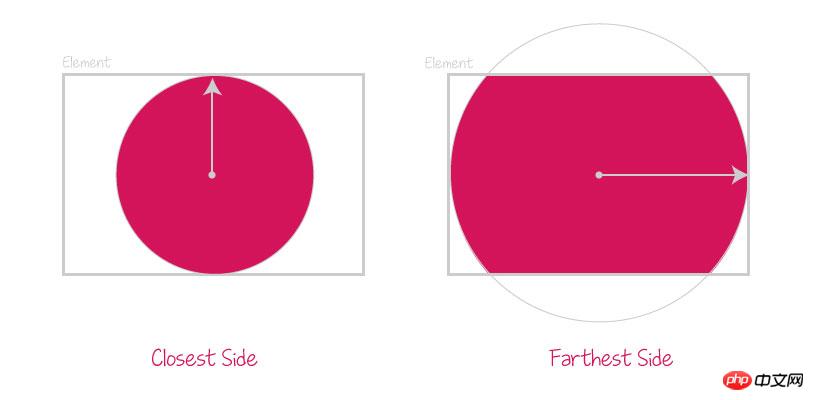
Zusätzlich zur Angabe des Radius eines Kreises anhand von Länge und Prozentsatz kann er auch mithilfe eines von zwei Schlüsselwörtern festgelegt werden: nächstgelegene Seite oder entfernteste Seite. „Nächste Seite“ ist die Standardeinstellung. Wenn dieser Parameter weggelassen wird und kein Radius des Kreises angegeben wird, verwendet der Browser die Länge vom Mittelpunkt des Elements bis zur nächstgelegenen Seite in einer beliebigen Dimension als Länge des Radius. Die am weitesten entfernte Seite verwendet die Länge von der Mitte bis zur am weitesten entfernten Seite.
Die folgende Abbildung veranschaulicht den visuellen Vergleich der Radiuswerte auf der nächsten und am weitesten entfernten Seite:

Das Folgende sind alle gültige Kreis()-Formdeklarationen:
Standard verwenden: Kreis mit engstem Radius, zentriert auf Element
circle();
Kreis mit Radius 100 Pixel, horizontal bei 30 %, vertikal 50 %*
circle(100px at 30% 50%);
definiert einen Kreis mit einem Radius von der Hälfte seiner Länge. Die längste Seite befindet sich an der Koordinate 25 % des Elementkoordinatensystems 25 %
circle(farthest-side at 25% 25%);
Definieren Sie einen Kreis, dessen Mittelpunkt bei 500 Pixel, 300 Pixel horizontal und vertikal liegt und einen Radius von 10em hat
circle(10em at 500px 300px);
ellipse()
Syntax:
ellipse()= ellipse([ < shape-radius > {2}]?[at < position > ]?)
/ *其中.. * /
<shape-radius> = <length> | <percentage> | closest-side | farthest-sideellipse()函数定义椭圆形状。它采用与circle()函数相同的参数列表和值,除了不是采用一个形状半径值,而是采用两个半径rx和ry,它们按顺序表示椭圆的x轴和y轴半径。此外,此处的百分比值是根据参考框的使用宽度(对于rx值)和使用的高度(对于ry值)来解析的。
有关circle()可能的参数,其含义和可能的值的更多信息,请参阅上面的circle()函数说明。
注意:
1、closest-side:
对于圆,这是任何维度中最近的一侧。对于椭圆,这是半径尺寸中最接近的一侧。
2、farthest-side:
对于圆,这是任何尺寸中最远的一面。对于椭圆,这是半径尺寸中最远的一侧。
以下是所有有效的ellipse()形状声明:
使用默认值:
ellipse();
椭圆x半径100px和y半径50px,水平放置30%,垂直放置50%
ellipse(100px 50px at 30% 50%);
定义一个椭圆,其x半径是长度的一半;最长的一侧,y半径是长度的一半;较短的一侧,位于元素坐标系上的坐标分别为:25% 25%
ellipse(farthest-side closest-side at 25% 25%);
定义一个椭圆,其中心位于500px;水平、垂直、x和y都为300 px,半径为10em(这基本上是一个圆圈)
ellipse(10em 10em at 500px 300px);
polygon()
语法:
polygon()= polygon([ < fill-rule >,]?[ < shape-arg > < shape-arg > ]#) / *其中.. * / <shape-arg> = <length> | <percentage>
polygon()函数用于使用任意数量的点定义更复杂的任意形状。
该函数接受一组坐标对(
坐标对以逗号分隔,可以使用绝对长度或百分比进行设置。
除了坐标对的集合外,该polygon()函数还可以使用一个名为the的可选参数fill-rule。这指定了如何处理多边形内部可能与自身相交的区域。有关fill-rule详细信息,请参阅SVG中的属性 可能的值是nonzero或evenodd。省略时的默认值是nonzero。
以下是所有有效的polygon()函数声明:
polygon(0 0, 100% 100%, 0 100%); polygon(0 0, 100% 100%, 0 100%); polygon(50px 0px, 100px 100px, 0px 100px); polygon(170.67px 291.00px, 126.23px 347.56px, 139.79px 417.11px, 208.92px 466.22px, 302.50px 482.97px, 343.67px 474.47px, 446.33px 452.00px, 443.63px 246.82px, 389.92px 245.63px, 336.50px 235.26px, 299.67px 196.53px, 259.33px 209.53px, 217.00px 254.76px); polygon(evenodd, 446.33px 452.00px, 443.63px 246.82px, 389.92px 245.63px, ...);
接下面了我们看看使用基本形状函数定义基本形状的示例和实例:
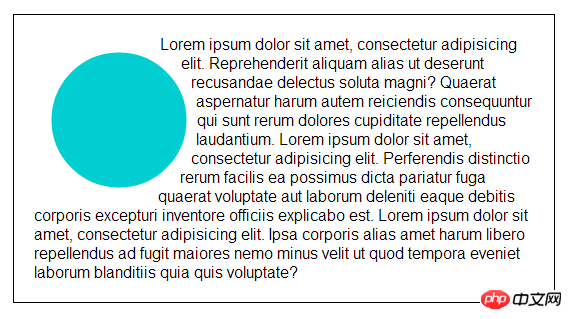
示例1:指定参考框,定义一个圆
.element {
shape-outside:circle(100px at 50%50%)margin-box;
}使用shape-outside属性定义用于更改元素浮动区域形状的形状。注意如何在属性声明中定义形状的引用框。
上面代码的结果看起来类似于下图:

示例2:定义了与clip-path属性一起使用的多边形形状,以将元素剪切为定义的形状:
.element {
clip-path:polygon(26px 111px,222px 386px,311px 281px,470px 393px,660px 293px,604px 47px,505px 107px,318px 37px,42px 107px);
}实例:使用clip-path属性将元素剪切为定义为属性值的形状。定义的形状是使用该polygon()函数的随机多边形形状。
html代码:
<div class="container"> <p>未指定参考框,因此默认情况下设置边框。</p> <div class="element"></div> </div>
css代码:
.container {
margin: 40px auto;
max-width: 700px;
}
.element {
width: 100%;
height: 0;
padding-top: 75%;
background: url(http://tympanus.net/codrops-playground/assets/images/cssref/datatypes/basic-shape/spring.jpg);
background-size: 100% 100%;
border: 1px solid grey;
-moz-clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%);
-webkit-clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%);
clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%);
}效果图:
总结:以上就是本篇文章的全部内容,大家可以自己动手试试,制作不同的形状,希望能对大家的学习有所帮助。
Das obige ist der detaillierte Inhalt vonWas sind die grundlegenden Formfunktionen von CSS ? Wie benutzt man?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.





