
Der Inhalt dieses Artikels besteht darin, eine Einführung in die Implementierung der automatischen Nummerierung in CSS zu geben. Nutzung von Zählern. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. Automatische Nummerierung
Die automatische Nummerierung in CSS 2.1 wird durch zwei Attribute gesteuert: „Zählerinkrement“ und „ Zähler-Reset". Die durch diese Eigenschaften definierten Zähler werden mit den Funktionen counter() und counters() der Eigenschaft „content“ verwendet.
'counter-increment'
Syntax:
counter-increment:[ <identifier> <integer>? ]+ | none | inherit
Beschreibung:
Anfänglich: Keine
Gilt für: Alle Elemente
Vererbt: Keine
Prozentsatz: N / A > Berechneter Wert: Ein oder mehrere Namen von Zählern (Bezeichnern) akzeptiert als angegebenes
Counter-Inkrement'-Attribut, jedem Namen folgt optional eine Ganzzahl. Eine Ganzzahl, die angibt, um wie viel der Zähler jedes Mal erhöht werden soll, wenn ein Element erscheint. Die Standardinkrementierung ist 1, Null und negative Ganzzahlen sind zulässig.
'counter-reset'Syntax:
counter-reset:[ <identifier> <integer>? ]+ | none | inherit
Anleitung:
Anfänglich: Keine Gilt für: Alle Elemente
Vererbt: Keine
Prozentsatz: N / A > Berechneter Wert: Wie angegeben
der Zähler Das Attribut -reset enthält einen oder mehrere Namen von Zählern, wobei jedem Namen optional eine Liste von Ganzzahlen folgt. Eine Ganzzahl, die den Wert angibt, auf den der Zähler jedes Mal gesetzt wird, wenn ein Element auftritt. Der Standardwert ist 0.
Hinweis: Die Schlüsselwörter „none“, „inherit“ und „initial“ dürfen nicht als Zählernamen verwendet werden. Der Wert „none“ selbst bedeutet, dass der Zähler nicht zurückgesetzt wird, und „inherit“ selbst hat seinen eigenen übliche Bedeutung (vererbt), „initial“ ist für zukünftige Verwendung reserviert.
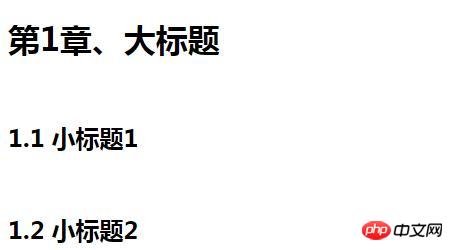
Beispiel: Zeigt, wie Kapitel mit „Kapitel 1“, „1.1“, „1.2“ usw. nummeriert werden.
HTML-Code:
<h1>大标题</h1> <h2>小标题1</h2> <h2>小标题2</h2>
body {
counter-reset: chapter; /* 创建章节计数器范围 */
}
h1:before {
content: "第" counter(chapter) "章、";
counter-increment: chapter; /* 在章节中添加1 */
}
h1 {
counter-reset: section; /* 将部分设置为0 */
}
h2:before {
content: counter(chapter) "." counter(section) " ";
counter-increment: section;
}1. Wenn das Element den Zähler erhöht/zurücksetzt und auch den Zähler verwendet (im Attribut „content“ seines :before- oder :after-Pseudoelements), muss er erhöht/zurückgesetzt werden Zähler nach Reset.
2. Wenn das Element den Zähler sowohl zurücksetzt als auch erhöht, setzen Sie zuerst den Zähler zurück und erhöhen Sie ihn dann. 
Beispiel:
1. Setzen Sie den Zähler „Abschnitt“ auf 0 zurück:
h1 { counter-reset: section 2 section }2. Erhöhen Sie den Zähler „Kapitel“ um 3:
h1 { counter-increment: chapter chapter 2 }3. Befolgen Sie die Kaskadierungsregeln im Attribut „Zähler-Reset“. Aufgrund der Kaskadierung setzt das folgende Stylesheet:
h1 {counter-reset:section -1}
h1 {counter-reset:imagenum 99}4 daher nur „imagenum“ zurück. Um zwei Zähler zurückzusetzen, müssen diese gleichzeitig angegeben werden:
h1 {counter-reset:section -1 imagenum 99}2. Zählerstil
Standardmäßig verwendet der Zähler Dezimalzahlen Zahlenformatierung, aber alle verfügbaren Stile des Attributs „list-style-type“ sind auch für Zähler verfügbar. Symbole sind:
counter(name)
Standardstil oder legen Sie andere Stile fest: counter(name,< 'list-style-type' >)
h1:before {
content: counter(chno, upper-latin) ". "
}
h2:before {
content: counter(section, upper-roman) " - "
}
blockquote::after {
content: " [" counter(bq, lower-greek) "]"
}
div.note:before {
content: counter(notecntr, disc) " "
}
p:before {
content: counter(p, none)
}Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWie implementiert man eine automatische Nummerierung in CSS? Nutzung von Zählern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum kann die QQ-Space-Webseite nicht geöffnet werden?
Warum kann die QQ-Space-Webseite nicht geöffnet werden?
 Audiokomprimierung
Audiokomprimierung
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 Ist Huaweis Hongmeng-Betriebssystem Android?
Ist Huaweis Hongmeng-Betriebssystem Android?
 Befehl zum Neustart des Servers
Befehl zum Neustart des Servers
 Welche Währung ist PROM?
Welche Währung ist PROM?
 Wie Redis die Datenkonsistenz löst
Wie Redis die Datenkonsistenz löst
 So geben Sie doppelte Anführungszeichen in Latex ein
So geben Sie doppelte Anführungszeichen in Latex ein