 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Was ist der HTML-Dokumentfluss? Einführung in den HTML-Dokumentfluss
Was ist der HTML-Dokumentfluss? Einführung in den HTML-Dokumentfluss
Was ist der HTML-Dokumentfluss? Einführung in den HTML-Dokumentfluss
Der Inhalt dieses Artikels befasst sich mit dem Dokumentenfluss von HTML. Eine Einführung in den Dokumentenfluss von HTML hat einen gewissen Referenzwert. Ich hoffe, er wird für Sie hilfreich sein.
1. Einführung in den Dokumentenfluss
1. Was ist „normaler Dokumentenfluss“?
Bevor wir uns mit dem schwebenden Layout befassen, wollen wir zunächst verstehen, was „normaler Dokumentenfluss“ ist. Ein tiefgreifendes Verständnis des normalen Dokumentenflusses ist eine sehr wichtige Voraussetzung für das spätere Floating-Layout und Positionierungslayout. Ich hoffe, dass die Leser diesen Abschnitt nicht verpassen.
Was ist Dokumentenfluss? Einfach ausgedrückt ist es die Reihenfolge, in der Elemente auf der Seite erscheinen.
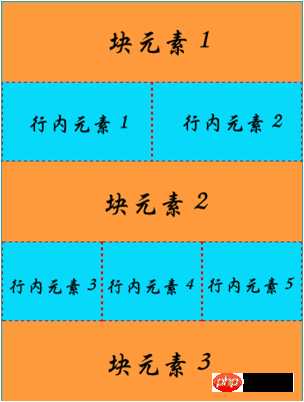
Was ist also „normaler Dokumentenfluss“? Schauen wir uns zunächst die einfache Definition des normalen Dokumentenflusses an: Der normale Dokumentenfluss unterteilt das Formular von oben nach unten in Zeilen, Blockelemente belegen eine Zeile und Elemente in benachbarten Zeilen werden in jeder Zeile von links nach rechts angeordnet.

Der Dokumentenfluss des obigen HTML-Codes ist wie folgt:
<div><div> <span></span><span><span> <p></p> <span></span><i><i><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/806/931/846/1542014062250099.png" class="lazy" / alt="Was ist der HTML-Dokumentfluss? Einführung in den HTML-Dokumentfluss" > <hr/>
Erklärung:
Weil div, p und hr sind alle Blockelemente, also in einer Reihe ganz für sich allein. Span, i und img sind alle Inline-Elemente. Wenn also zwei Inline-Elemente benachbart sind, befinden sie sich auf derselben Zeile und sind von links nach rechts angeordnet.
2. Was ist eine „Abweichung vom normalen Dokumentenfluss“?
Die Trennung vom Dokumentenfluss erfolgt relativ zum normalen Dokumentenfluss. Der normale Dokumentfluss ist die HTML-Dokumentstruktur, für deren Steuerung wir keine CSS-Stile verwenden. Die Reihenfolge der von Ihnen geschriebenen Schnittstelle entspricht der Reihenfolge, in der die Webseite angezeigt wird. Ich habe zum Beispiel 5 div-Elemente geschrieben. Der normale Dokumentenfluss besteht darin, diese fünf div-Elemente der Reihe nach anzuzeigen. Da das div-Element ein Blockelement ist, belegt jedes div-Element eine eigene Zeile:
HTML-Code:
<div id="div1"></div> <div id="div2"></div> <div id="div3"></div> <div id="div4"></div> <div id="div5"></div>

Das obige Bild zeigt den entsprechend angezeigten Effekt zum normalen Dokumentenflussbild.
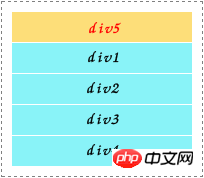
Dann bedeutet die sogenannte Trennung vom Dokumentenfluss, dass die angezeigte Position nicht mit der Reihenfolge des Dokumentcodes übereinstimmt. Sie können beispielsweise die CSS-Steuerung verwenden, um das letzte div-Element an der Position anzuzeigen das erste div-Element, wie folgt Bild:

Im Bild oben können wir, ohne die Reihenfolge des HTML-Codes zu ändern, CSS verwenden, um das div-Element mit id= zu verschieben „div5“ aus dem normalen Dokumentfluss „Extrahieren“ Sie es und zeigen Sie es dann vor anderen div-Elementen an. In diesem Fall befand sich das div-Element mit der ID="div5" „außerhalb des normalen Dokumentenflusses“.
Im CSS-Layout können wir Floating- oder Positionierungstechniken verwenden, um eine „Loslösung vom normalen Dokumentenfluss“ zu erreichen und so das Layout der Seite nach unseren Wünschen zu steuern.
Das Obige ist eine vollständige Einführung in den Dokumentenfluss von HTML. Wenn Sie mehr über das Html5-Tutorial erfahren möchten, lesen Sie bitte Chinesische PHP-Website.
Das obige ist der detaillierte Inhalt vonWas ist der HTML-Dokumentfluss? Einführung in den HTML-Dokumentfluss. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.



