
Der Inhalt dieses Artikels handelt vom Boxmodell und BFC. Ich hoffe, dass er Freunden in Not helfen kann IE-Box-Modell
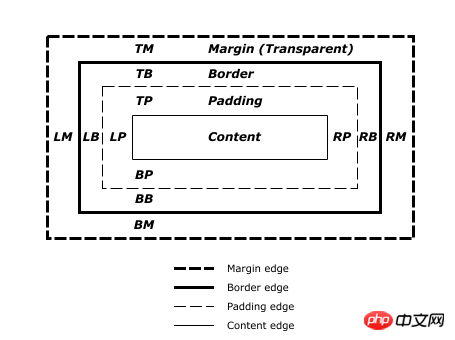
Bevor wir die Unterschiede zwischen den beiden Box-Modellen vergleichen, werfen wir einen Blick auf ein Bild:
 Besprechen wir zunächst nicht die Breite und Höhe eines Elements . Die Komponenten sind: Inhalt, Innenabstand, Rand und Rand.
Besprechen wir zunächst nicht die Breite und Höhe eines Elements . Die Komponenten sind: Inhalt, Innenabstand, Rand und Rand.
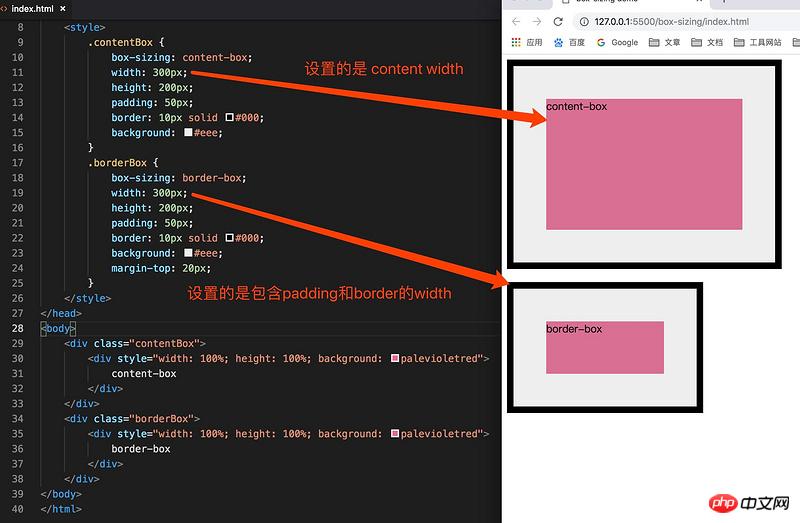
(Box-Größe: Content-Box), das das Standard-Box-Modell im W3C-Standard ist. Es legt fest, dass die Breite und Höhe eines Elements keine Polsterung und keinen Rand enthält. Die Berechnungsformel für Breite und Höhe beim Rendern lautet dann wie folgt: width = content width;
height = content height;
(Box-Größe). : border-box), im Gegenteil, seine Breite und Höhe umfassen tatsächlich Polsterung und Rand, also width = content width + padding + border;
height = content height + padding + border;
 An diesem Punkt sollte der Unterschied zwischen den beiden Boxmodellen bestehen ganz klar. Als nächstes sprechen wir über BFC.
An diesem Punkt sollte der Unterschied zwischen den beiden Boxmodellen bestehen ganz klar. Als nächstes sprechen wir über BFC.
Was ist BFC?
Ein Blockformatierungskontext ist ein Teil einer visuellen CSS-Darstellung einer Webseite. Es ist der Bereich, in dem das Layout von Blockboxen erfolgt und in dem Floats mit anderen Elementen interagieren.
Es ist Teil des visuellen CSS-Renderings der Webseite. Es ist der Bereich, in dem während des Layoutprozesses Boxen auf Blockebene generiert werden. Es ist auch der begrenzte Bereich für die Interaktion zwischen schwebenden Elementen und anderen Elementen.
Bevor wir mehr über BFC erfahren, schauen wir uns an, was „Margenüberschneidung“ ist.
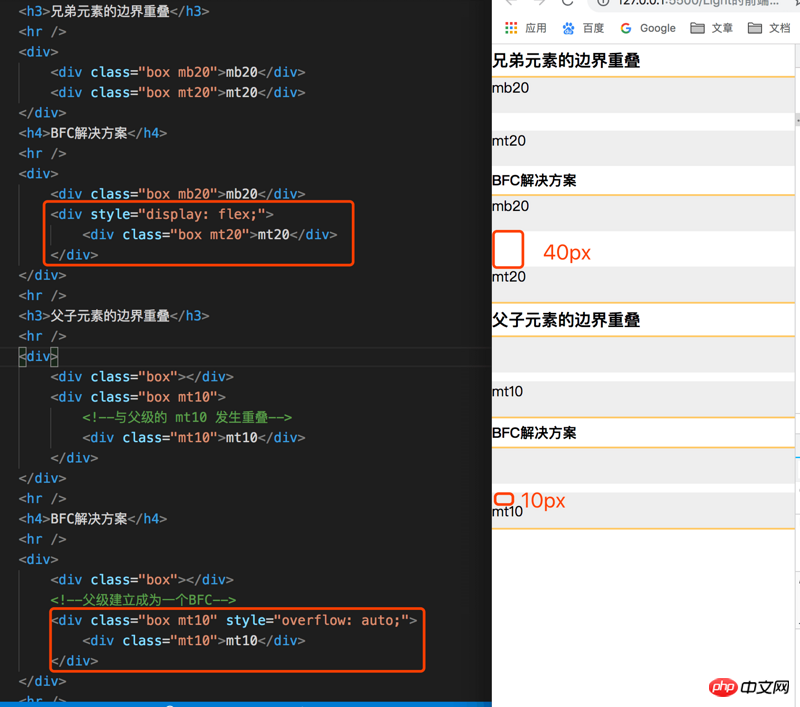
Zusammenbrechen von Rändernbedeutet, dass zwei oder mehr benachbarte Ränder (einschließlich übergeordneter und untergeordneter Elemente) zu einem Rand zusammengeführt werden. Die sogenannte Randangrenzung lässt sich auf die folgenden zwei Punkte zurückführen:
nicht leeren Inhalt, Auffüllung, Rahmen getrennt oder löschen Sie getrennt durch .
Einrichten eines BFC
 Andere Anwendungsszenarien von BFC
Andere Anwendungsszenarien von BFC
 Nach dem Erstellen von BFC:
Nach dem Erstellen von BFC:
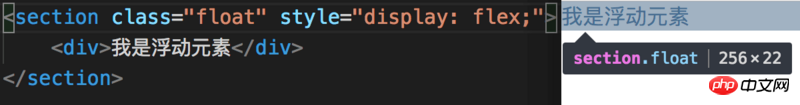
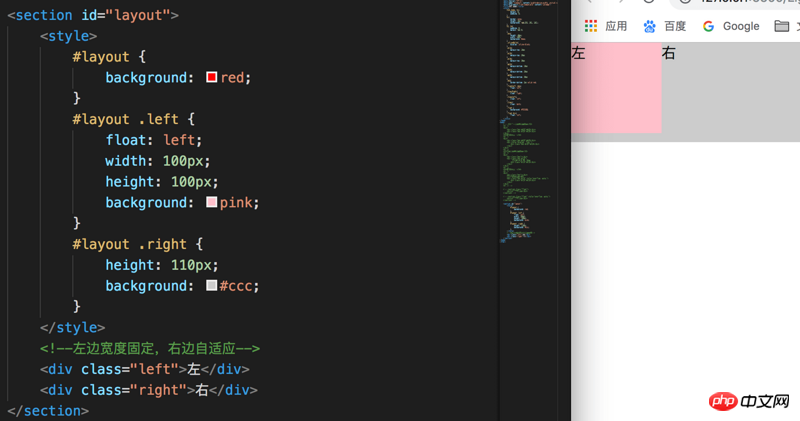
 2. Da sich BFC- und Float-Elemente gemäß diesen Funktionen nicht überlappen, kann ein adaptives zweispaltiges Layout erreichen. Da das Element links schwebt, wird der Hintergrund des Elements rechts vom gesamten Container bedeckt.
2. Da sich BFC- und Float-Elemente gemäß diesen Funktionen nicht überlappen, kann ein adaptives zweispaltiges Layout erreichen. Da das Element links schwebt, wird der Hintergrund des Elements rechts vom gesamten Container bedeckt.
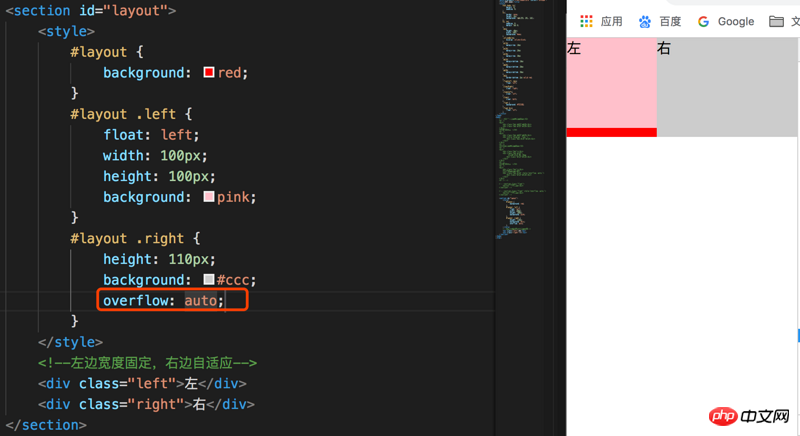
 Nachdem das rechte Element in BFC geändert wurde:
Nachdem das rechte Element in BFC geändert wurde:

Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Boxmodells und des BFC. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!