
Der Inhalt dieses Artikels befasst sich mit der Analyse von Pfeilfunktionen in ES6 (mit Beispielen). Freunde in Not können sich darauf beziehen.
Die Pfeilfunktion hat zwei Funktionen:
Kürzere Schreibweise
Nicht gebunden Definieren Sie dies
()=>{}
()=>{console.log('arrow');return null}
()=>'hello'
(num1, num2)=>num1+num2
num=>++num
()=>({name:'arrow'})Formal
let add = (num1, num2)=>{
return num1 + num2
}
add(1, 2)deklariert eine Add-Variable, die eine Additionsfunktion ist, Die Funktion hat zwei formale Parameter: num1, num2, und der Rückgabewert ist das Ergebnis der Addition dieser beiden Parameter
Einzelner Parameter
let increment = num=>{
return num + 1
}Oben wird eine Inkrementvariable deklariert, die die Variable ist eine automatische Inkrementierungsfunktion. Der Parameter hat nur eine formale Parameternummer und der Rückgabewert ist der Parameter, der um 1 erhöht wird. Da es nur einen Parameter gibt, ()
Kein Parameter
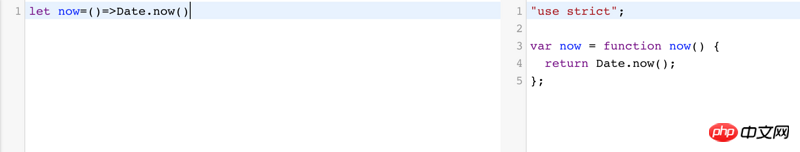
in Die Parameterliste der Pfeilfunktion kann weggelassen werden. Oben ist eine Variable angegeben, die den aktuellen Zeitstempel erhalten kann. Die Parameterliste kann jedoch nicht leer bleiben In diesem Fall weggelassen, sonst kommt es zu einem Syntaxfehler Einzelner Rückgabewertlet now = () => {
return Date.now()
}
let now==>{} // Uncaught SyntaxError: Unexpected token == und {}return
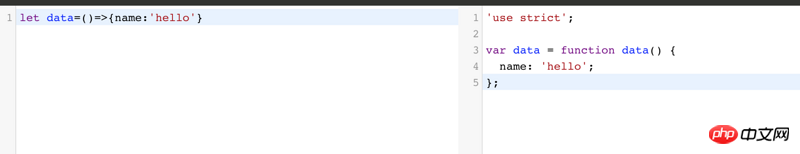
Obwohl Pfeilfunktionen {} weglassen und zurückgeben können, sollten Sie bei der Rückgabe eines Objektliterals besonders darauf achten, ob es geschrieben ist wie folgt, obwohl bei der Syntaxprüfung kein Fehler gemeldet wird, aber möglicherweise nicht das, was Sie erwarten. Hier lauten die Daten, die Sie abrufen möchten, aber das Ergebnis ist undefiniert.
let now = () => Date.now()

let data=()=>{name:'hello'} // 不会报错
console.log(data()) // undefined analysiert wird. Vergleichen Sie das Beispiel von return4

var data = function data() {
name: 'hello';
};()
var str = "";
loop1:
for (var i = 0; i Bindet dies nicht<h3></h3>Sehen Sie sich die folgende Situation an<p></p><pre class="brush:php;toolbar:false">let data=()=>({name:'hello'})function Person() {
this.age = 0;
setInterval(function growUp() {
console.log(this.age)
}, 1000);
}
var p = new Person();function Person() {
this.age = 0;
var that=this
setInterval(function growUp() {
console.log(that.age)
}, 1000);
}
var p = new Person();Das Ergebnis nach der Babel-Analyse ist eigentlich die alte Methode:
function Person() {
this.age = 0;
setInterval(()=> {
console.log(this.age)
}, 1000);
}
var p = new Person();"use strict";
function Person() {
var _this = this;
this.age = 0;
setInterval(function () {
console.log(_this.age);
}, 1000);
}
var p = new Person();let add = (num1 = 0, num2) => num1 + num2
let add = (...numList) => numList.reduce((n1, n2) => n1 + n2)
let f = ([a, b] = [1, 2], {x: c} = {x: a + b}) => a + b + c;// 栗子1
var arguments = [1, 2, 3];
var arr = () => arguments[0];
arr(); // 1
// 栗子2
function foo(n) {
var f = () => arguments[0] + n; // 隐式绑定 foo 函数的 arguments 对象. arguments[0] 是 n
return f();
}
foo(1); // 2
// 栗子3
function foo() {
var f = (...args) => args[0];
return f(2);
}
foo(1);
// 2'use strict';
var obj = {
a: 10
};
Object.defineProperty(obj, "b", {
get: () => {
console.log(this.a, typeof this.a, this);
return this.a+10;
// 代表全局对象 'Window', 因此 'this.a' 返回 'undefined'
}
});var Foo = () => {};
var foo = new Foo(); // TypeError: Foo is not a constructorvar Foo = () => {};
console.log(Foo.prototype); // undefinedDas obige ist der detaillierte Inhalt vonAnalyse von Pfeilfunktionen in ES6 (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!