
Der Inhalt dieses Artikels handelt davon, wie man eine neue Box mit einem festen Rand und einer roten Box erstellt. Ich hoffe, dass dies der Fall ist hilfreich für Sie.
Erstellen Sie eine neue Box mit einem festen Rand als rote Box, eine DIV+CSS-Instanz, und verwenden Sie die Editor-Software, um eine neue Objektinstanz mit einem roten Rand zu erstellen. [Empfohlene Lektüre: Wie füge ich einer CSS-Tabelle einen Rahmenstil hinzu? Zusammenfassung der CSS-Tabellenrahmenstile (mit vollständigen Beispielen )]
Um den Effekt zu beobachten, legen Sie einen CSS-Höhen- und CSS-Breitenstil für die Box fest und Geben Sie ihm einen roten CSS-Randstil. Gleichzeitig wird aus Kompatibilitätsgründen weiterhin DW-Software zum Erstellen dieser Instanz verwendet.
Instanzbeschreibung, wir nennen diese Instanz CSS „.php1“ und verwenden Klassenreferenz in HTML. Die CSS-Breite beträgt 380 Pixel, die CSS-Höhe beträgt 200 Pixel und es gibt einen festen Rahmen mit einer Rahmenbreite von 2 Pixel.
Border-Grundsyntax:
Border: border Rufen Sie das CSS-Border-Tutorial auf
Der vollständige Beispiel-HTML-Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>新建边框实例</title>
<style>
.php1{ width:380px; height:200px; border:2px solid #F00}
</style>
</head>
<body>
<div class="php1">我宽度为380px 高度200px 边框2px红色</div>
</body>
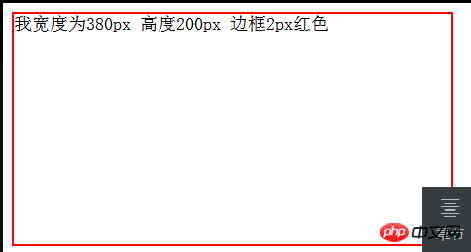
</html>Die Vorschau ist wie folgt folgt:

Oben finden Sie die vollständige Einführung zum Erstellen einer neuen Box mit einem festen Rand und einer roten Box. Wenn Sie mehr über das erfahren möchten CSS3-Tutorial, achten Sie bitte auf die chinesische PHP-Website.
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein neues Feld mit einem roten, durchgezogenen Rand. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!