 Backend-Entwicklung
Backend-Entwicklung
 Python-Tutorial
Python-Tutorial
 Einführung in die flask_bootstrap-Dekoration von Webseiten in Python (mit Code)
Einführung in die flask_bootstrap-Dekoration von Webseiten in Python (mit Code)
Einführung in die flask_bootstrap-Dekoration von Webseiten in Python (mit Code)
Dieser Artikel bietet Ihnen eine Einführung in die Gestaltung von Webseiten mit flask_bootstrap (mit Code). Ich hoffe, dass er Ihnen als Referenz dienen wird.
flask_bootstrap
Bootstrap ist ein von Twitter entwickeltes Open-Source-Framework, das Benutzeroberflächenkomponenten zum Erstellen sauberer und attraktiver Webseiten bereitstellt, die mit allen modernen Webbrowsern kompatibel sind
Bootstrap ist ein clientseitiges Framework, daher besteht keine direkte Beteiligung des Servers. Der Server muss lediglich eine HTML-Antwort bereitstellen, die auf Bootstrap Cascading Style Sheets (CSS) und JavaScript-Dateien verweist, und die erforderlichen Komponenten im HTML-, CSS- und JavaScript-Code instanziieren. Der ideale Ort zum Ausführen dieser Vorgänge ist die Vorlage.
Flask-Bootstrap kann Bootstrap in das Programm integrieren
Installation:
pip install flask-bootstrap
Verwendung:
from flask_bootstrap import Bootstrap ...... bootstrap = Bootstrap(app)
Vererbung von HTML-Dateien
Nach der Initialisierung von Flask-Bootstrap können Sie eine Basisvorlage verwenden, die alle Bootstrap-Dateien im Programm enthält. Diese Vorlage nutzt den Vorlagenvererbungsmechanismus von Jinja2, um dem Programm die Erweiterung einer Basisvorlage um eine grundlegende Seitenstruktur zu ermöglichen, die Elemente zur Einführung von Bootstrap enthält.
base.html-Dokument von Bootstrap:
{% block doc -%}
nbsp;html>
{%- block html %}
{%- block head %}
<title>{% block title %}{{title|default}}{% endblock title %}</title>
{%- block metas %}
<meta>
{%- endblock metas %}
{%- block styles %}
<!-- Bootstrap -->
<link>
{%- endblock styles %}
{%- endblock head %}
{% block body -%}
{% block navbar %}
{%- endblock navbar %}
{% block content -%}
{%- endblock content %}
{% block scripts %}
<script></script>
<script></script>
{%- endblock scripts %}
{%- endblock body %}
{%- endblock html %}
{% endblock doc -%}Übernehmen Sie die Basisvorlage der Bootstrap-Datei und schreiben Sie eine Basisvorlage, die für Ihr eigenes Projekt geeignet ist.
{#自己编写一个基类模板#}
{% extends 'bootstrap/base.html' %}
{% block styles %}
{{ super() }}
<link>
{% endblock %}
{% block navbar %}
<nav>
<p>
<!-- Brand and toggle get grouped for better mobile display -->
</p>
<p>
<button>
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a></a>
</p>
<!-- Collect the nav links, forms, and other content for toggling -->
<p>
</p>
<ul>
<li><a>首页<span>(current)</span></a></li>
<li><a>新闻</a></li>
<li><a>国际</a></li>
<li><a>国内</a></li>
<li><a>系统信息</a></li>
<li><a>登陆用户</a></li>
</ul>
<ul>
{% if 'user' in session %}
<li><a><span></span>
{{ session.user }}</a></li>
<li><a><span></span>
注销 </a></li>
{% else %}
<li><a><span></span>
登陆</a></li>
{% endif %}
<li><a><span></span>
注册</a></li>
</ul>
<!-- /.navbar-collapse -->
<!-- /.container-fluid -->
</nav>
{% endblock %}
{% block content %}
{#定义属于自己的block#}
{% block newcontent %}
{% endblock %}
{% block footer %}
<p>
宇宙大魔王--ZAJ
</p>
{% endblock %}
{% endblock %}Die Extens-Direktive in Jinja2 importiert bootstrap/base.html aus Flask-Bootstrap, um eine Vorlagenvererbung zu erreichen. Die Basisvorlage in Flask-Bootstrap stellt ein Webseiten-Framework bereit, das alle CSS- und JavaScript-Dateien in Bootstrap importiert.
Das obige Beispiel definiert drei Blöcke neu, nämlich das Neuschreiben von Stilen, der Navigationsleiste und dem Inhalt von bootstrap/base.html. Diese Blöcke werden von der Basisvorlage bereitgestellt und können in der abgeleiteten Vorlage neu definiert werden.
Wenn das Programm neuen Inhalt zu einem Block hinzufügen muss, der bereits Inhalt enthält, muss es die von Jinja2 bereitgestellte super()-Funktion verwenden. Wenn Sie beispielsweise eine neue CSS-Datei zur abgeleiteten Vorlage hinzufügen möchten, müssen Sie diese wie folgt definieren:
{% block styles %}
{{ super() }}
<link>
{% endblock %}Schreiben Sie ein FLASK-Projekt mit flask_bootstrap und flask_wtf
Anforderung:
Realisieren Sie die Anzeige der Startseite, der Anmeldeseite, der Registrierungsseite und des Benutzerausgangs (Abmelden). Und nur in der Datenbank vorhandene Benutzer können sich auf der Webseite anmelden. Die Dateninteraktion wird hauptsächlich über Formulare erreicht. Derzeit wird die Datenbank für die Benutzerregistrierung nicht zurückgegeben.
模板文件有templates/base.html , templates/index.html , templates/login.html , templates/register.html Py文件有 zaj_run.py , zaj_ forms.py , zaj_modles.py , zaj_config.py
Link zur Vorlagendatei
链接:https://pan.baidu.com/s/1Uov-i8b2fZMr9fOe32tcgg 提取码:jrbs
# zaj_run.py
from flask import Flask,render_template,session,redirect,url_for
from flask_bootstrap import Bootstrap
from zaj_forms import LoginForm,RegisterFrom
from zaj_models import isPasswdOk
import functools
app = Flask(__name__)
app.config['SECRET_KEY'] = 'SHEEN'
bootstrap = Bootstrap(app)
def is_login(f):
"""判断用户是否登陆的装饰器"""
@functools.wraps(f)
def wrapper(*args, **kwargs):
# 主函数代码里面, 如果登陆, session加入user, passwd两个key值;
# 主函数代码里面, 如果注销, session删除user, passwd两个key值;
# 如果没有登陆成功, 则跳转到登陆界面
if 'user' not in session:
return redirect('/login/')
# 如果用户是登陆状态, 则访问哪个路由, 就执行哪个路由对应的视图函数;
return f(*args, **kwargs)
return wrapper
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login/',methods=['GET','POST'])
def login():
# session.pop('user',None)
# session.pop('passwd',None)
form = LoginForm()
print(form.data) #{'user': 'root123', 'passwd': 'sheen123', 'submit': True,....}
if form.validate_on_submit():
user = form.data['user']
passwd = form.data['passwd']
if isPasswdOk(user,passwd):
session['user'] = user
session['passwd'] = passwd
return redirect(url_for('index'))
else:
return render_template('login.html',form=form,message='密码或用户名错误')
else:
return render_template('login.html',form=form)
@app.route('/register/',methods=['GET','POST'])
def register():
form = RegisterFrom()
# 如果是post方法并且表单验证通过的话, 返回True;
if form.validate_on_submit():
# 用户提交的表单信息
print(form.data)
return 'ok'
return render_template('register.html', form=form)
@app.route('/logout/')
def logout():
session.pop('user', None)
session.pop('passwd', None)
# 注销即删除用户的session信息, 注销成功, 跳转到首页;
return redirect(url_for('index'))
# return redirect('/')
if __name__ == '__main__':
app.run( port = 8900)
# 报错1:TypeError: __init__() takes from 1 to 2 positional arguments but 3 were given
# 解决:把输入表单LoginForm,RegisterFrom中的Required去掉
# 问题2:每次重新运行程序,都会显示root123用户已登陆,即session里面有数据
# 解决:添加判别session内容的函数is_login()。# zaj_models.py,存放数据库操作
import pymysql
from zaj_config import DB
# 1. 创建连接
conn = pymysql.connect(
host=DB.HOST,
user = DB.USER,
passwd = DB.PASSWD,
port = DB.PORT,
db = DB.DBNAME,
)
cur = conn.cursor()
def isUserExist(username):
"""判断用户名是否存在"""
sqli = "select * from user where name='%s'" %(username)
res = cur.execute(sqli)
# res返回的是sql语句查询结果的个数;
# 如果为0, 没有查到。
if res == 0:
return False
else:
return True
def isPasswdOk(username, passwd):
sqli = "select * from user where name='%s' and passwd='%s'" %(
username, passwd)
res = cur.execute(sqli)
if res == 0 :
return False
else:
return True
def addUser(username, passwd):
"""用户注册时, 添加信息到数据库中"""
sqli = "insert into user(name, passwd) values('%s', '%s')" %(
username, passwd)
try:
res = cur.execute(sqli)
conn.commit()
except Exception as e:
conn.rollback()
return e
#
# cur.close()
# conn.close()
if __name__ == "__main__":
addUser('root', 'root')
print(isUserExist('root'))
print(isPasswdOk('root', 'root'))# zaj_forms.py,存放表单操作
from flask_wtf import FlaskForm
# 每个Web表单都由一个继承自FlaskForm的类表示
from wtforms import StringField,PasswordField,SubmitField
# StringField类表示的是属性为type="text"的<input>元素。
# SubmitField类表示的是是属性为type="submit"的<input>元素
#WTForms内建的验证函数validators,而且是以数组形式,正对应了前面说的一个字段可以有一个或者多个验证函数
from wtforms.validators import Length, Required, EqualTo, Regexp,Email
class LoginForm(FlaskForm):
user = StringField(
label='用户名',
validators=[
Length(5,13)
]
)
passwd = PasswordField(
label='密码',
validators=[
Length(6,12),
]
)
submit = SubmitField(
label='登陆'
)
class RegisterFrom(FlaskForm):
user = StringField(
label='用户名/邮箱/手机号',
validators=[
Length(5,13)
]
)
passwd = PasswordField(
label='密码',
validators=[
Length(6,12),
]
)
repasswd = PasswordField(
label='确认密码',
validators=[
EqualTo('passwd',message='密码不一致!')
]
)
phone = StringField(
label='电话号码',
validators=[
Regexp(r'1\d{10}', message='手机号码格式错误')
]
)
email = StringField(
label='邮箱',
validators=[
Email(message='邮箱格式错误!')
]
)
submit = SubmitField(
label='注册'
)# zaj_config.py , 存放数据库类 class DB: HOST = 'localhost' USER= 'root' PASSWD = 'sheen' PORT = 3306 DBNAME = 'zaj_form'
Stellen Sie sicher, dass bereits die Tabelle user in der Datenbank zaj_form vorhanden ist, der Benutzer über die Elemente name, passwd verfügt, Benutzername='python', passwd='1234567' hinzufügen
Startseite:

Nach dem Anmelden wird automatisch zur Startseite gesprungen und der Sitzungscache angezeigt.

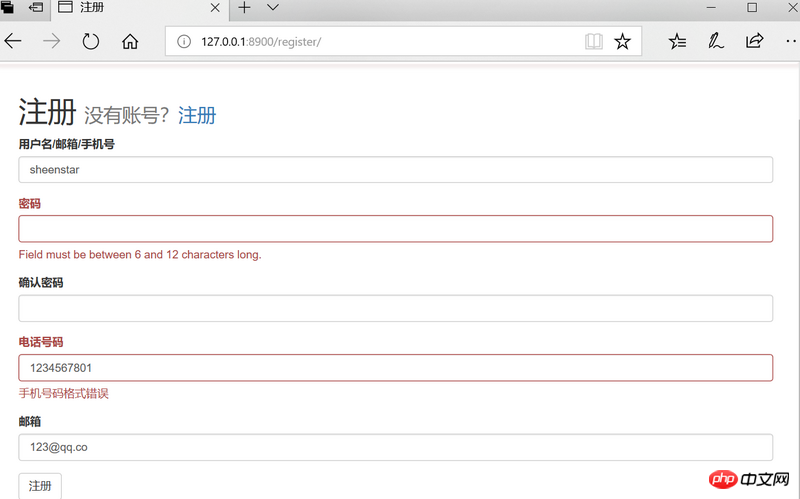
Wenn ein Element im Registrierungsformular nicht den vom Programm definierten Regeln entspricht

Wenn die Registrierung erfolgt erfolgreich, gib „OK“ zurück

Das obige ist der detaillierte Inhalt vonEinführung in die flask_bootstrap-Dekoration von Webseiten in Python (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So rufen Sie Docker lnmp an
Apr 15, 2025 am 11:15 AM
So rufen Sie Docker lnmp an
Apr 15, 2025 am 11:15 AM
Docker LNMP Container Anrufschritte: Führen Sie den Container aus: Docker Run -d --Name LNMP -Container -P 80:80 -P 443: 443 LNMP -Stack, um den Container IP zu erhalten: Docker Inspecy Lnmp -Container | GREP iPaddress Access Website: http: // & lt; Container IP & gt;/index.phpssh Access: Docker Exec -it lnmp -container Bash Access MySQL: Mysql -U Roo
 VSCODE kann die Erweiterung nicht installieren
Apr 15, 2025 pm 07:18 PM
VSCODE kann die Erweiterung nicht installieren
Apr 15, 2025 pm 07:18 PM
Die Gründe für die Installation von VS -Code -Erweiterungen können sein: Netzwerkinstabilität, unzureichende Berechtigungen, Systemkompatibilitätsprobleme, VS -Code -Version ist zu alt, Antiviren -Software oder Firewall -Interferenz. Durch Überprüfen von Netzwerkverbindungen, Berechtigungen, Protokolldateien, Aktualisierungen von VS -Code, Deaktivieren von Sicherheitssoftware und Neustart von Code oder Computern können Sie Probleme schrittweise beheben und beheben.
 So starten Sie MySQL von Docker
Apr 15, 2025 pm 12:09 PM
So starten Sie MySQL von Docker
Apr 15, 2025 pm 12:09 PM
Der Prozess des Startens von MySQL in Docker besteht aus den folgenden Schritten: Ziehen Sie das MySQL -Image zum Erstellen und Starten des Containers an, setzen
 So führen Sie Programme in der terminalen VSCODE aus
Apr 15, 2025 pm 06:42 PM
So führen Sie Programme in der terminalen VSCODE aus
Apr 15, 2025 pm 06:42 PM
Im VS -Code können Sie das Programm im Terminal in den folgenden Schritten ausführen: Erstellen Sie den Code und öffnen Sie das integrierte Terminal, um sicherzustellen, dass das Codeverzeichnis mit dem Terminal Working -Verzeichnis übereinstimmt. Wählen Sie den Befehl aus, den Befehl ausführen, gemäß der Programmiersprache (z. B. Pythons Python your_file_name.py), um zu überprüfen, ob er erfolgreich ausgeführt wird, und Fehler auflösen. Verwenden Sie den Debugger, um die Debugging -Effizienz zu verbessern.
 Wofür ist VSCODE Wofür ist VSCODE?
Apr 15, 2025 pm 06:45 PM
Wofür ist VSCODE Wofür ist VSCODE?
Apr 15, 2025 pm 06:45 PM
VS Code ist der vollständige Name Visual Studio Code, der eine kostenlose und open-Source-plattformübergreifende Code-Editor und Entwicklungsumgebung von Microsoft ist. Es unterstützt eine breite Palette von Programmiersprachen und bietet Syntax -Hervorhebung, automatische Codebettel, Code -Snippets und intelligente Eingabeaufforderungen zur Verbesserung der Entwicklungseffizienz. Durch ein reiches Erweiterungs -Ökosystem können Benutzer bestimmte Bedürfnisse und Sprachen wie Debugger, Code -Formatierungs -Tools und Git -Integrationen erweitern. VS -Code enthält auch einen intuitiven Debugger, mit dem Fehler in Ihrem Code schnell gefunden und behoben werden können.
 Was ist los, wenn VSCODE Python nicht läuft
Apr 15, 2025 pm 06:00 PM
Was ist los, wenn VSCODE Python nicht läuft
Apr 15, 2025 pm 06:00 PM
Das häufigste Problem "kann nicht ausführen" von der Misskonfiguration des Python -Interpreter -Pfades beruht. Zu den Lösungen gehören: Bestätigung der Python -Installation, Konfigurieren von VS -Code und Verwendung einer virtuellen Umgebung. Darüber hinaus gibt es effiziente Debugging -Techniken und Best Practices wie Breakpoint -Debugging, variable Überwachung, Protokollausgabe und Codeformatierung, z. B. das Isolieren von Abhängigkeiten mithilfe virtueller Umgebungen, die Verfolgung der Codeausführung mithilfe von Haltepunkten und die Verfolgung von Änderungen der Variablen in Echtzeit mithilfe der Überwachung der Ausdrücke usw., die den Effizienz der Entwicklung erheblich verbessern können.
 Ist die VSCODE -Erweiterung bösartig?
Apr 15, 2025 pm 07:57 PM
Ist die VSCODE -Erweiterung bösartig?
Apr 15, 2025 pm 07:57 PM
VS -Code -Erweiterungen stellen böswillige Risiken dar, wie das Verstecken von böswilligem Code, das Ausbeutetieren von Schwachstellen und das Masturbieren als legitime Erweiterungen. Zu den Methoden zur Identifizierung böswilliger Erweiterungen gehören: Überprüfung von Verlegern, Lesen von Kommentaren, Überprüfung von Code und Installation mit Vorsicht. Zu den Sicherheitsmaßnahmen gehören auch: Sicherheitsbewusstsein, gute Gewohnheiten, regelmäßige Updates und Antivirensoftware.
 Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE) wurde von Microsoft entwickelt, das mit dem Elektronen -Framework erstellt wurde und hauptsächlich in JavaScript geschrieben wurde. Es unterstützt eine breite Palette von Programmiersprachen, einschließlich JavaScript, Python, C, Java, HTML, CSS usw., und kann durch Erweiterungen Unterstützung für andere Sprachen unterstützen.



