
Der Inhalt dieses Artikels befasst sich mit der Analyse von JavaScript-Datentypen und -Variablen (mit Beispielen). Ich hoffe, dass er für Freunde hilfreich ist.
Lassen Sie uns in diesem Artikel über Datentypen und Variablen in JS sprechen. Dies ist die grundlegendste Art von Frage beim Erlernen von JS, aber sie ist eine wichtige. Ich hoffe, dass mein Teilen für Sie hilfreich ist.
Zu Beginn des Artikels werde ich einige Fragen erwähnen, die mir im Interview begegnet sind:
Zum Beispiel:
Wie versteht man die Übergabe von Parametern nach Wert?
Was ist eine vorübergehende tote Zone?
Was ist variable Förderung?
Was ist der Unterschied zwischen globalen Variablen und Fenstereigenschaften? Warum?
... ...
Der Stil dieses Artikels besteht darin, Wissenspunkte zu analysieren und gleichzeitig einige Interviewfragen einzufügen, die ich erlebt habe.
In JS gibt es 6 grundlegende Datentypen, nämlich numerische Werte, Zeichenfolgen, boolesche Werte, Null, undefiniert und Symbol.
Für Basisdatentypen müssen wir verstehen, dass die Art und Weise, wie Basistypen im Speicher gespeichert werden, ein Stapel ist. Jeder Wert wird separat gespeichert und beeinflusst sich nicht gegenseitig.
Auf Basistypen wird nach Wert zugegriffen. Vergleichen Sie beim Vergleich nach Wert:
1 === 1 // true
Werte von Referenztypen werden im Heap gespeichert, während Referenzen im Stapel gespeichert werden.
Der Zugriff auf Referenztypen erfolgt per Referenz. Beim Vergleich wird auch die Referenz verglichen:
{} === {} // => falseIn JS können Parameter jede Art von Wert sein, sogar Funktionen.
Was hier analysiert werden muss, ist, welche Art von Parametern übergeben werden? Referenztyp oder primitiver Typ?
Sehen wir uns zunächst ein einfaches Beispiel an:
var out_num = 1;
function addOne(in_num) {
in_num += 1;
return in_num;
}
addOne(out_num); // => 2
out_num // => 1In diesem Beispiel übergeben wir einen tatsächlichen Parameter out_num an die Funktion addOne(). Zu diesem Zeitpunkt wird out_num an in_num übergeben Das heißt, es gibt einen internen in_num = out_num Prozess. Das Endergebnis, das wir sehen, ist, dass out_num von der Funktion nicht geändert wurde, was darauf hinweist, dass in_num und out_num zwei Werte sind, die unabhängig voneinander im Speicher gespeichert, also als Wert übergeben werden.
Sehen wir uns eine weitere Transformation an:
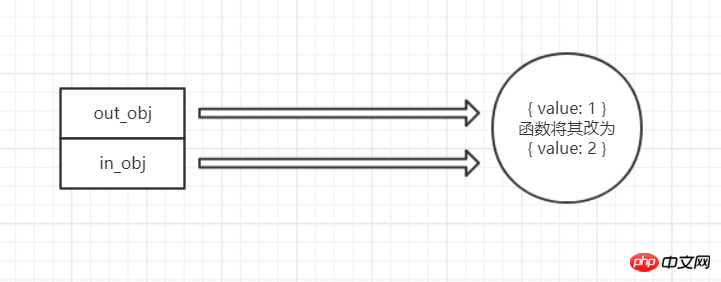
var out_obj = { value: 1 };
function addOne(in_obj) {
in_obj.value += 1;
return in_obj;
}
addOne(out_obj); // => { value: 2 }
out_obj // => { value: 2 }Eine Frage? Werden Funktionsparameter nicht als Wert übergeben? Warum spiegelt sich die Verarbeitung innerhalb der Funktion nach außen wider? Das ist ein super, super, super Missverständnis.
Zuerst müssen wir noch unsere Sichtweise korrigieren, d.h. Funktionsparameter werden als Wert übergeben. Was verstehst du hier? Für Referenztypen wurde bereits erwähnt, dass Referenztypen in Referenzen und tatsächlichen Speicherplatz unterteilt sind. Hier wird out_obj immer noch an in_obj übergeben, das heißt, in_obj = out_obj, out_obj und in_obj sind zwei Referenzen, die unabhängig voneinander im Speicher gespeichert werden, aber auf denselben Speicher verweisen.
und in_obj.value = 1 ist der eigentliche Gegenstand der direkten Bedienung. Änderungen am tatsächlichen Objekt werden mit allen Referenzen synchronisiert, die auf das tatsächliche Objekt verweisen.


Wenn Sie sich dieses Beispiel noch einmal ansehen, wird es vielleicht klarer.
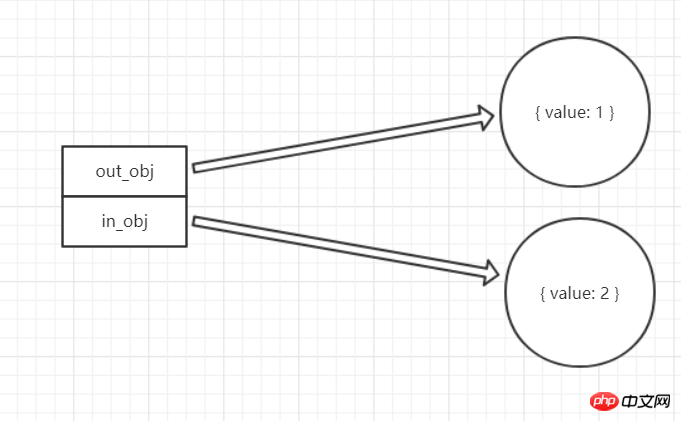
var out_obj = { value: 1 };
function addOne(in_obj) {
in_obj = { value: 2 };
return in_obj;
}
addOne(out_obj); // => { value: 2 }
out_obj // => { value: 1 }Sie müssen nur eines begreifen: Die Zuweisung eines Objekts führt dazu, dass sich das tatsächliche Objekt, auf das die Referenz verweist, ändert.
Um den Datentyp zu bestimmen, gibt es normalerweise drei spezifische Methoden:
1. Typ des Operators
Der Operator „typeof“ gibt eine Zeichenfolge zurück, die den Datentyp darstellt. Es weist die folgenden offensichtlichen Mängel auf:
typeof null // => 'object' typeof [] // => 'object'
Dies liegt an Fehlern, die vom Anfang des JS-Sprachdesigns übrig geblieben sind. Sie können diesen Artikel http://2ality.com/2013/10/typ... lesen, um mehr über die Handhabung von Null durch typeof zu erfahren.
typeof wird also am besten verwendet, um einige grundlegende Typen zu bestimmen, wie z. B. numerische Werte, Zeichenfolgen, boolesche Werte, undefiniert und Symbol.
2. Hinter dem Instanzof-Operator
typeof steht die Beurteilung des Datentyps durch die Beurteilung der Typ-Tags und der Instanzof-Operator dient der Beurteilung des Konstruktors Ob der Prototyp irgendwo in der Prototypenkette des Objekts erscheint.
Zum Beispiel:
{} instanceof Object // => true
[] instanceof Array // => true
[] instanceof Object // => trueBestimmt auch den benutzerdefinierten Typ:
function Car(make, model, year) {
this.make = make;
this.model = model;
this.year = year;
}
var auto = new Car('Honda', 'Accord', 1998);
console.log(auto instanceof Car);
// => true
console.log(auto instanceof Object);
// => trueDaher kann der Basisdatentyp in Form eines Literals nicht durch Instanz von
1 instanceof Number // => false Number(1) instanceof Number // => false new Number(1) instanceof Number // => true
3. Object.prototype.toString()
Dies ist derzeit die am meisten empfohlene Methode, mit der jeder Datentyp, auch JSON, regelmäßig, genauer und genauer bestimmt werden kann , Daten, Fehler usw. In Lodash ist der Kern zur Bestimmung des Datentyps auch die Methode Object.prototype.toString().Object.prototype.toString.call(JSON) // => "[object JSON]"
Wie beurteilt man ein Array, wie beurteilt man NaN, wie beurteilt man arrayähnliche Objekte und wie beurteilt man ein leeres Objekt werden im Interview ebenfalls auftauchen. Diese Art von Problem ist relativ offen und die Lösung besteht normalerweise darin, die Kernmerkmale der Beurteilungsdaten zu erfassen.
Zum Beispiel: Beurteilung arrayartiger Objekte.你先要知道 JS 中类数组对象是什么样子的,并寻求一个实际的参照物,比如 arguments 就是类数组对象。那么类数组对象具有的特点是:真值 & 对象 & 具有 length 属性 & length 为整数 & length 的范围大于等于 0,小于等于最大安全正整数(Number.MAX_SAFE_INTEGER)。
在你分析特点的时候,答案就呼之欲出了。【注意全面性】
JS 数据类型的动态性将贯穿整个 JS 的学习,这是 JS 非常重要的特性,很多现象就是因为动态性的存在而成为 JS 独有。
正是由于动态性,JS 的数据类型可能在你毫无察觉的情况下,就发生了改变,直到运行时报错。
这里主要分析下面 8 种转换规则。
1、if 语句
if 语句中的类型转换是最常见的。
if (isTrue) {
// ...
} else {}在 if 语句中,会自动调用 Boolean() 转型函数对变量 isTrue 进行转换。
当 isTrue 的值是 null, undefined, 0, NaN, '' 时,都会转为 false。其余值除 false 本身外都会转为 true。
2、Number() 转型函数
我们重点关注 null undefined 以及字符串在 Number() 下的转换:
Number(null) // => 0
Number(undefined) // => NaN
Number('') // => 0
Number('123') // => 123
Number('123abc') // => NaN注意和 parseInt() 对比。
3、parseInt()
parseInt(null) // => NaN
parseInt(undefined) // => NaN
parseInt('') // => NaN
parseInt('123') // => 123
parseInt('123abc') // => 1234、==
这里需要注意的是:
null == undefined // => true null == 0 // => false undefined == false // => false
null 与 undefined 的相等性是由 ECMA-262 规定的,并且 null 与 undefined 在比较相等性时不能转换为其他任何值。
5、关系操作符
对于两个字符串的比较,是比较的字符编码值:
'B' true
一个数值,另一个其他类型,都将转为数字进行比较。
两个布尔值转为数值进行比较。
对象,先调用 valueOf(),若不存在该方法,则调用 toString()。
6、加法
加法中特别注意的是,数字和字符串相加,将数字转为字符串。
'1' + 2 => // '12' 1 + 2 => // 3
对于对象和布尔值,调用它们的 toString() 方法得到对应的字符串值,然后进行字符串相加。对于 undefined 和 null 调用 String() 取得字符串 'undeifned' 和 'null'。
{ value: 1 } + true // => "[object Object]true"7、减法
对于字符串、布尔值、null 或者 undefined,自动调用 Number(),转换结果若为 NaN,那么最终结果为 NaN。
对于对象,先调用 valueOf(),如果得到 NaN,结果为 NaN。如果没有 valueOf(),则调用 toString()。
8、乘法、除法
对于非数值,都会调用 Number() 转型函数。
JS 中有三种声明变量的方式:var, let, const。
var 声明变量最大的一个特点是存在变量提升。
console.log(a); // undefined var a = 1; console.log(a); // 1
第一个打印结果表示,在声明变量 a 之前,a 就已经可以访问了,只不过并未赋值。这就是变量提升现象。(具体原因,我放在后面分析作用域的时候来写)
let 和 const 就不存在这个问题,但是又引入了暂时性死区这样的概念。
/** * 这上面都属于变量 a 的暂时性死区 * console.log(a) // => Reference Error */ let a = 1; console.log(a); // => 1
即声明 a 之前,不能够访问 a,而直接报错。
而暂时性死区的出现又引出另外一个问题,即 typeof 不再安全。你可以参考这篇文章 http://es-discourse.com/t/why...
补充:一个经典面试题
for (var i = 0; i <p>我先不再这里展开分析,我打算放到异步与事件循环机制中去分析。不过这里将 var 替换成 let 可以作为一种解决方案。如果你有兴趣,也可以先去分析。</p><p>对于 const,这里再补充一点,用于加深对基本类型和引用类型的理解。</p><pre class="brush:php;toolbar:false">const a = 1;
const b = { value: 1 };
a = 2; // => Error
b.value = 2; // => 2
b = { value: 2 }; // => Error本质上,const 并不是保证变量的值不得改动,而是变量指向的内存地址不得改动。
直接通过 var 声明全局变量,这个全局变量会作为 window 对象的一个属性。
var a = 1; window.a // => 1
在这里提出两个问题,一是 let 声明的全局变量会成为 window 的属性吗?二是 var 声明的全局变量和直接在 window 创建属性有没有区别?
先来回答第一问题。let 声明的全局变量不会成为 window 的属性。用什么来支撑这样的结论呢?在 ES6 中,对于 let 和 const 声明的变量从一开始就形成封闭作用域。想想之前的暂时性死区。
第二个问题,var 声明的全局变量和直接在 window 创建属性存在着本质的区别。先看下面的代码:
var a = 1; window.a // => 1 window.b = 2; delete window.a delete window.b window.a // => 1 window.b // => undefined
我们可以看到,直接创建在 window 上的属性可以被 delete 删除,而 var 创建的全局属性则不会。这是现象,通过现象看本质,二者本质上的区别在于:
Der Wert des Datenattributs [[konfigurierbar]] einer mit var deklarierten globalen Variablen ist falsch und kann nicht durch Löschen gelöscht werden. Der Standardwert von [[konfigurierbar]] für Attribute, die direkt auf dem Objekt erstellt werden, ist wahr, d. h. sie können durch Löschen gelöscht werden. (Über das Attribut [[konfigurierbar]] werden wir es auch bei der Analyse von Objekten in späteren Artikeln erwähnen)
In diesem Artikel„Datentypen und Variablen“ In dem Artikel werden 7 Hauptkategorien analysiert. Sehen wir uns Folgendes an:
Grundtypen, Referenztypen, Parameterübertragungsmethoden, wie man Datentypen bestimmt, wie man Datentypen konvertiert, Variablenheraufstufung und temporäre Totzonen sowie die Deklaration globaler Variablen.
Dies sind nicht nur hochfrequente Testpunkte in Einstellungsgesprächen für Schulen, sondern auch wesentliche Wissenspunkte für das Erlernen von JS.
Tipp1: Es gibt einen Grund, warum das Buch „JavaScript Advanced Programming“ die „Front-End-Bibel“ genannt wird. Es ist sehr wichtig für Sie, die sich auf die Rekrutierung auf dem Campus vorbereiten! Lesen Sie das Buch hundertmal, und seine Bedeutung wird Ihnen klar werden. Sie werden feststellen, dass die meisten JS-bezogenen Wissenspunkte, auf die Sie in Interviews stoßen, in diesem Buch zu finden sind!
Tipp2: Achten Sie bei der Vorbereitung auf die Überprüfung auf die Modularität und Korrelation des Wissens. Sie müssen in der Lage sein, Wissensmodule selbst aufzuteilen, wie zum Beispiel das heutige Modul „Datentypen und Variablen“. Relevanz bedeutet, dass jedes Wissen miteinander in Zusammenhang steht, es umfasst beispielsweise Module wie Umfang und Gedächtnis.
Das obige ist der detaillierte Inhalt vonAnalyse von JavaScript-Datentypen und -Variablen (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




