Einfacher Vergleich von nth-child und nth-of-type
Der Inhalt dieses Artikels besteht darin, nth-child und nth-of-type kurz zu vergleichen, damit jeder verstehen kann, wie n-th-child und nth-of-type funktionieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
nth-child() und nth-of-type() sind beide CSS-Pseudoklassenselektoren. Diese Pseudoklassenselektoren ermöglichen es uns, Elemente basierend auf Informationen im Dokumentbaum auszuwählen sind normalerweise Kann nicht durch andere einfache Selektoren dargestellt werden.
Im Fall von nth-child() und nth-of-type() ist die zusätzliche Information die Position des Elements im Dokumentbaum relativ zu seinen übergeordneten und gleichgeordneten Elementen. Obwohl diese beiden Pseudoklassen sehr ähnlich sind, funktionieren sie auf völlig unterschiedliche Weise.
Wie funktioniert nth-child()? Die Pseudoklasse
nth-child() wird verwendet, um Elemente basierend auf einer Zahl abzugleichen, die die Position des Elements unter seinen Geschwistern darstellt. Genauer gesagt stellt die Zahl die Anzahl der Geschwister dar, die vor dem Element (minus 1) im Dokumentbaum existierten.
Diese Zahl wird als Funktion a+b dargestellt, wobei n der Index ist und a und b beliebige ganze Zahlen sind, die wir übergeben. Um beispielsweise jedes Element auszuwählen, können wir Folgendes schreiben:
:nth-child(1n+0) { /* 样式 */ }
:nth-child(n+0) { /* 样式 */ }
:nth-child(1n) { /* 样式 */ }Zusätzlich zur Verwendung dieser Funktion können wir auch eine Ganzzahl übergeben, wie zum Beispiel: nth-child(1) oder die Menge Schlüsselwort, odd (ungerade Zahl) oder gerade (gerade Zahl). Diese Schlüsselwörter sind Alternativen zum Schreiben der Notation einer Funktion, die jedes ungerade oder gerade Element auswählt.
:nth-child(odd) { /* 奇数元素的样式 */ }
:nth-child(2n+1) { /* 奇数元素的样式 */ }
:nth-child(even) { /* 偶数元素的样式 */ }
:nth-child(2n+0) { /* 偶数元素的样式 */ }:nth-child() macht es bei alleiniger Verwendung leicht vorherzusagen, welches Element ausgewählt wird. Verwenden Sie beispielsweise dieses Tag:
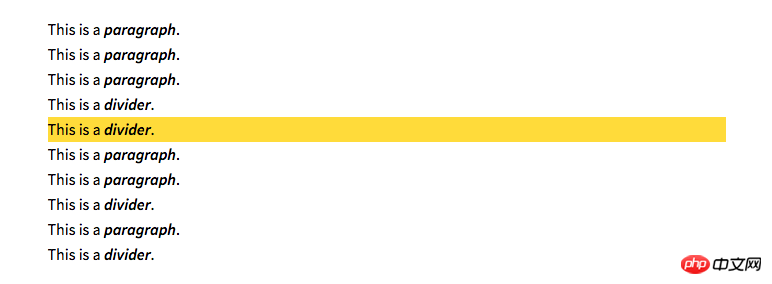
<div class="example"> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> <div>This is a <em>divider</em>.</div> <!-- 选择元素--> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> </div>
Wenn wir das fünfte Element div auswählen möchten, können wir einfach Folgendes schreiben:
.example :nth-child(5) { background: #ffdb3a; }
Allerdings, wenn Unerwartet Ergebnisse können auftreten, wenn mehrere Elementtypen vorhanden sind und wir die Pseudoklasse :nth-child() mit einem Typ- oder Klassenselektor kombinieren müssen. Um beispielsweise dasselbe div-Element erneut auszuwählen, könnten wir versuchen, Folgendes zu schreiben:
.example div:nth-child(2) { background: #ffdb3a; }Dieser Code funktioniert nicht! Der Grund dafür, dass
nicht funktioniert, liegt darin, dass das Element, auf das der Selektor abzielt, tatsächlich nicht existiert. Mit dem obigen Selektor werden die folgenden Schritte ausgeführt
1. Wählen Sie alle untergeordneten Elemente von .example aus
2. Suchen Sie das zweite Element in der Liste, unabhängig von seinem Typ
3. Überprüfen Sie, ob das Element vom Typ div ist
Da das zweite Element im Dokumentbaum ein Absatz und kein div ist, wird kein Inhalt ausgewählt. Wenn wir das zweite div-Element auswählen möchten, müssen wir die Pseudoklasse nth-of-type() verwenden.
Wie funktioniert nth-of-type()?
nth-of-type() Pseudo-Klasse, wie nth-child(), wird verwendet, um ein Element basierend auf einem Element abzugleichen. Die darin enthaltene Zahl stellt jedoch nur die Position des Elements unter seinen Geschwistern mit demselben Elementtyp dar.
Die Parameter in nth-of-type() können auch als Funktionen ausgedrückt werden oder die Schlüsselwörter even oder odd verwenden. Mit dem obigen Beispiel-Tag können wir alle ungeraden Absätze auswählen, indem wir schreiben:
.example p:nth-of-type(odd) { background: #ffdb3a; }
Wenn wir diesen Selektor verwenden, werden die folgenden Schritte ausgeführt:
1. Wählen Sie alle p-Typ-Unterelemente von .example aus
2. Erstellen Sie eine neue Liste nur dieser Elemente
3. Wählen Sie ungerade Zahlen aus der Liste aus
Deshalb , wir jetzt Sie können das zweite Div von .example auswählen, das das fünfte Kind ist:
.example div:nth-of-type(2) { /* 样式 */ }Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Lernen aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonEinfacher Vergleich von nth-child und nth-of-type. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.




