 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Analyse von Problemen im Zusammenhang mit der Reaktionsfunktion this (Codebeispiel)
Analyse von Problemen im Zusammenhang mit der Reaktionsfunktion this (Codebeispiel)
Analyse von Problemen im Zusammenhang mit der Reaktionsfunktion this (Codebeispiel)
Der Inhalt dieses Artikels ist eine Analyse (Codebeispiel) von Problemen im Zusammenhang mit der Reaktionsfunktion. Ich hoffe, dass er für Sie hilfreich ist.
React-Funktion in diesem Zusammenhang
Bei der Verwendung von React ist das Ausführungsergebnis aufgrund dieses Problems der Funktion oft nicht wie erwartet. Lassen Sie uns die Probleme in diesem Bereich klären. Schauen wir uns zunächst den Code an:
import React from "react";
class MsgList extends React.PureComponent {
render() {
return (
-
{this.props.list.map((item, index) => (
- {item} ))}
Der Beispielcode implementiert einfache Elementadditions- und Listenanzeigefunktionen.
Die Funktionsbindungs- und Definitionsmethoden lauten wie folgt:
// 绑定
onChange={this.handleInput}
// 定义
handleInput = (val) => {
this.setState({
inputMsg: val.target.value
})
}Es gibt viele Möglichkeiten, Funktionen zu definieren, wie zum Beispiel:
handleInput(val) {
console.log(val.target)
console.log(this)
this.setState({
inputMsg: val.target.value
})
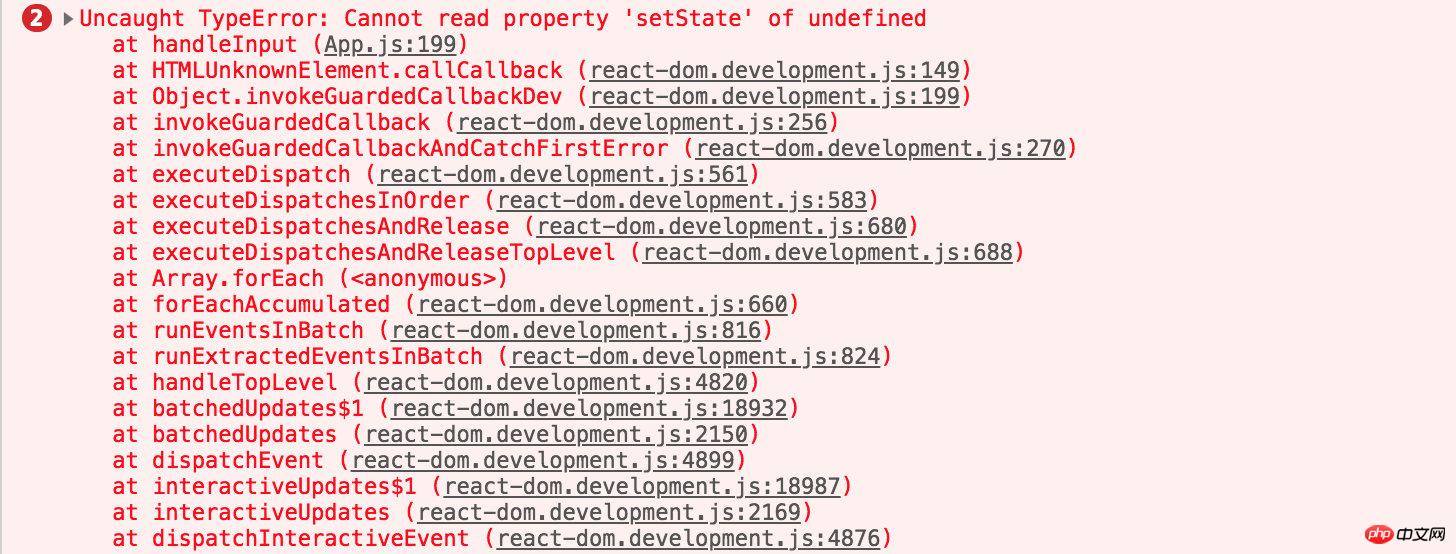
}Zu diesem Zeitpunkt ist val.target < ;input> Element, aber dieses ist undefiniert, der Aufruf von this.setState wird einen Fehler melden. Die Methoden der Klasse

binden dies standardmäßig nicht, sodass hier der Kontext der Funktionsausführung verloren geht. Wenn Sie dann beim Binden ein Klammerpaar hinzufügen:
<input>
// 函数定义
handleInput(val) {
console.log(val.target)
console.log(this)
this.setState({
inputMsg: val.target.value
})
}Fügen Sie zu diesem Zeitpunkt Klammern hinzu. Obwohl der Kontext gebunden ist, wird die Funktion ausgelöst, wenn die Komponente gerendert wird, anstatt bis zum Rendern zu warten Wird durch Klicken ausgelöst und kann nicht auf die Aktion „onChange“ reagieren. Die Komponente löst während des Rendervorgangs eine Funktion aus. Durch den Aufruf von setState() in der Funktion wird render erneut aufgerufen, was zu einer Endlosschleife führt.
Wenn Sie .bind() verwenden, um die Funktion am Anfang zu binden, und beim Binden der Funktion die Klammern entfernen, funktioniert
constructor(props) {
super(props)
this.state = {
inputMsg: 'hello',
list: [123]
}
this.handleInput = this.handleInput.bind(this)
}normal.
Als wir die Funktion zum ersten Mal definierten, haben wir den Kontext mit der Pfeilfunktion gebunden, damit wir auch die gewünschte Funktion erreichen können.
Darüber hinaus gibt es eine andere Schreibmethode, die ebenfalls gut funktioniert, aber eigentlich die gleiche ist wie die ursprüngliche Schreibmethode.
<input>this.handleInput(e)}/>
Zusammenfassung
Achten Sie bei der Verwendung von „React“ auf die Richtung. Standardmäßig bindet die Klasse dies nicht an die Methode, oder Sie können dies tun Verwenden Sie Pfeilfunktionen, um den Kontext automatisch zu binden. Wenn Sie nicht möchten, dass eine Funktion beim Rendern der Komponente ausgelöst wird, können Sie beim Binden der Funktion keine Klammern hinzufügen.
Das obige ist der detaillierte Inhalt vonAnalyse von Problemen im Zusammenhang mit der Reaktionsfunktion this (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



