 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Implementierung des CSS-Navigationsleistenmenüs (Quellcode im Anhang)
Implementierung des CSS-Navigationsleistenmenüs (Quellcode im Anhang)
Implementierung des CSS-Navigationsleistenmenüs (Quellcode im Anhang)
Der Inhalt dieses Artikels befasst sich mit der Implementierung des CSS-Navigationsleistenmenüs (Quellcode im Anhang). Ich hoffe, dass er für Sie hilfreich ist.
Viele Webseiten haben kleine Dreiecke in ihren Navigationsleisten. Tatsächlich ist es ganz einfach, diese Funktion zu implementieren.
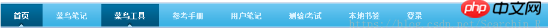
Nehmen Sie als Beispiel die Homepage-Navigation des Anfänger-Tutorials
Schreiben Sie zunächst ein großes div_nav, und „Homepage“, „Rookie-Notizen“, „Rookie-Tools“, „Referenzhandbuch“ usw. sind vorhanden in div_nav als divs middle enthalten. Die Hintergrundfarbe von div_nav wird auf die entsprechende Farbe gesetzt.
Der Einstellungscode für die Hintergrundfarbe lautet wie folgt:
.blue #slatenav ul li a:hover,.blue #slatenav ul li a.current{
color:#fff;
background:transparent url(images/blueslate_backgroundOVER.gif) no-repeat top center;
}Das heißt:

.blue #slatenav ul li a:hover,.blue #slatenav ul li a.current
Die Anmerkung des obigen Codes lautet:
Die ID ist das Li von ul im Menü. Das heißt, jedes Element in der Navigationsleiste. Der Effekt wird angezeigt, nachdem die Maus darauf platziert wird.
Am Ende wurde ul hinzugefügt, um anzuzeigen, dass ein ul-Element angezeigt wird.
Das gesamte CSS hier gibt den Stil in diesem ul-Element an.
Um es ganz klar auszudrücken: Es ist der Effekt, wenn die Maus über die Navigationsleiste gleitet
Zum Beispiel legen wir die Schriftfarbe für den Mouseover-Status eines Beschriftungselements in HTML fest:
a:hover{color:red;}a:hover bedeutet: Das Bewegen der Maus über
a:current sollte bedeuten, dass man den Fokus erhält.
Das kleine Dreieck ist auch einfach einzustellen
.blue #slatenav
{position:relative;
display:block;
height:42px;
font-size:11px;
font-weight:bold;
background:transparent url(images/blueslate_background.gif)repeat-x top left;
font-family:Arial,Verdana,Helvitica,sans-serif;text-transform:uppercase;
}Verwenden Sie den Hintergrund, um das Hintergrundbild eines kleinen Dreiecks wie „Homepage“ festzulegen.
Der Effekt, wenn die Maus über das Etikett gleitet, wurde oben eingestellt. Wenn die Maus also über andere Etiketten gleitet, wird auch der Hintergrund des kleinen Dreiecks angezeigt.

Wenn die Maus über andere Tags gleitet:

Okay, eine solche Navigation mit einem kleinen Dreieck ist fertig. Was andere Details betrifft, können Sie sie langsam selbst anpassen.
Hinweis: Der Namespace des Dokuments wird im Code deklariert.
Das Schreiben des -Tags allein deklariert nicht den Namespace des Dokuments, aber das Hinzufügen von xmlns="http://www.w3.org/1999/xhtml" deklariert den Namespace des Dokuments. Nach der Deklaration eines Namespace folgt der Browser dieser Spezifikation, wenn er die Tags Ihres HTML-Dokuments analysiert. Im allgemeinen Gebrauch werden Sie keinen großen Unterschied zwischen den beiden spüren.
Der Sonderfall liegt in der Interpretation einiger Tags. Beispielsweise erfordert die Namenskonvention von xhtml, dass Tags unbedingt mit „/“ am Ende hinzugefügt werden müssen Namenskonvention von xhtml. Wenn die Beschriftung nicht gemäß den Spezifikationen geschrieben wird, kann die Beschriftung möglicherweise nicht analysiert werden. Daher ist es eine gute Schreibpraxis, schließende Tags hinzuzufügen.
Quellcode beigefügt:
nbsp;html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <meta> <meta> <meta> <title>横版导航</title> <link> <p> </p> <p> </p><p> </p>
Das obige ist der detaillierte Inhalt vonImplementierung des CSS-Navigationsleistenmenüs (Quellcode im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



