 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So implementieren Sie eine versteckte Bildlaufleiste in reinem CSS + Div (Codebeispiel)
So implementieren Sie eine versteckte Bildlaufleiste in reinem CSS + Div (Codebeispiel)
So implementieren Sie eine versteckte Bildlaufleiste in reinem CSS + Div (Codebeispiel)
Der Inhalt dieses Artikels befasst sich mit der Implementierungsmethode (Codebeispiel) zum Ausblenden der Bildlaufleiste in reinem CSS + div. Ich hoffe, dass er für Sie hilfreich ist .
Wenn unser Inhalt unsere Div überschreitet, werden häufig Bildlaufleisten angezeigt, die sich auf das Erscheinungsbild auswirken.
Vor allem, wenn wir einige Navigationsmenüs erstellen. Das Erscheinen von Bildlaufleisten zerstört den UI-Effekt. Wir möchten nicht, dass Bildlaufleisten angezeigt werden, und wir möchten nicht, dass der darüber hinausgehende Inhalt verbannt wird. Deshalb müssen wir den Maus-Scroll-Effekt beibehalten.
Methode
Hier ist eine einfache Methode. Die allgemeine Idee besteht darin, ein weiteres Div außerhalb des Divs zu platzieren. Dieses Div ist auf overflow:hidden gesetzt.
Das Inhalts-Div legt overflow-y: scroll;overflow-x: versteckt;
fest und legt dann die Breite des äußeren Divs so fest, dass sie kleiner ist als die Breite des inneren Divs.
Dieses innere Div verfügt tatsächlich über eine Bildlaufleiste, sodass es den Bildlaufeffekt der Maus nicht beeinträchtigt und wir die Bildlaufleiste nicht sehen können.
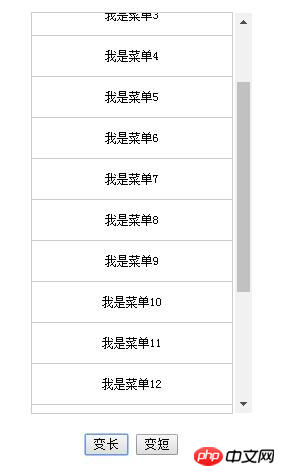
Effekt
Innerer Div-Effekt:

Setzen Sie danach das äußere Div auf Wirkung:

Code
CSS-Code:
.nav_wrap{
height: 400px;
width: 200px;
overflow: hidden;
border: 1px solid #ccc;
margin: 20px auto;
}
.nav_ul{
height: 100%;
width: 220px;
overflow-y: auto;
overflow-x: hidden;
}
.nav_li{
border: 1px solid #ccc;
margin: -1px;
height: 40px;
line-height: 40px;
text-align: center;
font-size: 12px;
width: 200px;
}
.btn_wrap{
text-align: center;
}HTML Code:
<div> <ul> <li>我是菜单1</li> <li>我是菜单2</li> </ul> </div>
Das Menü in einem früheren Projekt verwendete diese Technik. Dieses Projekt verwendete Iframe. Dadurch wird auch die Bildlaufleiste abgedeckt.
Heute habe ich praktischerweise die Bildlaufleiste aus dem Navigationsmenü in dem Projekt entfernt, an dem ich gerade arbeite. Um es kurz zusammenzufassen
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine versteckte Bildlaufleiste in reinem CSS + Div (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



