
Dieser Artikel stellt Ihnen die Methode zur Verwendung von JavaScript zum Konvertieren von Werttypen vor. Ich hoffe, dass er Ihnen als Referenz dienen wird.
JavaScript ist eine lose typisierte Sprache. In den meisten Fällen konvertieren Operatoren und Funktionen Werte automatisch in den richtigen Typ (implizite Typkonvertierung). [Empfohlene verwandte Video-Tutorials: JavaScript-Tutorial]
Implizite Konvertierung
Es gibt verschiedene Operatoren und Funktionen, die automatisch ausgeführt werden Konvertieren Sie den Wert in den richtigen Typ, so wie die Funktion „alert()“ in JavaScript jeden Wert akzeptiert und ihn in eine Zeichenfolge konvertiert. Aber verschiedene Operatoren können Probleme verursachen, wie zum Beispiel der „+“-Operator.
Beispiel:
Eingabe: „2“ + „3“
Ausgabe: „23“
In diesem Fall stellt der „+“-Operator hier die Zeichenfolgenverkettung dar.
Die Eingabe von „3“ – „1“ ergibt jedoch das Ausgabeergebnis: 2 durch Verwendung der „impliziten Konvertierung“.
Sehen wir uns ein einfaches Codebeispiel für die implizite Konvertierung an:
Code 1: Dieser Code zeigt die implizite Typkonvertierung in JavaScript.
<script>
document.write('("3" - "1") = ' + ("3" - "1") + "<br>");
document.write('("3" - 1) = ' + ("3" - 1) + "<br>");
document.write('("3" * "2") = ' + ("3" * "2") + "<br>");
document.write('("3" % "2") = ' + ("3" % "2") + "<br>");
document.write('("3" + null) = ' + ("3" + null) + "<br>");
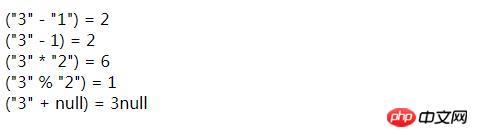
</script>Nach dem Ausführen lautet die Ausgabe:

Explizite Konvertierung
While JavaScript Es stehen verschiedene Methoden zum Konvertieren von Daten von einem Typ in einen anderen zur Verfügung, es gibt jedoch zwei gängigste Methoden zur Datenkonvertierung:
1. Konvertieren eines Werts in eine Zeichenfolge
2. Konvertieren Sie den Wert in eine Zahl
3. Konvertieren Sie den Wert in einen booleschen Typ
Schauen wir uns an, wie JavaScript diese beiden gängigsten Datenkonvertierungsmethoden implementiert.
Wert in String konvertieren :
Wert in String mit der Funktion String() oder toString() konvertieren.
String()-Funktion
Syntax:
String(value);
Beispiel:
Verwenden Sie zuerst typeof value, um den Typ des Werts zu überprüfen.
Wenn Sie die String-Funktion zum Konvertieren verwenden, überprüfen Sie den Werttyp
let value = true; alert(typeof value); // 显示值为:boolean类型 value = String(value); // 现在,值“true”是一个字符串类型 alert(typeof value); // 显示值为:string类型
und führen Sie Folgendes aus:

toString() Funktion
Syntax:
variableName.toString(base)
Beispiel:
Eingabe:
var v = 1555;
var s = v.toString();
Ausgabe:
Jetzt ist der in s enthaltene Wert vom String-Typ: „1555“.
Code 2:
Der folgende Code wandelt Zahlen in Zeichenfolgen, boolesche Werte in Zeichenfolgen und Datumsangaben in Zeichenfolgen um.
<script>
// 分别定义编号:v和日期:d
var v = 123;
var d = new Date('1995-12-17T03:24:00');
// 数转换为字符串
document.write(" String(v) = " + String(v) + "<br>");
// 数转换为字符串
document.write(" String(v + 11) = " + String(v + 11) + "<br>");
document.write(" String( 10 + 10) = " + String(10 + 10) + "<br>");
// 布尔值转换为字符串
document.write(" String(false) = " + String(false) + "<br>");
// 日期转换为字符串
document.write(" String(d) = " + String(d) + "<br>");
</script>Ausgabe:

Wert in Zahl umwandeln:
Wir können den Wert mit der Funktion Number() in JavaScript in eine Zahl umwandeln. Es kann jeden numerischen Text und alle booleschen Werte in Zahlen umwandeln. Wenn es sich um eine nicht numerische Zeichenfolge handelt, wird sie in NaN (keine Zahl) konvertiert.
Syntax:
Number(valueToConvert)
Beispiel:
Code 1: Der folgende Code wandelt numerischen Text, Datum und boolesche Werte in Zahlen um.
<script>
// 分别定义编号:v和日期:d
var v = "144";
var d = new Date('1995-12-17T03:24:00');
// 字符串转换为数字
document.write(" Number(v) = " + Number(v) + "<br>");
//布尔值转换为数
document.write(" Number(false) = " + Number(false) + "<br>");
document.write(" Number(true) = " + Number(true) + "<br>");
// 日期转换为数字
document.write(" Number(d) = " + Number(d) + "<br>");
</script>Ausgabe ausführen:

Code 2: Wenn die Zeichenfolge keine Zahl ist, wird sie in NaN, eine Leerzeichenzeichenfolge oder eine Leerzeichenfolge konvertiert Die Zeichenfolge, die konvertiert wird, ist 0.
<script>
// 指定空字符串
var v = "";
// 分配空白空间
var d = " ";
// 分配非数字串
var s = "GeeksforGeeks";
// 输出 数的转换值
document.write(" Number(v) = " + Number(v) + "<br>");
document.write(" Number(d) = " + Number(d) + "<br>");
document.write(" Number(s) = " + Number(s) + "<br>");
</script> wird ausgeführt, Ausgabe:

Konvertieren Sie den Wert in einen booleschen Typ
Boolesche Konvertierung ist die einfachste.
Dies geschieht in logischen Operationen, kann aber auch manuell durch Aufruf von Boolean(value) erfolgen.
Konvertierungsregeln:
1. Intuitive „leere“ Werte wie 0, leere Zeichenfolgen null, undefiniert und NaN werden falsch.
2. Andere Werte werden wahr.
Syntax:
Boolean(value)
Beispiel:
// 数字转换为布尔值
document.write("Boolean(0) = " + Boolean(0) + "<br>");
document.write("Boolean(1) = " +Boolean(1) + "<br>");
document.write("Boolean(2) = " + Boolean(2) + "<br>");
// 字符串转换为布尔值
document.write(" Boolean('hello') = " + Boolean('hello') + "<br>");
document.write(" Boolean('') = " + Boolean('') + "<br>");Ausgabe:

Zusammenfassung: Das ist alles. Das Ganze Der Inhalt des Artikels soll für das Studium aller hilfreich sein.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Werttypkonvertierung in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!