
In diesem Artikel wird hauptsächlich die Methode von js vorgestellt, um den Countdown-Sprungseiteneffekt zu erzielen.
Ich glaube, jeder kennt den Effekt des Countdown-Seitensprungs beim Surfen auf wichtigen Websites, hauptsächlich um die Nutzung der Webseite benutzerfreundlicher zu gestalten.
Im Folgenden erklären wir anhand spezifischer Codebeispiele, wie Sie mithilfe von js einen Countdown implementieren, um zu einer neuen Seite zu springen.
js-Implementierung des Countdown-SprungcodesDas Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面跳转</title>
<style>
*{
margin:0;
padding:0;
}
a{text-decoration: none;color: #fff;font-size: 30px;text-shadow: 1px 2px 10px red;}
p{
height:50px;
width: 320px;
margin:100px auto;
}
span{
display: inline-block;
height: 50px;
width:50px;
line-height: 50px;
font-size: 50px;
color: #f00;
text-align: center;
}
</style>
</head>
<body>
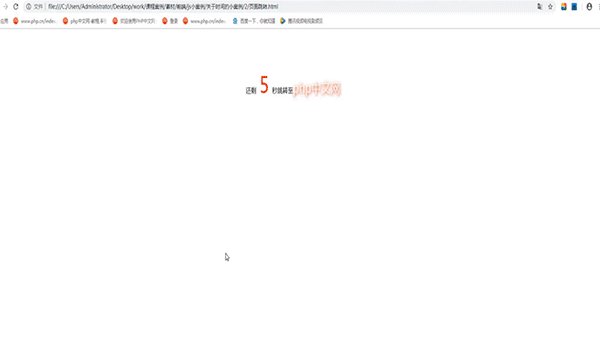
<p>还剩<span>5</span>秒跳转至<a href="http://www.php.cn">php中文网</a></p>
<script type="text/javascript">
var Espan=document.getElementsByTagName("span")[0]
var i=4
function fuc() {
if (i>0){
Espan.innerHTML=i
i--
}else{
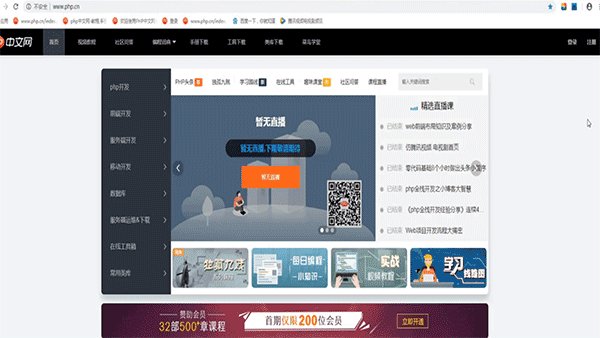
window.location.href="http://www.php.cn"
}
}
setInterval("fuc()",1000)
</script>
</body>
</html>Im js-Teil des obigen Codes erhalten wir zuerst das Span-Tag-Objekt über getElementsByTagName Methode und definieren Sie dann eine Variable i, wobei i die Zeit ist. Verwenden Sie dann zunächst die if-Anweisung, um festzustellen, ob i größer als 0 ist. Wenn es größer als 0 ist, fügen Sie den Inhalt i über die innerHTML-Methode ein. Andernfalls springen Sie zur Seite „http://www.php.cn“ und Verwenden Sie schließlich die Methode setInterval(), um die Funktion fuc() aufzurufen.
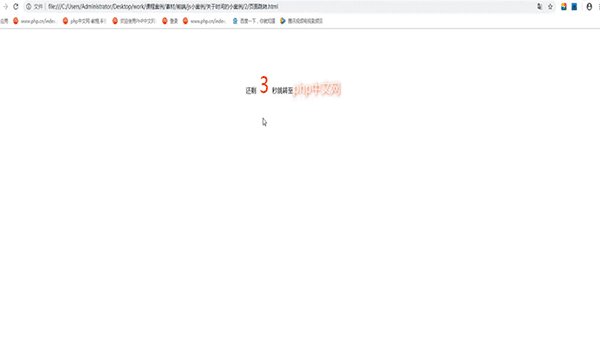
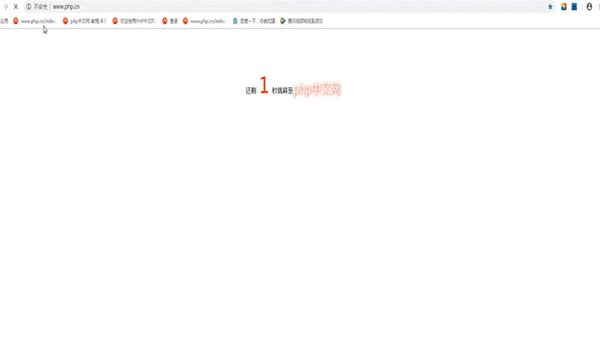
Dann ist der endgültige Countdown-Sprungeffekt, der von der Rezeption erzielt wird, wie folgt:

In diesem Artikel geht es um js, der den Countdown-Sprung implementiert Die Einführung von Seite in die Effektmethode hat einen gewissen Referenzwert. Ich hoffe, dass sie für Freunde in Not hilfreich sein wird!
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine Countdown-Sprungseite in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verwendung von Wechselstromschützen
Verwendung von Wechselstromschützen
 So stellen Sie Daten von einer mobilen Festplatte wieder her
So stellen Sie Daten von einer mobilen Festplatte wieder her
 Lösung für ungültige Signatur
Lösung für ungültige Signatur
 So speichern Sie in Pycharm geschriebene Programme
So speichern Sie in Pycharm geschriebene Programme
 Fünf Gründe, warum sich Ihr Computer nicht einschalten lässt
Fünf Gründe, warum sich Ihr Computer nicht einschalten lässt
 Lösung für den Syntaxfehler der SQL-Prozedur
Lösung für den Syntaxfehler der SQL-Prozedur
 Häufig verwendete Permutations- und Kombinationsformeln
Häufig verwendete Permutations- und Kombinationsformeln
 httpstatus500-Fehlerlösung
httpstatus500-Fehlerlösung