 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
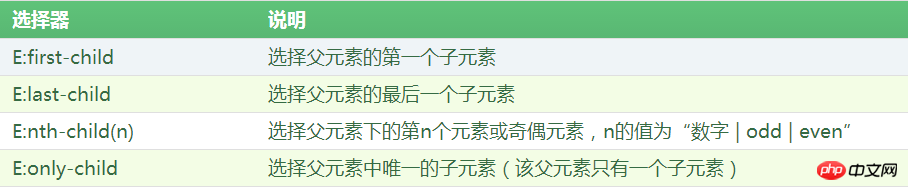
 Was sind die untergeordneten CSS3-Selektoren? Ausführliche Erläuterung der Verwendung des untergeordneten CSS3-Selektors
Was sind die untergeordneten CSS3-Selektoren? Ausführliche Erläuterung der Verwendung des untergeordneten CSS3-Selektors
Was sind die untergeordneten CSS3-Selektoren? Ausführliche Erläuterung der Verwendung des untergeordneten CSS3-Selektors
Was Ihnen dieser Artikel bringt, ist das CSS3-Selektor-Kind? Eine detaillierte Erklärung der Verwendung des CSS3-Selektors für Kinder hat einen gewissen Referenzwert. Ich hoffe, dass sie für Sie hilfreich ist.
Um den CSS3-Struktur-Pseudoklassenselektor für Anfänger, die gerade das CSS3-Tutorial kennengelernt haben, besser zu verstehen, erklären wir zunächst den untergeordneten CSS3-Selektorselektor.
 Diese strukturellen Pseudoklassenselektoren sind leicht zu verstehen. Lassen Sie uns anhand einiger Beispiele die Verwendung dieser Selektoren nachvollziehen.
Diese strukturellen Pseudoklassenselektoren sind leicht zu verstehen. Lassen Sie uns anhand einiger Beispiele die Verwendung dieser Selektoren nachvollziehen.
Der Code lautet wie folgt:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3结构伪类选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
width:200px;
list-style-type:none;
}
ul li
{
height:20px;
}
ul li:first-child{background-color:red;}
ul li:nth-child(2){background-color:orange;}
ul li:nth-child(3){background-color:yellow;}
ul li:nth-child(4){background-color:green;}
ul li:last-child{background-color:blue;}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>Der Effekt ist wie folgt:

Analyse:
Zu erreichen Den gleichen Effekt haben viele Menschen, die darüber nachdenken, dem li-Element ID- oder Klassenattribute hinzuzufügen, um dies zu erreichen. Allerdings wird dadurch die HTML-Struktur-ID und -Klasse überlastet, was die Wartung unpraktisch macht. Die Verwendung des strukturellen Pseudoklassenselektors macht unsere HTML-Struktur sehr klar und trennt Struktur und Stil für eine einfache Wartung.
Es gibt viele Orte, an denen der obige strukturelle Pseudoklassenselektor verwendet werden kann. Er eignet sich besonders für die Bedienung verschiedener Arten von Listenelementen in der Liste.
Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3结构伪类选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
width:200px;
border:1px solid gray;
list-style-type:none;
}
ul li
{
height:20px;
background-color:green;
}
/*设置偶数列颜色*/
ul li:nth-child(even)
{
background-color:red;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
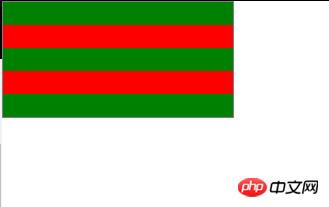
</html>Die Wirkung ist wie folgt:

Analyse:
Die Wirkung von Das Ändern der Farben in alternativen Zeilen kommt ebenfalls sehr häufig vor, z. B. das Ändern der Farbe jeder zweiten Zeile in einer Tabelle, das Ändern der Farbe jeder zweiten Zeile in einer Liste usw. Dabei handelt es sich ebenfalls um Designdetails, die für ein sehr gutes Benutzererlebnis sorgen.
Was hat das CSS3-Selektor-Kind oben? Eine vollständige Einführung in die detaillierte Verwendung des CSS3-Selektorkindes. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas sind die untergeordneten CSS3-Selektoren? Ausführliche Erläuterung der Verwendung des untergeordneten CSS3-Selektors. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1206
1206
 24
24
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...



