
Der Inhalt dieses Artikels befasst sich mit der Frage: Was ist der Root-Selektor? Die ausführliche Erklärung des Root-Selektors hat einen gewissen Referenzwert. Ich hoffe, dass sie für Sie hilfreich ist.

Einführung in den Root-Selektor
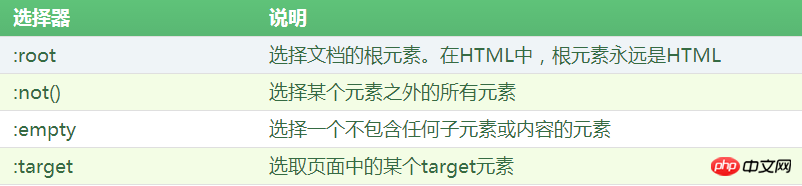
In CSS3 wird der :root-Selektor verwendet, um das Root-Element des Dokuments auszuwählen. Das Stammelement bezieht sich auf das Element, das sich auf der obersten Ebene des Dokumentbaums befindet. In HTML ist das Stammelement immer HTML.
Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :root选择器</title>
<style type="text/css">
:root
{
background-color:silver;
}
body
{
background-color:red;
}
</style>
</head>
<body>
<h1>php中文网</h1>
</body>
</html>Anzeigeeffekt:

Analyse:
Hier wird der :root-Selektor zur Angabe verwendet Die Hintergrundfarbe der gesamten Webseite ist grau und die Hintergrundfarbe des Textelements auf der Webseite ist auf Rot eingestellt.
:root{background-color:silver;}oder:
html{background-color:silver;}Was ist der Root-Selektor? Eine vollständige Einführung in die detaillierte Erklärung des Root-Selektors. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas ist der Root-Selektor? Detaillierte Erklärung des Root-Selektors. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!