
Der Inhalt dieses Artikels befasst sich mit der Verwendung des Fokusselektors. Freunde in Not können sich darauf beziehen . hat geholfen.
Fokusselektor
: Der Fokusselektor wird verwendet, um den Stil anzugeben, der verwendet wird, wenn das „Formularelement“ den Cursorfokus erhält, hauptsächlich in einzeiligen Textfeldern und mehrzeiligen Textfeldern Textbereich und andere Formularelemente werden beim Fokussieren und Eingeben von Text verwendet.
Im Allgemeinen betrifft das Erhalten und Verlieren des Fokus die beiden Formularelemente einzeiliger Textfeldtext und mehrzeiliger Textfeldtextbereich.
Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :focus选择器</title>
<style type="text/css">
input:focus
{
outline:1px solid red;
}
</style>
</head>
<body>
<p><label for="name">姓名:</label><input type="text" name="name"/></p>
<p><label for="email">邮箱:</label><input type="text" name="email"/></p>
</body>
</html>Der Effekt ist wie folgt:

Analyse:
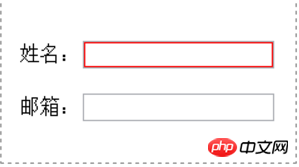
Hier, wenn das Textfeld angezeigt wird Fokus: Verwenden Sie das Umrissattribut, um dem Textfeld einen roten Umriss hinzuzufügen. Der Effekt ist wie folgt:

Das Obige ist eine vollständige Einführung in die Verwendung des Fokusselektors ? Wie verwende ich den Fokusselektor? Wenn Sie weitere CSS3-Tutorials erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie verwende ich den Fokuswähler? Wie verwende ich den Fokuswähler?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CDN-Server-Sicherheitsschutzmaßnahmen
CDN-Server-Sicherheitsschutzmaßnahmen
 Win10 stellt eine Verbindung zum freigegebenen Drucker her
Win10 stellt eine Verbindung zum freigegebenen Drucker her
 Software zur Verschlüsselung von Mobiltelefonen
Software zur Verschlüsselung von Mobiltelefonen
 Python konfiguriert Umgebungsvariablen
Python konfiguriert Umgebungsvariablen
 esd zu iso
esd zu iso
 Was ist der Baidu-Index?
Was ist der Baidu-Index?
 Mit welcher Software öffnen Sie DAT-Dateien?
Mit welcher Software öffnen Sie DAT-Dateien?
 Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht