 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Was ist der geprüfte Selektor? So verwenden Sie den aktivierten Selektor
Was ist der geprüfte Selektor? So verwenden Sie den aktivierten Selektor
Was ist der geprüfte Selektor? So verwenden Sie den aktivierten Selektor
Der Inhalt dieses Artikels befasst sich mit der Frage: Was ist der aktivierte Selektor? Die Verwendung des aktivierten Selektors hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, dass er für Sie hilfreich ist.
Was ist der geprüfte Selektor?
In Formularelementen haben sowohl das Optionsfeld als auch das Kontrollkästchen den Status „aktiviert“ und „nicht aktiviert“. In CSS3 können wir den CSS-Stil bei Auswahl mithilfe des Selektors :checked definieren.
Derzeit unterstützt nur der Opera-Browser: aktivierter Selektor.
Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :checked选择器</title>
<style type="text/css">
input:checked
{
background-color:red;
}
</style>
</head>
<body>
<form name="form1" method="post" action="index.html">
性别:
<input type="radio" name="Question1" value="boy" checked="checked"/>男
<input type="radio" name="Question1" value="girl"/>女<br/>
你喜欢的水果:<br />
<input id="checkbox1" type="checkbox" checked="checked"/><label for="checkbox1">苹果</label><br/>
<input id="checkbox2" type="checkbox" /><label for="checkbox2">香蕉</label><br/>
<input id="checkbox3" type="checkbox" /><label for="checkbox3">西瓜</label><br/>
<input id="checkbox4" type="checkbox" /><label for="checkbox4">凤梨</label>
</form>
</body>
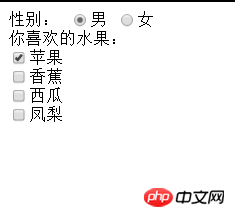
</html>Der Effekt ist wie folgt:

Derzeit unterstützt nur der Opera-Browser den :checked-Selektor.
Was ist der geprüfte Selektor oben? Eine vollständige Einführung in die Verwendung des aktivierten Selektors. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas ist der geprüfte Selektor? So verwenden Sie den aktivierten Selektor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.



