 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie schreibe ich CSS-Verlaufsfarben? CSS-Syntax für lineare Farbverläufe
Wie schreibe ich CSS-Verlaufsfarben? CSS-Syntax für lineare Farbverläufe
Wie schreibe ich CSS-Verlaufsfarben? CSS-Syntax für lineare Farbverläufe
Der Inhalt dieses Artikels handelt davon, wie man CSS-Verlaufsfarben schreibt. Die CSS-Syntax für lineare Farbverläufe hat einen bestimmten Referenzwert. Ich hoffe, dass sie für Sie hilfreich ist.
Einführung in den linearen Farbverlauf
In CSS3 bezieht sich der lineare Farbverlauf auf den Farbverlauf auf einer geraden Linie. Auf Webseiten sind die meisten Verlaufseffekte lineare Verläufe.
Syntax:
background:linear-gradient(方向,开始颜色,结束颜色);
Beschreibung:
Es gibt zwei Arten von Richtungswerten für lineare Farbverläufe: Der eine dient zur Verwendung des Winkels (Grad) und der andere dazu Verwenden Sie Schlüsselwörter:
 Der zweite Parameter und der dritte Parameter stellen die Startfarbe und die Endfarbe dar. Die Werte können Schlüsselwörter, hexadezimale Farbwerte, RGBA-Farben usw. sein. Sie können eine Online-Palette verwenden, um Farbwerte zu erhalten. Lineare Farbverläufe können mehrere Farbwerte haben.
Der zweite Parameter und der dritte Parameter stellen die Startfarbe und die Endfarbe dar. Die Werte können Schlüsselwörter, hexadezimale Farbwerte, RGBA-Farben usw. sein. Sie können eine Online-Palette verwenden, um Farbwerte zu erhalten. Lineare Farbverläufe können mehrere Farbwerte haben.
Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
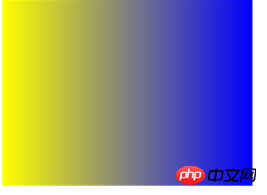
background:linear-gradient(to right,blue,yellow);
}
</style>
</head>
<body>
<div></div>
</body>
</html>Der Effekt ist wie folgt:

Analyse:
"Hintergrund: linearer Gradient (nach rechts, blau, gelb);“ bedeutet, dass die Richtung des linearen Farbverlaufs „von links nach rechts“ ist, die Startfarbe blau (blau) und die Endfarbe gelb (gelb) ist.
Wenn Sie „Hintergrund: linearer Farbverlauf (nach links, blau, gelb);“ verwenden, ist der Browser-Vorschaueffekt wie folgt:

Be Achten Sie hier besonders auf die Richtung des linearen Farbverlaufs. Wenn der Farbwert gleich ist, ist der tatsächliche Effekt aufgrund der unterschiedlichen Farbverlaufsrichtungen unterschiedlich.
Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
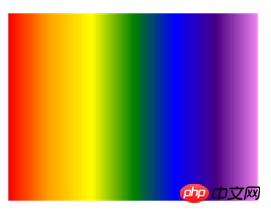
background:linear-gradient(to right, red, orange,yellow,green,blue,indigo,violet);
}
</style>
</head>
<body>
<div></div>
</body>
</html>Der Effekt ist wie folgt:

Wie schreibe ich eine CSS-Verlaufsfarbe? Eine vollständige Einführung in die CSS-Syntax für lineare Farbverläufe. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie schreibe ich CSS-Verlaufsfarben? CSS-Syntax für lineare Farbverläufe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 Edle und coole CSS -Scrollbars: Ein Schaufenster
Mar 10, 2025 am 11:37 AM
Edle und coole CSS -Scrollbars: Ein Schaufenster
Mar 10, 2025 am 11:37 AM
In diesem Artikel werden wir in die Welt der Scrollbars eintauchen. Ich weiß, es klingt nicht zu glamourös, aber vertrau mir, eine gut gestaltete Seite geht Hand in Hand
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und



