
In diesem Artikel wird hauptsächlich die Implementierungsmethode von js vorgestellt, um den ausgewählten Wert des Kontrollkästchens zu erhalten.
Die Implementierung der js-Methode zum Erhalten des ausgewählten Werts des Kontrollkästchens kann für Anfänger schwierig sein.
Im Folgenden stellen wir anhand spezifischer Codebeispiele detailliert die Methode von js vor, um den im Kontrollkästchen ausgewählten Wert zu erhalten.
Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="checkbox" name="test" value="0"/>0
<input type="checkbox" name="test" value="1"/>1
<input type="checkbox" name="test" value="2"/>2
<input type="checkbox" name="test" value="3"/>3
<input type="checkbox" name="test" value="4"/>4
<input type="checkbox" name="test" value="5"/>5
<input type="checkbox" name="test" value="6"/>6
<input type="checkbox" name="test" value="7"/>7
<input type="button" onclick="jqchk()" value="提 交"/>
</body>
<script>
function chk() {
var obj = document.getElementsByName('test');
console.log(obj);
var s = '';
for (var i = 0; i < obj.length; i++) {
if (obj[i].checked) s += obj[i].value + ',';
}
alert(s == '' ? '你还没有选择任何内容!' : s);
}
</script>
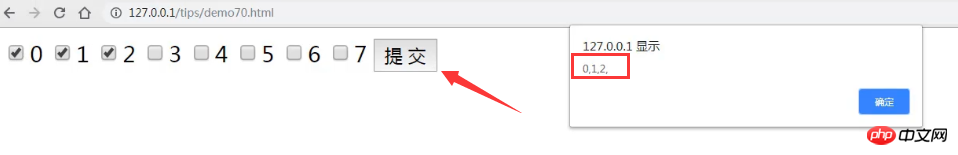
</html>Wenn wir mehrere Optionen auswählen und auf „Senden“ klicken, sieht das Ergebnis wie folgt aus:

Wie in der Abbildung gezeigt, öffnet der Browser beim Klicken auf „Senden“ ein Popup-Fenster und der Inhalt des Popup-Fensters entspricht dem Wert, der im Kontrollkästchen ausgewählt wurde, das wir erhalten haben.
Im obigen Code haben wir ein Klickereignis chk() zur Schaltfläche zum Senden der Eingabe hinzugefügt. In chk() verwenden wir zunächst die Methode getElementsByTagName, um alle Eingaben mit dem Namen test abzurufen und sie einem Objekt obj zuzuweisen. Definieren Sie dann eine Variable s und führen Sie dann eine for-Schleife für alle Eingabefelder aus, um den ausgewählten Wert zu ermitteln.
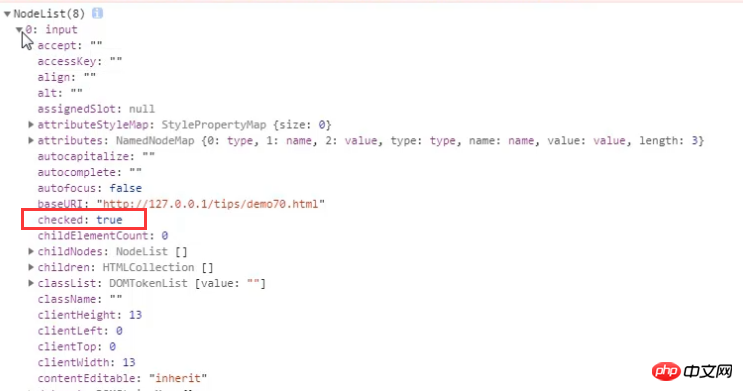
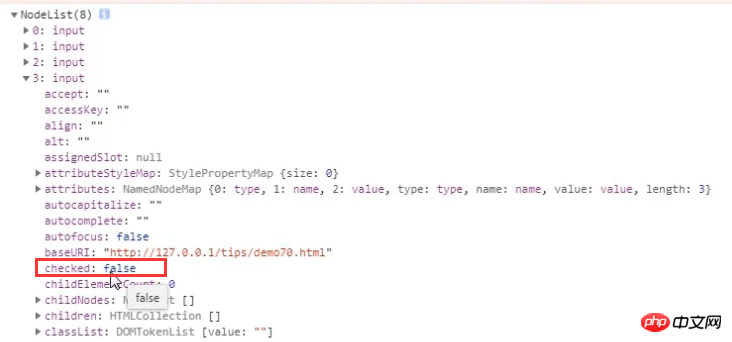
Hinweis: Wir können das Element über das Frontend überprüfen, um zu sehen, ob der Wert ausgewählt ist. Wenn die Prüfung wahr ist, bedeutet dies, dass das Element ausgewählt ist. Wenn die Prüfung falsch ist, bedeutet dies, dass das Element nicht ausgewählt ist.


In diesem Artikel geht es um die Methode js, den im Kontrollkästchen ausgewählten Wert zu erhalten. Die Umsetzungsidee ist auch sehr klar und leicht verständlich. Ich hoffe, dass die Einführung in diesem Artikel für Freunde in Not hilfreich ist!
Das obige ist der detaillierte Inhalt vonSo erhalten Sie den ausgewählten Wert des Kontrollkästchens in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Win10-Bluetooth-Schalter fehlt
Der Win10-Bluetooth-Schalter fehlt
 Quantitative Handelsplattform für digitale Währungen
Quantitative Handelsplattform für digitale Währungen
 Was sind die neuen Funktionen von es6?
Was sind die neuen Funktionen von es6?
 So konfigurieren Sie die Pycharm-Umgebung
So konfigurieren Sie die Pycharm-Umgebung
 SVN ignoriert Dateieinstellungen
SVN ignoriert Dateieinstellungen
 So lösen Sie das Problem, dass die Win11-Antivirensoftware nicht geöffnet werden kann
So lösen Sie das Problem, dass die Win11-Antivirensoftware nicht geöffnet werden kann
 Einführung in die Verwendung der Achsenfunktion in Matlab
Einführung in die Verwendung der Achsenfunktion in Matlab
 Verwendung der Sprintf-Funktion in PHP
Verwendung der Sprintf-Funktion in PHP