
In diesem Artikel wird hauptsächlich die Implementierungsmethode von jquery zum Abrufen des ausgewählten Werts des Kontrollkästchens vorgestellt.
Im vorherigen Artikel haben wir Ihnen vorgestellt, wie Sie js verwenden, um den ausgewählten Wert des Kontrollkästchens zu erhalten Die Implementierungsidee ist nicht schwierig und jeder muss ein gewisses Verständnis haben davon. Dann ist es einfacher, den ausgewählten Wert des Kontrollkästchens über jquery abzurufen als über die js-Methode.
Im Folgenden stellen wir die Implementierungsmethode von jquery zum Abrufen des ausgewählten Werts des Kontrollkästchens anhand spezifischer Codebeispiele detailliert vor.
Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="checkbox" name="test" value="0"/>0
<input type="checkbox" name="test" value="1"/>1
<input type="checkbox" name="test" value="2"/>2
<input type="checkbox" name="test" value="3"/>3
<input type="checkbox" name="test" value="4"/>4
<input type="checkbox" name="test" value="5"/>5
<input type="checkbox" name="test" value="6"/>6
<input type="checkbox" name="test" value="7"/>7
<input type="button" onclick="jqchk()" value="提 交"/>
</body>
<script src="./js/jquery-1.4.4.min.js"></script>
<script>
function jqchk(){ //jquery获取复选框值
var chk_value =[];
$('input[name="test"]:checked').each(function(){
chk_value.push($(this).val());
});
alert(chk_value.length==0 ?'你还没有选择任何内容!':chk_value);
}
</script>
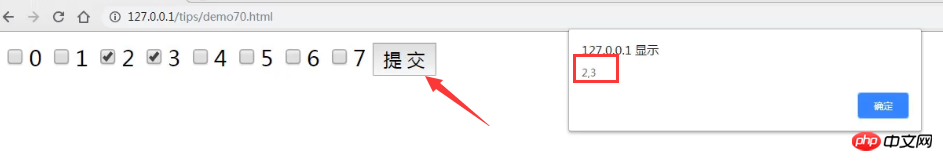
</html>Das Implementierungsergebnis lautet wie folgt:

Wie in der Abbildung gezeigt, wenn wir auswählen Mehrere Optionen und Senden durch Sie können im Popup-Fenster erkennen, dass wir den ausgewählten Wert des Kontrollkästchens erfolgreich erhalten haben.
Dann ist die Implementierungsidee von jQuery zum Abrufen des ausgewählten Werts des Kontrollkästchens ebenfalls sehr einfach, hauptsächlich durch Durchlaufen des ausgewählten Werts durch jedes Kontrollkästchen.
In diesem Artikel geht es um die Methode von jQuery zum Abrufen des ausgewählten Werts des Kontrollkästchens. Er ist leicht zu verstehen und hat einen gewissen Referenzwert an Freunde, die Hilfe brauchen!
Das obige ist der detaillierte Inhalt vonSo erhalten Sie den ausgewählten Wert eines Kontrollkästchens in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet Datenintelligenz?
Was bedeutet Datenintelligenz?
 So installieren Sie ein SSL-Zertifikat
So installieren Sie ein SSL-Zertifikat
 Einführung in Ausgabegeräte in Computern
Einführung in Ausgabegeräte in Computern
 Einführung in Screenshot-Tastenkombinationen im Windows 7-System
Einführung in Screenshot-Tastenkombinationen im Windows 7-System
 Die Rolle der Funktion float() in Python
Die Rolle der Funktion float() in Python
 Aktueller Dogecoin-Preis heute
Aktueller Dogecoin-Preis heute
 Der Hauptgrund, warum Computer Binärdateien verwenden
Der Hauptgrund, warum Computer Binärdateien verwenden
 Tastenkombinationen zum Fensterwechsel
Tastenkombinationen zum Fensterwechsel