
In diesem Artikel wird hauptsächlich die Verwendung von Ajax vorgestellt, um den Wert des Kontrollkästchens an den Hintergrund zu senden .
Im vorherigen Artikel haben wir Ihnen die Methode vorgestellt, mit jQuery den ausgewählten Wert des Kontrollkästchens zu erhalten Hintergrund?
Im Folgenden stellen wir die Methode zur Verwendung von Ajax zum Senden des Kontrollkästchenwerts an den Hintergrund anhand konkreter Beispiele vor.
Der Frontend-Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<input type="checkbox" name="test" value="0"/>0<br>
<input type="checkbox" name="test" value="1"/>1<br>
<input type="checkbox" name="test" value="2"/>2<br>
<input type="checkbox" name="test" value="3"/>3<br>
<input type="checkbox" name="test" value="4"/>4<br>
<input type="checkbox" name="test" value="5"/>5<br>
<input type="checkbox" name="test" value="6"/>6<br>
<input type="checkbox" name="test" value="7"/>7<br>
<input type="button" onclick="jqchk()" value="提 交"/>
</form>
</body>
<script src="./js/jquery-1.4.4.min.js"></script>
<script>
function jqchk() { //jquery获取复选框值
var chk_value = [];
$('input[name="test"]:checked').each(function () {
chk_value.push($(this).val());
});
$.ajax({
type: "post",
url: "form.php",
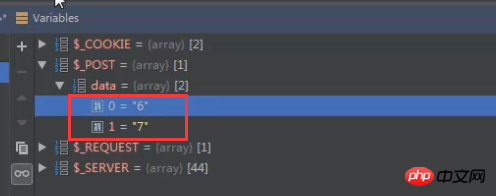
data: {
"data": chk_value,
},
})
}
</script>
</html>Hinweis: Typ stellt hier die Art der Einreichung dar es wird im Post-Modus übermittelt ;
URL stellt den Ort dar, an den die Daten übermittelt werden sollen, hier ist form.php
Daten<🎜; > stellt die übermittelten Daten (Wert) dar.
Der Back-End-Code form.php lautet wie folgt:
<?php $date=$_POST();



Das obige ist der detaillierte Inhalt vonSo senden Sie den Kontrollkästchenwert mithilfe von Ajax an den Hintergrund. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Fehler beim Herstellen der Verbindung zum Apple-ID-Server
Fehler beim Herstellen der Verbindung zum Apple-ID-Server
 Warum kann win11 nicht installiert werden?
Warum kann win11 nicht installiert werden?
 InvocationTargetException-Ausnahmebehandlung
InvocationTargetException-Ausnahmebehandlung
 So kündigen Sie die automatische Verlängerung bei Station B
So kündigen Sie die automatische Verlängerung bei Station B
 Drivermanager.getconnection
Drivermanager.getconnection
 So lösen Sie das Problem, dass die DLL nicht geladen werden kann
So lösen Sie das Problem, dass die DLL nicht geladen werden kann
 App-Testtools
App-Testtools
 Einführung in die Eigenschaften des virtuellen Raums
Einführung in die Eigenschaften des virtuellen Raums