 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie stelle ich den Zeilenabstand von CSS-Text ein? So legen Sie den Zeilenabstand in CSS fest
Wie stelle ich den Zeilenabstand von CSS-Text ein? So legen Sie den Zeilenabstand in CSS fest
Wie stelle ich den Zeilenabstand von CSS-Text ein? So legen Sie den Zeilenabstand in CSS fest
Im CSS-Stil sind viele Menschen mit dem Zeilenabstand von CSS-Texten nicht sehr vertraut. Die folgende chinesische PHP-Website zeigt Ihnen, wie Sie den Zeilenabstand von CSS-Texten festlegen. Und CSS-Zeilenabstandsmethode.
Wie stelle ich den Zeilenabstand von CSS-Text ein? So legen Sie den Zeilenabstand in CSS fest
In einem Artikel nennen wir den Abstand zwischen den einzelnen Textzeilen Zeilenabstand. In CSS können wir das Attribut line-height verwenden, um den Zeilenabstand anzugeben. Die Einstellung des Zeilenabstands kann über den Stil der Zeilenhöhe erreicht werden. Solange wir das Attribut „Zeilenhöhe“ steuern, können wir den Abstand zwischen Textschriftarten erreichen. Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> css行间距实例</title>
<style>
.a{ line-height:30px}
.b{ line-height:50px}
</style>
</head>
<body>
<div class="a">
我被设置行高30px<br />
我行距为22<br />
我是占位内容
</div>
<div class="b">
我被设置行高30px<br />
我行距为50<br />
我是占位内容
</div>
</body>
</html>Analyse:
.a{ line-height:22px}
bedeutet, dass die Zeilenhöhe 22px beträgt; b{ line- height:40px}/
bedeutet, dass die Zeilenhöhe 40px beträgt;
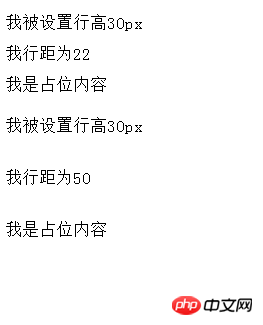
hat den folgenden Effekt:
 Zu erreichen Legen Sie für die Zeilenhöhe zwischen oben und unten einfach den Prozentsatz der Zeilenhöhe fest, der normalerweise auf mehr als 14 eingestellt ist. Die Zeilenhöhe darf nicht kleiner als der Schriftartwert sein, da sonst inkompatible Effekte auftreten.
Zu erreichen Legen Sie für die Zeilenhöhe zwischen oben und unten einfach den Prozentsatz der Zeilenhöhe fest, der normalerweise auf mehr als 14 eingestellt ist. Die Zeilenhöhe darf nicht kleiner als der Schriftartwert sein, da sonst inkompatible Effekte auftreten.
Sie können auch Rand und Abstand verwenden, um die Zeilenhöhe zwischen Absätzen festzulegen. Solange wir den Rand auf einen bestimmten Abstand einstellen, wird ein bestimmter Abstand angezeigt.
Wie stelle ich oben den Zeilenabstand von CSS-Text ein? Eine vollständige Einführung in die Methode zum Festlegen des Zeilenabstands in CSS. Wenn Sie mehr über das
CSS-Tutorialerfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie stelle ich den Zeilenabstand von CSS-Text ein? So legen Sie den Zeilenabstand in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...





