
Dieser Artikel gibt Ihnen einen Überblick über das http-Protokoll. Ich hoffe, dass er Ihnen als Referenz dienen wird.
Hier habe ich nur kurz einige Kenntnisse zusammengestellt, um mein Verständnis und mein Gedächtnis zu erleichtern. Es gibt noch viele Unvollkommenheiten. Weitere Informationen finden Sie in Büchern oder anderen Artikeln
Der Entwicklungsprozess des http-Protokolls
HTTP ist ein Protokoll der Anwendungsschicht, das auf dem TCP/IP-Protokoll basiert. Es beinhaltet keine Paketübertragung, sondern legt hauptsächlich das Kommunikationsformat zwischen dem Client und dem Server fest. Standardmäßig wird Port 80 verwendet.
http/0.9
1991 veröffentlicht, gibt es nur einen Befehl GET. Das Protokoll legt fest, dass der Server nur auf Zeichenfolgen im HTML-Format antworten kann Ich kann auf nichts anderes reagieren.
http/1.0
Im Mai 1996 wurde die HTTP/1.0-Version veröffentlicht und der Inhalt wurde erheblich erweitert. Erstens, Inhalte in jedem Format verschickt werden kann. Dadurch kann das Internet nicht nur Text, sondern auch Bilder, Videos und Binärdateien übertragen. Damit wurde der Grundstein für die große Entwicklung des Internets gelegt. Zusätzlich zum GET-Befehl werden auch der POST-Befehl und der HEAD-Befehl eingeführt, wodurch die Interaktion zwischen Browser und Server bereichert wird.
Das Format von HTTP-Anfragen und -Antworten hat sich ebenfalls geändert. Zusätzlich zum Datenteil muss jede Kommunikation Header-Informationen (HTTP-Header) enthalten, um einige Metadaten zu beschreiben.
Zu den weiteren neuen Funktionen gehören Statuscode, Unterstützung mehrerer Zeichensätze, mehrteiliger Typ, Autorisierung, Cache und Inhaltskodierung.
**Nachteile:**
Pro TCP-Verbindung kann nur eine Anfrage gesendet werden. Nach dem Senden der Daten wird die Verbindung geschlossen. Wenn Sie andere Ressourcen anfordern möchten, müssen Sie eine neue Verbindung erstellen.
Die Kosten für den Aufbau einer TCP-Verbindung sind hoch, da ein Drei-Wege-Handshake zwischen Client und Server erforderlich ist und die Senderate zu Beginn langsam ist (langsamer Start). Daher ist die Leistung der HTTP 1.0-Version relativ schlecht. Da Webseiten immer mehr externe Ressourcen laden, wird dieses Problem immer deutlicher.
Um dieses Problem zu lösen, verwenden einige Browser
Listenelement
, wenn sie ein nicht standardmäßiges Verbindungsfeld anfordern .
Verbindung: Keep-Alive
Eine wiederverwendbare TCP-Verbindung wird aufgebaut, bis der Client oder Server die Verbindung aktiv schließt. Dies ist jedoch kein Standardfeld und verhält sich möglicherweise in allen Implementierungen inkonsistent, sodass es sich nicht um eine grundlegende Lösung handelt.
http/1.1
Die HTTP/1.1-Version wurde im Januar 1997 veröffentlicht, nur ein halbes Jahr später als Version 1.0. Es hat das HTTP-Protokoll weiter verbessert und wird auch 20 Jahre später noch heute verwendet. Es ist immer noch die beliebteste Version.
Die größte Änderung in Version 1.1 ist die Einführung einer dauerhaften Verbindung, d. h. die TCP-Verbindung wird standardmäßig nicht geschlossen und kann von mehreren Anfragen wiederverwendet werden, ohne Connection: keep-alive zu deklarieren.
Client und Server können die Verbindung aktiv schließen, wenn sie feststellen, dass die andere Partei eine Zeit lang nicht aktiv war. Der Standardansatz besteht jedoch darin, dass der Client bei der letzten Anfrage „Connection: close“ sendet und damit den Server explizit auffordert, die TCP-Verbindung zu schließen.
Version 1.1 fügt außerdem viele neue Verbmethoden hinzu: PUT, PATCH, HEAD, OPTIONS, DELETE.
**Nachteile**
Obwohl Version 1.1 die Wiederverwendung von TCP-Verbindungen ermöglicht, werden alle Datenkommunikationen innerhalb derselben TCP-Verbindung nacheinander durchgeführt. Der Server fährt erst dann mit der nächsten Antwort fort, wenn er eine Antwort verarbeitet hat. Wenn die vorherige Antwort besonders langsam war, stehen später viele Anfragen in der Schlange. Dies wird als „Head-of-Line-Blockierung“ bezeichnet.
Um dieses Problem zu vermeiden, gibt es nur zwei Methoden:
Eine besteht darin, die Anzahl der Anfragen zu reduzieren.
Die andere besteht darin, mehrere dauerhafte Verbindungen gleichzeitig zu öffnen. Dies hat zu vielen Weboptimierungstechniken geführt, wie zum Beispiel dem Zusammenführen von Skripten und Stylesheets, dem Einbetten von Bildern in CSS-Code, Domain-Sharding usw. Wenn das HTTP-Protokoll besser gestaltet wäre, könnte dieser Mehraufwand vermieden werden.
SPDY
Im Jahr 2009 veröffentlichte Google sein selbst entwickeltes SPDY-Protokoll, das hauptsächlich das Problem der geringen Effizienz von HTTP/1.1 löste. Nachdem sich dieses Protokoll im Chrome-Browser als machbar erwiesen hatte, wurde es als Grundlage von HTTP/2 angesehen und seine Hauptfunktionen wurden in HTTP/2 übernommen.
HTTP/2
Im Jahr 2015 wurde HTTP/2 veröffentlicht. Es heißt nicht HTTP/2.0, da das Standardisierungskomitee nicht vorhat, weitere Subversionen zu veröffentlichen. Die nächste neue Version wird HTTP/3 sein.
Die Header-Informationen der HTTP/1.1-Version müssen Text sein (ASCII-Kodierung), und der Datenkörper kann Text oder Binär sein. HTTP/2 ist ein vollständiges Binärprotokoll.
Ein Vorteil des Binärprotokolls besteht darin, dass zusätzliche Frames definiert werden können. HTTP/2 definiert fast zehn Arten von Frames und legt damit den Grundstein für zukünftige fortschrittliche Anwendungen. Wenn Sie zum Implementieren dieser Funktion Text verwenden, wird das Parsen der Daten sehr mühsam, das binäre Parsen ist jedoch viel praktischer.
HTTP/2 verwendet TCP-Verbindungen wieder. In einer Verbindung können sowohl der Client als auch der Browser mehrere Anfragen oder Antworten gleichzeitig senden und müssen nicht eins zu eins der Reihe nach korrespondieren, wodurch ein „Kopf“ vermieden wird der Leitungsüberlastung" ".
HTTPS
HTTPS ist eine sichere Version des HTTP-Protokolls. Die Datenübertragung des HTTP-Protokolls erfolgt im Klartext und ist unsicher. HTTPS verwendet das SSL/TLS-Protokoll zur Verschlüsselung.
Zustandslos – jede HTTP-Anfrage ist unabhängig und es besteht keine notwendige Verbindung zwischen zwei beliebigen Anfragen. Dies ist jedoch in tatsächlichen Anwendungen nicht vollständig der Fall. Es werden Cookies und Sitzungsmechanismen eingeführt, um Anfragen zu korrelieren.
Verbindungslos – sofort nach Abschluss jeder Anfrage trennen
Einseitiges Anwendungsschichtprotokoll – Kommunikationsanfragen können nur vom Client initiiert werden Der Server antwortet auf die Anfrage.
Mehrere Anfragen – Wenn der Client eine Webseite anfordert, ist es in den meisten Fällen keine einzelne Anfrage, die erfolgreich ist. Der Server antwortet zuerst auf die HTML-Seite und dann empfängt der Browser die Antwort Es wurde festgestellt, dass die HTML-Seite auch auf andere Ressourcen wie CSS, JS-Dateien, Bilder usw. verweist und HTTP-Anfragen automatisch an diese erforderlichen Ressourcen gesendet werden.
Die aktuelle HTTP-Version unterstützt den Pipeline-Mechanismus (d. h. in derselben TCP-Verbindung kann der Client mehrere Anfragen gleichzeitig senden) und kann mehrere Anfragen anfordern und darauf antworten gleichzeitig, was die Effizienz erheblich verbessert.

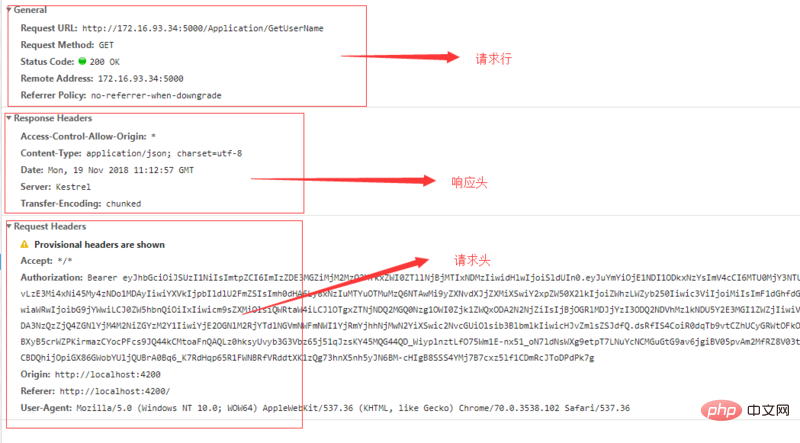
Anfragezeile
URL – Anforderungs-URL
Anforderungsmethode – Anforderungsmethode
Statuscode – Statuscode
Serveradresse – Remote-Adresse
Wenn Cross-Domain abgelehnt wird, kann es sein, dass die Methode Optionen sind, der Statuscode 404/405 ist usw. (Natürlich sind tatsächlich viele möglich Kombinationen)
**Gemeinsame Statuscodes:**
200 – Zeigt an, dass die Anfrage erfolgreich abgeschlossen wurde und die angeforderte Ressource an den Client zurückgesendet wurde
304 – Seitdem Bei der letzten Anfrage wurde die angeforderte Webseite nicht geändert. Bitte verwenden Sie den lokalen Cache auf dem Client
400 – Die Client-Anfrage ist falsch (sie kann beispielsweise vom Sicherheitsmodul abgefangen werden)
401 – Die Anfrage ist nicht autorisiert
403 – Verbotener Zugriff (z. B. kann er verboten sein, wenn man nicht angemeldet ist)
404 – Ressource nicht gefunden
500 – Interner Serverfehler
503 – Dienst nicht verfügbar
. ..
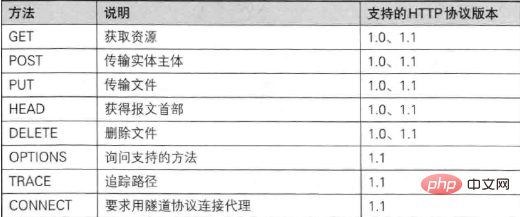
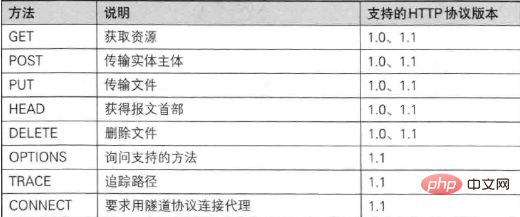
**HTTP-Anfragemethode**
In der HTTP1.1-Version werden fast 10 Methoden wie GET und POST unterstützt.

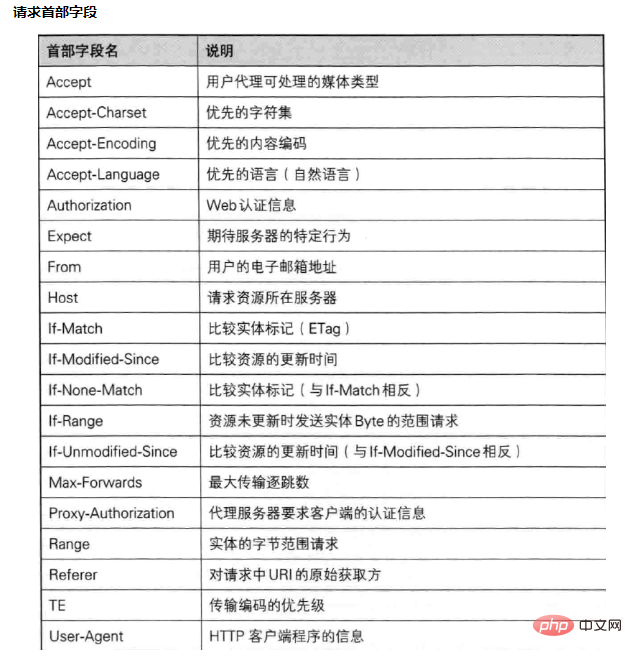
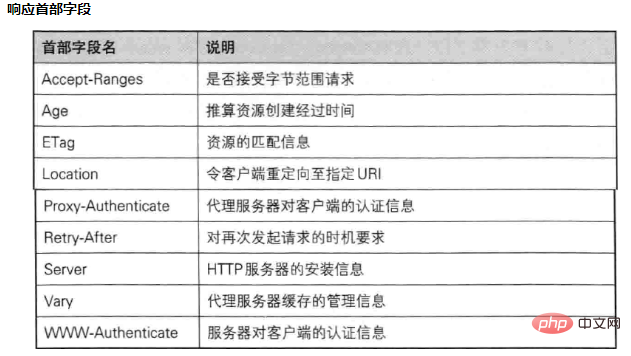
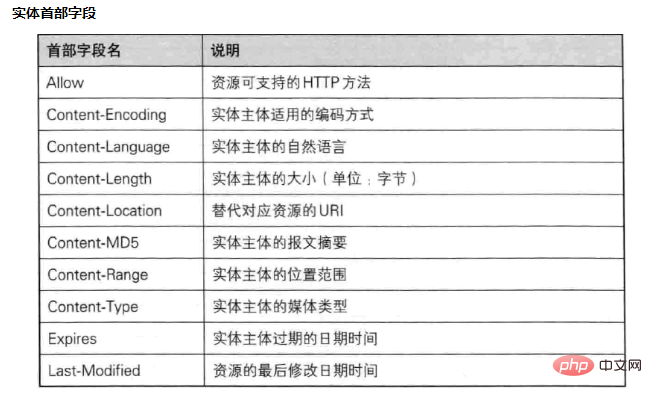
Allgemeines Kopfzeilenfeld




Im Wesentlichen sind Cookies eine Erweiterung von http. Es gibt zwei HTTP-Header, die speziell für das Setzen und Senden von Cookies verantwortlich sind: Set-Cookie und Cookie.
HTTP-Cookie (auch Web-Cookie oder Browser-Cookie genannt) ist ein kleines Datenelement, das vom Server an den Browser des Benutzers gesendet und lokal gespeichert wird. Es wird abgerufen, wenn der Browser das nächste Mal eine Anfrage an denselben stellt Server übertragen und an den Server gesendet. Normalerweise wird es verwendet, um dem Server mitzuteilen, ob zwei Anfragen von demselben Browser kommen, z. B. um den Benutzer angemeldet zu halten. Cookies ermöglichen die Aufzeichnung stabiler Zustandsinformationen auf Basis des zustandslosen HTTP-Protokolls.
Cookies werden hauptsächlich in den folgenden drei Aspekten verwendet:
Verwaltung des Sitzungsstatus (z. B. Anmeldestatus des Benutzers, Warenkorb, Spielergebnisse oder andere Informationen, die gespeichert werden müssen aufgezeichnet)
Personalisierte Einstellungen (z. B. benutzerdefinierte Einstellungen, Themen usw.)
Tracking des Browserverhaltens (z. B. Tracking und Analyse). Benutzerverhalten usw.)
Einst wurden Cookies als einzige Speichermethode zum Speichern von Kundendaten verwendet, da es zu dieser Zeit keine andere geeignete Speichermethode gab. Heute jedoch beginnen moderne Browser damit unterstützt eine Vielzahl von Speichermethoden, Cookies werden nach und nach eliminiert. Da der Server ein Cookie angibt, werden bei jeder Anfrage des Browsers Cookie-Daten übertragen, was zu zusätzlichem Leistungsaufwand führt (insbesondere in einer mobilen Umgebung). Neue Browser-APIs ermöglichen es Entwicklern bereits, Daten direkt lokal zu speichern, beispielsweise mithilfe der Web Storage API (lokaler Speicher und Sitzungsspeicher) oder IndexedDB.
Cookie erstellen
Wenn der Server eine HTTP-Anfrage empfängt, kann der Server eine Set-Cookie-Option im Antwortheader hinzufügen. Nachdem der Browser die Antwort erhalten hat, speichert er normalerweise das Cookie und sendet die Cookie-Informationen dann bei jeder weiteren Anfrage an den Server über den Cookie-Anfrageheader an den Server. Darüber hinaus können bei Bedarf die Ablaufzeit des Cookies, die Domäne, der Pfad, die Gültigkeitsdauer und die entsprechenden Websites angegeben werden.
So setzen Sie Cookies auf der Serverseite in nodejs
request.setHeader('Set-Cookie', ['type=ninja', 'language=javascript']);Cookies werden im Client gespeichert und können in Speichercookies und Festplattencookies unterteilt werden .
Speicher-Cookie
Wenn die Lebensdauer des Cookies die gesamte Sitzung beträgt, speichert der Browser das Cookie im Speicher und das Cookie wird automatisch gelöscht, wenn der Browser geschlossen wird
Festplatten-Cookie
bedeutet, dass das Cookie auf der Festplatte des Clients gespeichert wird. Wenn der Browser geschlossen wird, wird das Cookie beim nächsten Öffnen des Browsers nicht gelöscht Besuchen Sie die entsprechende Website, wird das Cookie automatisch erneut an den Server gesendet.
Cookies sind nicht domänenübergreifend
Viele Websites verwenden Cookies. Beispiel: Google stellt dem Kunden Cookies aus, und Baidu stellt dem Kunden ebenfalls Cookies aus. Wird der Browser beim Zugriff auf Google auch von Baidu ausgegebene Cookies übertragen? Oder kann Google die von Baidu ausgegebenen Cookies ändern?
Der Fall ist negativ. Cookies können keine Domänennamen überschreiten. Gemäß der Cookie-Spezifikation überträgt ein Browser, wenn er auf Google zugreift, nur die Cookies von Google und nicht die Cookies von Baidu. Google kann nur die Cookies von Google betreiben, nicht jedoch die Cookies von Baidu.
Cookies werden vom Browser auf der Clientseite verwaltet. Der Browser kann sicherstellen, dass Google nur die Cookies von Google und nicht die Cookies von Baidu betreibt, um so die Privatsphäre und Sicherheit der Nutzer zu gewährleisten. Der Browser bestimmt anhand des Domainnamens, ob eine Website das Cookie einer anderen Website verwenden kann. Die Domainnamen von Google und Baidu sind unterschiedlich, daher kann Google die Cookies von Baidu nicht bedienen.
Zwei Domänennamen der zweiten Ebene unter demselben Domänennamen der ersten Ebene, wie z. B. www.helloweenvsfei.com und images.helloweenvsfei.com, können Cookies nicht interaktiv verwenden, da die Domänennamen der beiden nicht streng identisch sind Dasselbe. Wenn Sie möchten, dass alle Domänennamen der zweiten Ebene unter dem Namen helloweenvsfei.com dieses Cookie verwenden können, müssen Sie den Domänenparameter des Cookies festlegen, zum Beispiel:
Cookie cookie = new Cookie("time","20080808"); // 新建Cookie
cookie.setDomain(".helloweenvsfei.com"); // 设置域名
cookie.setPath("/"); // 设置路径
cookie.setMaxAge(Integer.MAX_VALUE); // 设置有效期
response.addCookie(cookie); // 输出到客户端Die Gültigkeitsdauer des Cookies
Das maximale Alter des Cookies wird bestimmt. Die Gültigkeitsdauer des Cookies in Sekunden. In Cookie wird das Attribut maxAge über die Methoden getMaxAge() und setMaxAge(int maxAge) gelesen und geschrieben. Wenn das Attribut maxAge eine positive Zahl ist, bedeutet dies, dass das Cookie nach maxAge-Sekunden automatisch abläuft. Der Browser behält das Cookie mit einem positiven maxAge bei, schreibt es also in die entsprechende Cookie-Datei. Unabhängig davon, ob der Kunde den Browser oder den Computer schließt, solange maxAge Sekunden zurückliegt, ist das Cookie beim Anmelden auf der Website weiterhin gültig.
Wenn maxAge eine negative Zahl ist, bedeutet dies, dass das Cookie nur innerhalb dieses Browserfensters und der von diesem Fenster geöffneten Unterfenster gültig ist. Das Cookie wird nach dem Schließen des Fensters ungültig. Cookies mit einem negativen maxAge sind temporäre Cookies und werden nicht dauerhaft gespeichert oder in die Cookie-Datei geschrieben. Cookie-Informationen werden im Speicher des Browsers gespeichert, sodass das Cookie verschwindet, wenn Sie den Browser schließen.
Hinweis: Beim Lesen des Cookies vom Client sind andere Attribute, einschließlich maxAge, nicht lesbar und werden nicht übermittelt. Wenn der Browser ein Cookie sendet, übermittelt er nur die Namens- und Wertattribute. Das maxAge-Attribut wird von Browsern nur verwendet, um festzustellen, ob das Cookie abgelaufen ist.
Sicherheitseigenschaften von Cookies
Das HTTP-Protokoll ist nicht nur zustandslos, sondern auch unsicher. Daten, die das HTTP-Protokoll verwenden, werden unverschlüsselt direkt im Netzwerk übertragen und können abgefangen werden. Die Verwendung des HTTP-Protokolls zur Übertragung sehr vertraulicher Inhalte birgt eine versteckte Gefahr. Wenn Sie nicht möchten, dass Cookies in unsicheren Protokollen wie HTTP übertragen werden, können Sie das sichere Attribut des Cookies auf true setzen. Browser übertragen solche Cookies nur über sichere Protokolle wie HTTPS und SSL. Der folgende Code setzt das sichere Attribut auf „true“:
Cookie cookie = new Cookie("time", "20080808"); // 新建Cookie
cookie.setSecure(true); // 设置安全属性
response.addCookie(cookie); // 输出到客户端Tipp: Das sichere Attribut kann den Cookie-Inhalt nicht verschlüsseln und daher keine absolute Sicherheit garantieren. Wenn hohe Sicherheit erforderlich ist, muss der Cookie-Inhalt im Programm verschlüsselt und entschlüsselt werden, um ein Auslaufen zu verhindern.
Sitzung und Cookie sind beides Mechanismen, die zum Aufzeichnen des HTTP-Status verwendet werden. Der Unterschied besteht jedoch darin, dass das Cookie auf dem Client vorhanden ist und die Größe, die es trägt, begrenzt ist. Die Sitzung ist auf dem Server vorhanden Seite, und die Speichergröße ist nicht begrenzt.
Wenn das Programm eine Sitzung für die Anfrage eines Clients erstellen muss, prüft der Server zunächst, ob die Anfrage des Clients bereits eine Sitzungs-ID enthält – die sogenannte Sitzungs-ID. Wenn sie bereits eine Sitzungs-ID enthält, bedeutet dies, dass sie zuvor vorhanden war Der Client hat eine Sitzung erstellt und der Server ruft die Sitzung entsprechend der Sitzungs-ID ab und verwendet sie (wenn sie nicht abgerufen werden kann, erstellt er möglicherweise eine neue Sitzung. Wenn die Client-Anfrage die Sitzungs-ID nicht enthält, wird eine Sitzung erstellt). Für den Client wird eine generierte Sitzungs-ID erstellt. Der Wert der Sitzungs-ID sollte eine Zeichenfolge sein, die weder wiederholt noch leicht zu finden ist. Diese Sitzungs-ID wird zurückgegeben den Client zur Speicherung in dieser Antwort. Die Methode zum Speichern dieser Sitzungs-ID kann Cookies verwenden, sodass der Browser diese Identifikation während des Interaktionsprozesses automatisch gemäß den Regeln dem Server anzeigen kann. Im Allgemeinen ähnelt der Name dieses Cookies SEEESIONID.
Normalerweise basiert die Erstellung einer Sitzung auf Cookies, aber Cookies können künstlich deaktiviert werden. Es müssen andere Mechanismen vorhanden sein, um die Sitzungs-ID an den Server zurückzugeben, wenn Cookies deaktiviert werden zur URL.
Hinweis: Wenn wir über den Sitzungsmechanismus sprechen, hören wir oft das Missverständnis „Solange Sie den Browser schließen, verschwindet die Sitzung.“ Tatsächlich können Sie sich das Beispiel einer Mitgliedskarte vorstellen, wenn der Kunde das Geschäft nicht aktiv darum bittet, die Karte zu stornieren, wird das Geschäft die Daten des Kunden nie ohne weiteres löschen. Das Gleiche gilt für Sitzungen, sofern das Programm den Server nicht dazu auffordert, eine Sitzung zu löschen. Das Programm sendet normalerweise eine Anweisung zum Löschen der Sitzung, wenn sich der Benutzer abmeldet.
Der Browser benachrichtigt den Server jedoch nie aktiv vor dem Schließen, sodass der Server keine Chance hat, zu erfahren, dass der Browser geschlossen wurde. Der Grund für diese Illusion ist, dass die meisten Sitzungsmechanismen Sitzungscookies verwenden Wird zum Speichern der Sitzungs-ID , verwendet. Die Sitzungs-ID verschwindet nach dem Schließen des Browsers und die ursprüngliche Sitzung kann beim erneuten Herstellen einer Verbindung zum Server nicht gefunden werden. Wenn das vom Server gesetzte Cookie auf der Festplatte gespeichert wird oder eine Methode verwendet wird, um den vom Browser gesendeten HTTP-Anforderungsheader neu zu schreiben und die ursprüngliche Sitzungs-ID an den Server zu senden, kann die ursprüngliche Sitzung weiterhin gefunden werden Der Browser wird erneut geöffnet.
Das obige ist der detaillierte Inhalt vonÜberblick über den Entwicklungsprozess des http-Protokolls. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!