
Der Inhalt dieses Artikels befasst sich mit der Verwendung von Node zur Stapelkomprimierung von HTML-Seiten (Quellcode im Anhang). Ich hoffe, dass er für Sie hilfreich ist.
Kürzlich schreibe ich ein Backend-Managementsystem mit layui. Aus bestimmten Gründen werden HTML, CSS und JS alle in .html geschrieben und es werden keine anderen Verpackungstools verwendet. Deshalb habe ich ein kleines Tool geschrieben, das den Node-Befehl verwendet, um Seiten stapelweise zu komprimieren und js zu verschleiern.
Knoteninstallationhtml-minifier
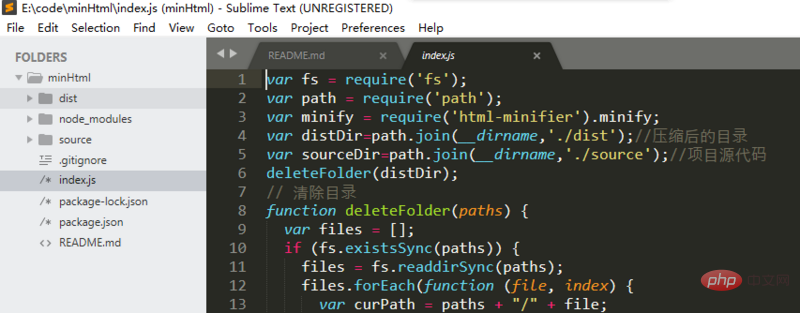
Die Verzeichnisstruktur ist wie folgt und kann von Ihnen selbst geändert werden.

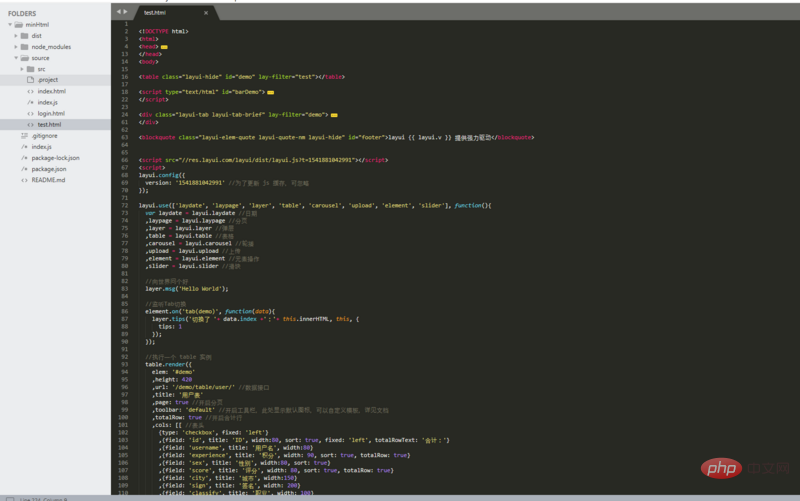
Code vor der Komprimierung

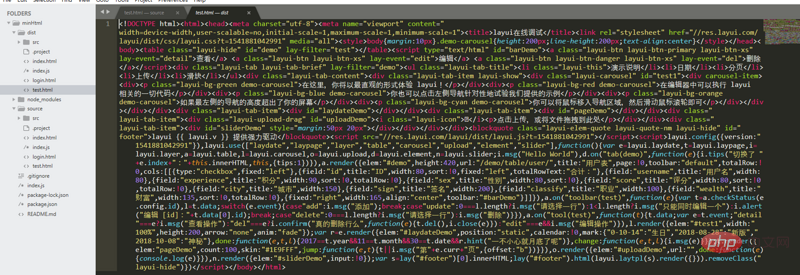
Code nach der Komprimierung

Nachdem der Knotenindexbefehl ausgeführt wurde, werden alle HTML-Seiten im Quellverzeichnis stapelweise komprimiert.
Überprüfen Sie, ob die Komprimierung erfolgt klar. Ja.
CodeGithub-Adresse
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Knoten zum Stapelkomprimieren von HTML-Seiten (Quellcode im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!