 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Was ist das JSON-Format? Einführung in die Verwendung des JSON-Formats (mit Code)
Was ist das JSON-Format? Einführung in die Verwendung des JSON-Formats (mit Code)
Was ist das JSON-Format? Einführung in die Verwendung des JSON-Formats (mit Code)
Der Inhalt dieses Artikels befasst sich mit der Frage: Was ist das JSON-Format? Die Einführung in die Verwendung des JSON-Formats (mit Code) hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
1: JSON-Formatdefinition
JSON (JavaScript Object Notation) ist ein leichtes Datenaustauschformat. Für Menschen leicht zu lesen und zu schreiben. Es ist auch für Maschinen einfach zu analysieren und zu generieren. Es wurde 2001 von Douglas Crockford vorgeschlagen, um das umständliche und umständliche XML-Format zu ersetzen.
2. JSON-Formatregeln
Der Wert des zusammengesetzten Typs kann nur ein Array oder ein Objekt sein, keine Funktion oder ein reguläres Ausdrucksobjekt. oder Datumsobjekt.
Es gibt nur vier einfache Arten von Werten: Zeichenfolge, numerischer Wert (muss in Dezimalzahl ausgedrückt werden), boolescher Wert und Null (NaN, Infinity, -Infinity und undefiniert können nicht verwendet werden) .
Strings müssen durch doppelte Anführungszeichen dargestellt werden, einfache Anführungszeichen können nicht verwendet werden.
Der Schlüsselname des Objekts muss in doppelte Anführungszeichen gesetzt werden.
Nach dem letzten Mitglied eines Arrays oder Objekts kann kein Komma hinzugefügt werden.
Leere Arrays und leere Objekte sind beide qualifizierte JSON-Werte, und null selbst ist auch ein qualifizierter JSON-Wert
以下是合格的 JSON 值。
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ]3. Verarbeitung des JSON-Formats Datenmethoden
1. JSON.Stringify
1) Zweck
wird verwendet, um einen Wert in einen String umzuwandeln. Die Zeichenfolge entspricht dem JSON-Format und kann mit der Methode JSON.parse wiederhergestellt werden.
2) Zum Beispiel
以下是不合格的 JSON 值。
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {
return this.name;
}
} // 不能使用函数和日期对象3) Zusammenfassung
Schreiben Sie zuerst „“, um es in das String-Format zu konvertieren, und Konvertieren Sie dann den zu konvertierenden Inhalt gemäß den Regeln des JSON-Formats. Fügen Sie „“ zu „“ hinzu, fügen Sie dann den konvertierten Inhalt in „“ ein und nennen Sie ihn einen Tag
4) Sonderfall
Inhalte, die nicht vom JSON-Format unterstützt werden, werden gefiltert und in drei Situationen unterteilt
Originalobjekt
Ursprüngliches Objektmitglied Wenn der Wert undefiniert ist, eine Funktion oder ein XML-Objekt, wird dieses Mitglied gefiltert
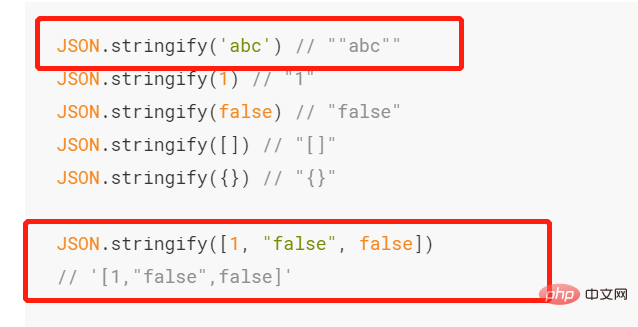
JSON.stringify('abc') // ""abc""
JSON.stringify(1) // "1"
JSON.stringify(false) // "false"
JSON.stringify([]) // "[]"
JSON.stringify({}) // "{}"
JSON.stringify([1, "false", false])
// '[1,"false",false]'
JSON.stringify({ name: "张三" })
// "{"name":"张三"}"2. Wenn das Mitglied des Arrays undefiniert ist, eine Funktion oder ein XML-Objekt, dann werden diese Werte in null umgewandelt
var obj = {
a: undefined,
b: function () {}
};
JSON.stringify(obj) // "{}" Reguläre Objekte werden in leere Objekte umgewandelt.
var arr = [undefined, function () {}];
JSON.stringify(arr) // "[null,null]"1) ZweckJSON.parse-Methode wird zum Konvertieren von
JSON-Formatzeichenfolge verwendet in Objekt.
2) Zum Beispiel
JSON.stringify(/foo/) // "{}"3) SonderfallWenn die eingehende Zeichenfolge nicht in einem gültigen JSON-Format vorliegt, JSON. Die Parse-Methode meldet einen Fehler.
JSON.parse('{}') // {}
JSON.parse('true') // true
JSON.parse('"foo"') // "foo"
JSON.parse('[1, 5, "false"]') // [1, 5, "false"]
JSON.parse('null') // null
var o = JSON.parse('{"name": "张三"}');
o.name // 张三4) Aufgetretene FallstrickeEines der roten Kästchen enthält einfache Anführungszeichen und das andere enthält doppelte Anführungszeichen. Beide werden korrekt ausgeführt.
Dies stellt die Anführungszeichen dar, die verwendet werden, um anzuzeigen, dass der Wert eine Zeichenfolge ist. Sie können einfache oder doppelte Anführungszeichen verwenden, aber die Anführungszeichen, die angeben, dass der Inhalt im JSON-Format vorliegt, müssen in doppelten Anführungszeichen

Das obige ist der detaillierte Inhalt vonWas ist das JSON-Format? Einführung in die Verwendung des JSON-Formats (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



