So verwenden Sie das Label-Tag beim Erstellen eines HTML-Formulars
So verwenden Sie Label-Tags beim Erstellen von HTML-Formularen: 1. Platzieren Sie das Eingabe-Tag zwischen den Label-Tags. 2. Übergeben Sie „“. .

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5- und CSS3-Version.
Das Label-Tag ist beim Erstellen eines Formulars sehr wichtig. In diesem Artikel wird Ihnen daher die Verwendung des Label-Tags beim Erstellen eines Formulars in HTML vorgestellt.
Werfen wir zunächst einen Blick darauf, was ein Etikett ist?
Wenn Sie beispielsweise eine Tabelle in HTML erstellen, können Sie neben dem Textfeld Zeichen wie „Name“ und daneben Zeichen wie „männlich“ oder „weiblich“ anzeigen zum Optionsfeld Was ich erklären muss: Die beste Bezeichnung ist „Beschriftung“.
So schreiben Sie Etiketten-Tags
Es gibt zwei Möglichkeiten, Etiketten-Tags zu schreiben: Eine Möglichkeit besteht darin, sie zwischen Etiketten-Tags zu platzieren ist die Verwendung des for-Attributs.
Schauen wir uns ein konkretes Beispiel an:
<label> <input type =“radio”name =“sex”value =“man”/> man </ label>
Beispiele für interaktive Inhalte
 Interaktive Inhalte sind Inhalte, bei denen Benutzer ein Kontrollkästchen für die Nutzungsbedingungen aktivieren müssen.
Interaktive Inhalte sind Inhalte, bei denen Benutzer ein Kontrollkästchen für die Nutzungsbedingungen aktivieren müssen.
Wenn Sie das Kontrollkästchen aktivieren, um den Nutzungsbedingungen zuzustimmen, können Sie die Benutzerfreundlichkeit verbessern, indem Sie sie außerhalb des Tag-Blocks beschreiben. Beispiele für schlechte Benutzerfreundlichkeit:
<label for =“text_id”>名称:</ label> <input type =“text”name =“name”id =“text_id”/>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
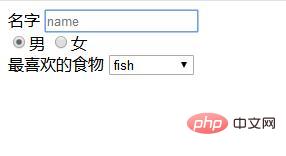
<label for ="name">名字</label>
<input type ="text" name ="name" id ="name" placeholder ="name"> <br/>
<label> <input type ="radio" name ="sex" value ="male">男</label>
<label> <input type ="radio" name ="sex" value ="female">女</label> <br/>
<label for ="food">最喜欢的食物</label>
<select name ="food" id ="name">
<option value ="meat"> meat </option>
<option value ="fish"> fish </option>
<option value ="vegetable"> vegetables </option>
<option value ="other">其他</option>
</select>
</body>
</html>HTML-Video-Tutorial
auf der chinesischen Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Label-Tag beim Erstellen eines HTML-Formulars. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




