
Wenn viele Leute Websites erstellen, müssen sie manchmal transparente Ränder schreiben, aber viele Anfänger wissen nicht, ob sie transparente Ränder in CSS schreiben können? Lassen Sie uns darüber sprechen, wie man mit CSS den Rand transparent macht.
1: Können transparente Ränder in CSS geschrieben werden?
Es ist möglich, transparente Ränder in CSS zu schreiben. Warten auf einige Fragen: Transparenz wird auch als Farbattribut betrachtet, es gibt jedoch keinen solchen Wert im Farbattribut, aber wir können div verwenden, um transparente Ränder zu erreichen.
2: So machen Sie den Rand mit CSS transparent
Verwenden Sie RGBA, die drei Prozentsätze von Rot, Grün und Blau sind alle 200, a ist ein Parameter, der kann von 0 bis 1 eingestellt werden, darf aber niemals ein negativer Wert sein:
.div {background: rgba(200,200,200,0.75);}Als nächstes fügen wir dem div Stile hinzu. unten, links und rechts und stellen Sie die vier Ränder auf die gleiche Höhe und Breite ein. Der Code lautet wie folgt:
div
{
width: 100px; height:100px;
border-top:10px solid rgba(200,200,200,0.25);
border-right:10px solid rgba(200,200,200,0.5);
border-bottom: 10px solid rgba(200,200,200,0.75);
border-left:10px solid rgba(200,200,200,1);
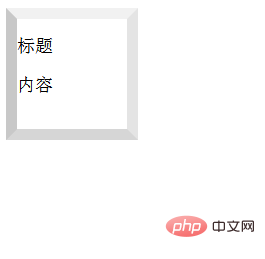
}Anzeigeeffekt:

Wir können die Transparenz des Randes anpassen, indem wir die Parameter ändern. Je größer der Wert, desto dunkler die Farbe. Ein Wert von 0 zeigt Transparenz an.
Wie schreibe ich transparente Ränder in CSS? Eine vollständige Einführung, wie man Rahmen in CSS transparent macht. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonKönnen Sie transparente Ränder in CSS schreiben? So machen Sie den Rahmen in CSS transparent. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So exportieren Sie Excel-Dateien aus Kingsoft Documents
So exportieren Sie Excel-Dateien aus Kingsoft Documents
 Welche Plattform ist Lazada?
Welche Plattform ist Lazada?
 Der Unterschied zwischen Ankern und Zielen
Der Unterschied zwischen Ankern und Zielen
 Daten vom Android-Telefon auf das Apple-Telefon migrieren
Daten vom Android-Telefon auf das Apple-Telefon migrieren
 Der Unterschied zwischen currentregion und usedrange
Der Unterschied zwischen currentregion und usedrange
 Die Speicherlösung kann nicht geschrieben werden
Die Speicherlösung kann nicht geschrieben werden
 So verwenden Sie PHP Sleep
So verwenden Sie PHP Sleep
 Audiokomprimierung
Audiokomprimierung