 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So erzielen Sie den Effekt, dass einzeiliger und mehrzeiliger Text die Anzeigeauslassung in CSS überschreitet
So erzielen Sie den Effekt, dass einzeiliger und mehrzeiliger Text die Anzeigeauslassung in CSS überschreitet
So erzielen Sie den Effekt, dass einzeiliger und mehrzeiliger Text die Anzeigeauslassung in CSS überschreitet
Der Inhalt dieses Artikels befasst sich mit der Erzielung des Anzeigeauslassungseffekts von einzeiligem und mehrzeiligem Text. Ich hoffe, dass er für Freunde in Not hilfreich ist Du.
Einzeiliger Text weggelassen

.ellipsis-line {
border: 1px solid #f70505;
padding: 8px;
width: 400px;
overflow: hidden;
text-overflow: ellipsis; //文本溢出显示省略号
white-space: nowrap; //文本不会换行
}Syntax:
text-overflow:clip/ellipsis;
Standard: Clip
Gilt für: Alle Elemente
Clip: Wenn der Text im Objekt überläuft, wird das Auslassungszeichen (...) nicht angezeigt, aber der übergelaufene Teil wird abgeschnitten.
Auslassungszeichen: Zeigt ein Auslassungszeichen (…) an, wenn der Text innerhalb des Objekts überläuft.
Bei der Verwendung wird manchmal festgestellt, dass der Auslassungsmarkierungseffekt nicht auftritt. Nach dem Testen wird festgestellt, dass bei Verwendung von Auslassungspunkten die Breite mit overflow:hidden; : spezifischer Wert; diese drei Stile sind wirksam, wenn sie zusammen verwendet werden.
Mehrzeiliger Text wird weggelassen
Verwenden Sie direkt das CSS-Attribut-webkit-line-clamp:n; set
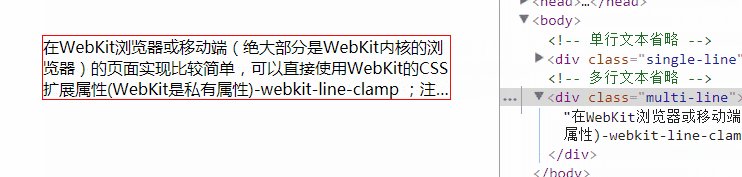
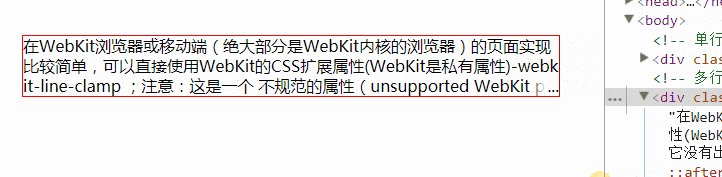
im WebKit-Browser oder im mobilen Terminal (meist WebKit-Kernel-Browser). ) Die Seitenimplementierung ist relativ einfach. Sie können das erweiterte CSS-Attribut von WebKit direkt verwenden (WebKit ist ein privates Attribut). -webkit-line-clamp Hinweis: Dies ist ein nicht unterstütztes Attribut (nicht unterstützte WebKit-Eigenschaft) und erscheint nicht im CSS-Spezifikationsentwurf .
-webkit-line-clamp wird verwendet, um die Anzahl der in einem Blockelement angezeigten Textzeilen zu begrenzen. Um diesen Effekt zu erzielen, muss es mit anderen WebKit-Eigenschaften kombiniert werden. Häufig kombinierte Eigenschaften:
display: -webkit-box; muss kombiniert werden, um das Objekt als flexibles Boxmodell anzuzeigen.
-webkit-box-orient muss mit dem Attribut kombiniert werden, um die Anordnung der untergeordneten Elemente des Flex-Box-Objekts festzulegen oder abzurufen.
text-overflow: ellipsis;, kann bei mehrzeiligem Text verwendet werden, wobei die Auslassungspunkte „…“ verwendet werden, um den Text auszublenden, der den Bereich überschreitet.
Dieses Attribut ist nur für WebKit-Browser oder mobile Browser (meist mit WebKit-Kern) geeignet.
.multi-line {
border: 1px solid #f70505;
width: 400px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
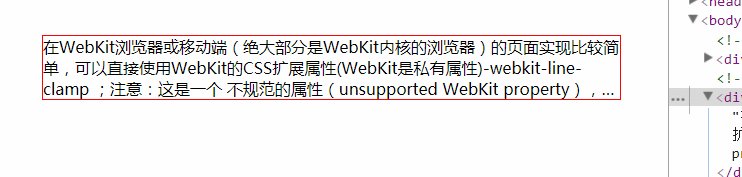
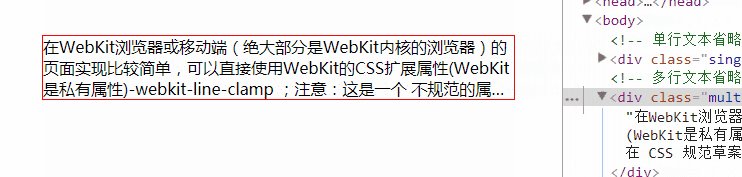
}Der Effekt ist wie in der Abbildung dargestellt:

Aus Sicht der Wirkung sind seine Vorteile:
1. Responsive Kürzung, angepasst an unterschiedliche Breiten
2. Die Auslassungspunkte werden nur angezeigt, wenn der Text größer ist der Bereich, andernfalls werden die Auslassungspunkte nicht angezeigt
3. Browsernative Implementierung, sodass die Position der Auslassungspunkte genau richtig angezeigt wird
Das Manko ist jedoch auch sehr direkt, da -webkit-line -clamp ist ein unregelmäßiges Attribut und erscheint nicht im CSS-Spezifikationsentwurf. Mit anderen Worten: Nur Browser mit Webkit-Kern unterstützen dieses Attribut. Browser wie Firefox und IE unterstützen dieses Attribut nicht und die Browserkompatibilität ist nicht gut.
Verwendungsszenarien: Wird hauptsächlich für mobile Seiten verwendet, da Browser für mobile Geräte eher auf dem Webkit-Kernel basieren. Zusätzlich zur schlechten Kompatibilität ist der Kürzungseffekt gut.
Verwenden Sie Positionierungs- und Pseudoklassenelemente
p{
position: relative;
width:400px;
line-height: 20px;
max-height: 60px;
overflow: hidden;
}
p::after{
content: "…";
position: absolute;
bottom: 0;
right: 0;
padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}Der Effekt ist wie folgt:

Geeignet für Szenarien: Es gibt eine Menge Stellen Sie daher sicher, dass der Textinhalt den Container überschreitet. Daher ist es eine gute Wahl, diese Methode zu wählen. Ellipsen werden jedoch auch angezeigt, wenn der Text die Zeile nicht überschreitet. Diese Methode kann mit js optimiert werden.
Hinweis:
Stellen Sie die Höhe auf ein ganzzahliges Vielfaches der Zeilenhöhe ein, um zu verhindern, dass überschüssiger Text angezeigt wird.
Fügen Sie p::after einen Hintergrund mit Farbverlauf hinzu, um zu vermeiden, dass nur die Hälfte des Textes angezeigt wird.
Da ie6-7 keinen Inhalt anzeigt, müssen Sie Tags hinzufügen, um mit ie6-7 kompatibel zu sein (z. B. ...); Bei ie8 müssen Sie::after durch:after ersetzen.
Kombiniert mit js, um Code zu optimieren
css:
p {
position: relative;
width: 400px;
line-height: 20px;
overflow: hidden;
}
.p-after:after{
content: "…";
position: absolute;
bottom: 0;
right: 0;
padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -moz-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(left, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}js:
$(function(){
//获取文本的行高,并获取文本的高度,假设我们规定的行数是五行,那么对超过行数的部分进行限制高度,并加上省略号
$('p')。each(function(i, obj){
var lineHeight = parseInt($(this)。css("line-height"));
var height = parseInt($(this)。height());
if((height / lineHeight) >3 ){
$(this)。addClass("p-after")
$(this)。css("height","60px");
}else{
$(this)。removeClass("p-after");
}
});
})Verwenden Sie Plug-Ins von Drittanbietern oder schreiben Sie Ihre eigenen Skripte zur Steuerung
Es gibt Im Internet gibt es viele Einführungen in die Verwendung von JavaScript, um mehrere Funktionen zu erreichen. Einige Methoden zum Weglassen des Zeilentextüberlaufs umfassen die Verwendung von Plug-Ins, und einige verwenden selbstgekapselte JavaScript-Dateien. Ich denke jedoch, dass es besser ist, von Ihnen selbst geschriebene js zu verwenden.
//div
<div class="box">北京时间11月18日,苏州太湖马拉松女子比赛中,中国选手何引丽最终获得亚军,落后冠军5秒。但是赛后,何引丽在社交媒体上道歉,称自己最后时刻跑累了,没有拿稳国旗,这究竟是怎么回事?</div>
//css
.box {
width: 400px;
height: 40px;
border: 1px solid #f70505;
line-height: 20px;
}
//js
<script type="text/javascript">
$(function() {
var content_arr = []; //定义一个空数组
$('.box')。each(function() { //遍历box内容
var content = $.trim($(this)。text()); //去掉前后文空格
content_arr.push(content); //内容放进数组
})
for (var i = 0; i < content_arr.length; i++) { //遍历循环数组
if (content_arr[i].length >= 50) { //如果数组长度(也就是文本长度)大于等于50(数字可自己定义)
content = content_arr[i].substr(0, 50) + '…'; //添加省略号并放进box文字内容后面
$(".box")。eq(i)。text(content);
} else {Das Obige ist eine vollständige Einführung, wie CSS über den Anzeigeauslassungseffekt hinaus einzeiligen und mehrzeiligen Text erzielen kann. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, zahlen Sie bitte Aufmerksamkeit auf die chinesische PHP-Website.
Das obige ist der detaillierte Inhalt vonSo erzielen Sie den Effekt, dass einzeiliger und mehrzeiliger Text die Anzeigeauslassung in CSS überschreitet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.



