
Dieser Artikel enthält eine detaillierte Erklärung der Verwendung von Lese-/Schreibselektoren. Er hat einen gewissen Referenzwert. Ich hoffe, dass er für Sie hilfreich ist.
:Lesen/Schreiben und: Nur-Lese-Selektor
In Webformularen verfügen einige Formularelemente (z. B. Eingabefelder, Textfelder usw.) über „Lesen/Schreiben“ und „Lesen“. -nur“ „Diese beiden Staaten. Standardmäßig befinden sich diese Formularelemente im Zustand „lesbar und beschreibbar“.
In CSS3 können wir den :read-write-Selektor und den :read-only-Selektor verwenden, um die CSS-Stile des „Lesen-Schreiben“- und „Nur-Lesen“-Zustands des Formularelements festzulegen.
Codebeispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :read-write与:read-only选择器</title>
<style type="text/css">
input[type="text"]:read-write
{
outline:1px solid #63E3FF;
}
input[type="text"]:read-only
{
background-color:#EEEEEE;
}
</style>
</head>
<body>
<form>
<p><label for="text1">读写:</label><input type="text" name="text1"/></p>
<p><label for="text2">只读:</label><input type="text" name="text2" readonly="readonly"/></p>
</form>
</body>
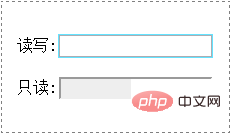
</html>Der Vorschaueffekt im Browser ist wie folgt:

Das Obige ist die Auswahl von Lese-/Schreibzugriff und :read-only Eine vollständige Einführung in die detaillierte Verwendung des Tools. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Verwendung von Lese-/Schreibselektoren und :read-only-Selektoren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet unabhängige Direktverbindung?
Was bedeutet unabhängige Direktverbindung?
 Methode zum Festlegen des HTML-Bereichs
Methode zum Festlegen des HTML-Bereichs
 Standort.zuordnen
Standort.zuordnen
 Was sind die Verwendungsmöglichkeiten von MySQL?
Was sind die Verwendungsmöglichkeiten von MySQL?
 Was sind die MySQL-Update-Anweisungen?
Was sind die MySQL-Update-Anweisungen?
 So lösen Sie das Problem, dass Ethernet keine Verbindung zum Internet herstellen kann
So lösen Sie das Problem, dass Ethernet keine Verbindung zum Internet herstellen kann
 Welche Big-Data-Speicherlösungen gibt es?
Welche Big-Data-Speicherlösungen gibt es?
 Drei Auslösemethoden für SQL-Trigger
Drei Auslösemethoden für SQL-Trigger
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend