
verticla-align wird verwendet, um die vertikale Position von Inline-Elementen anzupassen, aber manchmal funktioniert es nicht. In diesem Artikel erfahren Sie, warum die vertikale CSS-Ausrichtung nicht funktioniert.
Lassen Sie uns zunächst die Gründe analysieren, warum die vertikale Ausrichtung ungültig ist.
Ich denke, dass viele Menschen auf ein solches Problem stoßen werden, wenn sie Vertical-Align als Attribut zur vertikalen Ausrichtung verwenden. Standort, Aus irgendeinem Grund funktioniert es überhaupt nicht!
Eigentlich kann die vertikale Ausrichtung nur für „Inline-Elemente“ und „Tabellenzellen“ verwendet werden.
So verwenden Sie die vertikale Ausrichtung
Beschreiben Sie, wo Sie in einem „Inline-Element“ oder einer „Tabellenzelle“ ausrichten möchten.
„Möchten Sie die Grundzeile des Textes ändern“, wenn es auf innere Elemente angewendet wird. Die Grundzeile des Textes ist die Standardposition.

Diese Position kann angehoben oder abgesenkt werden.
Grundsätzlich gibt es Oben, Unten und Mitte, die auch durch Zahlen in Pixeln und % angegeben werden können.
Falls auf Tabellenzellen anwendbar, „bei vertikaler Ausrichtung“.
Sehen wir uns ein konkretes Beispiel an:
Wenn Sie beispielsweise Vertical-Align verwenden möchten, um eine vertikale Zentrierung zu erreichen, sehen Sie sich bitte den folgenden Code an.
Wir bereiten zunächst eine solche Box vor
HTML
<div class ="box-wrap">
<div class ="box">
<p>文字内容</p>
</div>
</div>CSS
.box{
background-color: #66b6d5;
width: 300px;
height: 200px;
}
p{
color: #fff;
}Der Effekt ist wie folgt:

Dann fügen Sie display: table – cell; and Vertical – align: middle to .box hinzu.
.box{
display: table-cell;
vertical-align: middle;
background-color: #66b6d5;
width: 300px;
height: 200px;
}
p{
color: #fff;
}Der Effekt ist wie folgt: Es wird eine vertikale Zentrierung erreicht

Hier ist zu beachten, dass um eine Positionsangabe in der Vertikalen zu erreichen Richtung ist eine Höhentabelle erforderlich.
Wenn Sie möchten, dass die Höhe vom übergeordneten Element abhängt, stellen Sie sicher, dass Sie das übergeordnete Element als display: table und auch als height angeben.
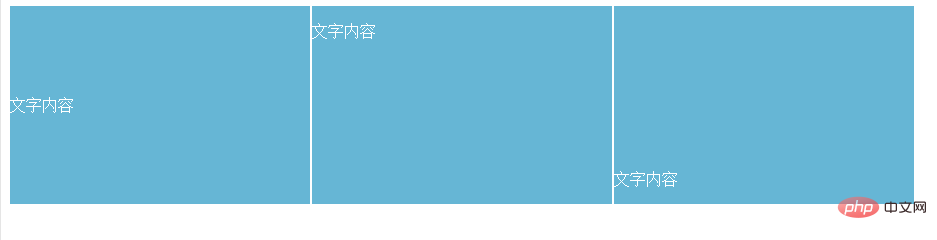
Das Gleiche gilt für den Unterschied zwischen vertikal und ausgerichtet, oben und unten.
Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.box-wrapper{
display: table;
height: 200px;
}
.box{
width: 300px;
background-color: #66b6d5;
display: table-cell;
border: 1px #fff solid;
}
.box.middle{
vertical-align: middle;
}
.box.top{
vertical-align: top;
}
.box.bottom{
vertical-align: bottom;
}
p{
color: #fff;
}
</style>
</head>
<body>
<div class="box-wrapper">
<div class="box middle">
<p>文字内容</p>
</div>
<div class="box top">
<p>文字内容</p>
</div>
<div class="box bottom">
<p>文字内容</p>
</div>
</div>
</body>
</html>Der Effekt ist wie folgt:

Das obige ist der detaillierte Inhalt vonGründe, warum die vertikale CSS-Ausrichtung nicht funktioniert, und wie man das Problem löst. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!