Detaillierte Analyse der Stückliste in JavaScript (mit Beispielen)
Dieser Artikel bietet Ihnen eine detaillierte Analyse der Stückliste in JavaScript (mit Beispielen). Freunde in Not können darauf verweisen.
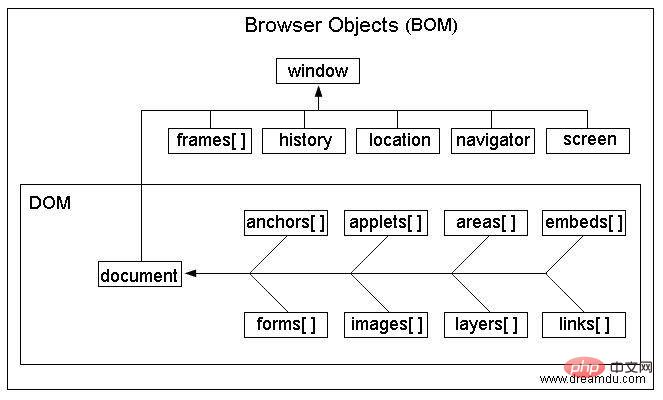
Stückliste
Stücklisten-Browserobjektmodell, Browserobjektmodell

window
Das Fensterobjekt ist das Objekt der obersten Ebene in js. Alle im globalen Bereich definierten Variablen und Funktionen werden zu Eigenschaften und Methoden des Fensterobjekts .
window.open(): Neues Fenster öffnen
window.close(): Aktuelles Fenster schließen
window.moveTo(): Aktuelles Fenster verschieben
window.resizeTo (): Passen Sie das aktuelle Fenster an. Die Größe des Fensters.
window.onload(): Wenn die Seite geladen wird.
window.onscroll(): Wenn die Seite scrollt.
window.onresize(): Wenn die Größe der Seite wird geändert
Im Browser hat jede Registerkarte ein eigenes Fensterobjekt. Das heißt, ein Fensterobjekt wird nicht von Tags im selben Fenster gemeinsam genutzt.
Frames
Wenn die Seite Frames enthält, hat jeder Frame sein eigenes Fensterobjekt und in der Frames-Sammlung gespeichert.
In der Frames-Sammlung kann auf das entsprechende Fensterobjekt über den numerischen Index (beginnend bei 0, von links nach rechts, von oben nach unten) oder den Frame-Namen zugegriffen werden.
Jedes Fensterobjekt verfügt über eine Namenseigenschaft, die den Namen des Rahmens enthält.<frameset> <frame> <frameset> <frame> <frame> </frameset> </frameset>
Sie können über window.frames[0] oder window.frames["topFrame"] auf den oberen Frame verweisen.
top
Allerdings ist es am besten, top zu verwenden, um auf diese Frames zu verweisen (top.frames[0]), da das oberste Objekt immer auf den höchsten (äußersten) Frame zeigt, der ist das Browserfenster. Verwenden Sie dies, um den korrekten Zugriff von einem Frame zum anderen sicherzustellen. Denn bei jedem in einem Framework geschriebenen Code verweist das Fensterobjekt auf eine bestimmte Instanz dieses Frameworks, nicht auf das Framework der obersten Ebene.
Parent
Ein weiteres Fensterobjekt gegenüber von oben ist Parent. Wie der Name schon sagt, zeigt das übergeordnete Objekt immer auf den Frame direkt über dem aktuellen Frame. In einigen Fällen kann „parent“ gleich „top“ sein; wenn jedoch kein Rahmen vorhanden ist, muss „parent“ gleich „top“ sein (in diesem Fall sind beide gleich „window“).
Selbst
Das letzte Objekt im Zusammenhang mit dem Rahmen ist „Selbst“, das immer auf „Fenster“ verweist. Tatsächlich werden die Objekte „Selbst“ und „Fenster“ austauschbar verwendet. Der Zweck der Einführung des self-Objekts besteht lediglich darin, den obersten und übergeordneten Objekten zu entsprechen, sodass es keine spezifischen anderen Werte enthält.
Alle diese Objekte sind Eigenschaften des Fensterobjekts und können über window.parent, window.top usw. aufgerufen werden. Gleichzeitig bedeutet dies auch, dass Fensterobjekte auf verschiedenen Ebenen verkettet werden können, beispielsweise window.parent.parent.frames[0].
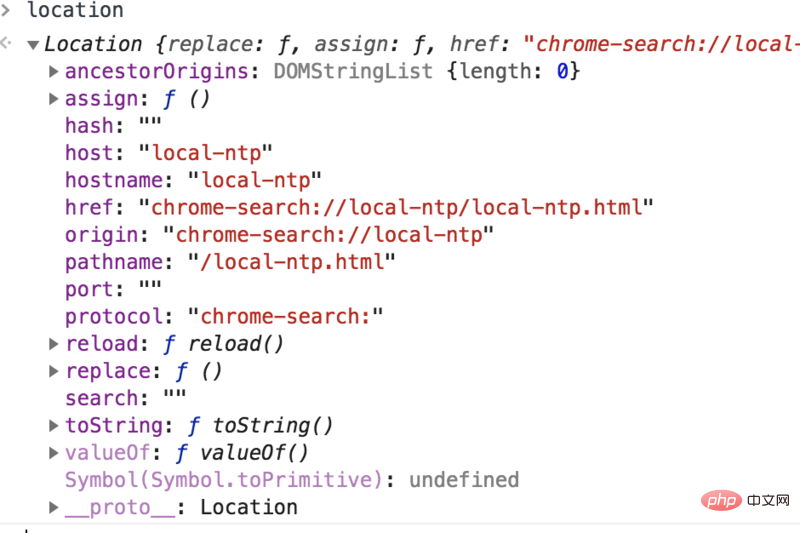
Standort

Navigator
Das Navigatorobjekt dient dazu, den Browser des Benutzers zu bestimmen und Betriebssystem.
navigator.appName: Browsername
navigator.appVersion: Browserversion
navigator.sprache: Browser-Einstellungssprache
navigator.platform: Betriebssystemtyp
userAgent: Benutzer-. Vom Browser festgelegte Agentenzeichenfolge
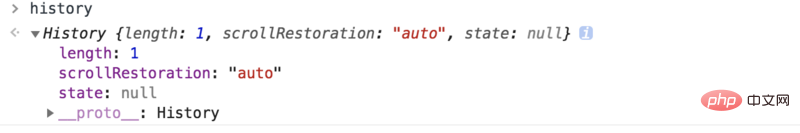
History

history forward() : Methode lädt die nächste URL in der Verlaufsliste, was dem Klicken auf die Zurück-Schaltfläche im Browser entspricht.
history.back(): Methode lädt die vorherige URL in der Verlaufsliste, was dem Klicken auf Vorwärts im Browser entspricht. Die Schaltflächen sind die gleich
history.go(): Die Methode kann beliebig im Verlauf des Benutzers springen, entweder rückwärts oder vorwärts
Bildschirm

Das Screen-Objekt speichert Informationen über den angezeigten Browserbildschirm.
screen.width: Bildschirmbreite, in Pixel
screen.availWidth: verfügbare Breite des Bildschirms, in Pixel
screen.height: Bildschirmhöhe, in Pixel
Das obige ist der detaillierte Inhalt vonDetaillierte Analyse der Stückliste in JavaScript (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann




