 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So entfernen Sie Lücken, die durch CSS-Inline-Block-Zeilenumbrüche verursacht werden
So entfernen Sie Lücken, die durch CSS-Inline-Block-Zeilenumbrüche verursacht werden
So entfernen Sie Lücken, die durch CSS-Inline-Block-Zeilenumbrüche verursacht werden
Es gibt ein Problem bei der Verwendung von Inline-Elementen und Inline-Blockelementen, d. h. es werden Leerzeichen gebildet, wenn im Quellcode vorhandene Zeilenumbrüche angezeigt werden. In diesem Artikel erfahren Sie, wie das geht Beseitigen Sie CSS. Der Inline-Block-Newline verursacht die Lücke.
Der Grund für Lücken bei der Verwendung von Inline-Block
Inline-Block kann wie Inline-Elemente verarbeitet werden, kann einfach horizontal angeordnet werden und kann eine horizontale Breite und eine vertikale Breite ergeben Breite usw. Dies ist ein sehr praktisches Setup, das auf viele Arten verwendet werden kann.
Aber gleichzeitig stoßen wir bei der Verwendung von Inline-Blocks oft auf das sogenannte Lückenproblem. Schauen wir uns ein Beispiel an
HTML
<div class="container"> <div class="inline-contents"></div> <div class="inline-contents"></div> <div class="inline-contents"></div> </div>
CSS
.container {
display: block;
border: 1px #000 solid;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
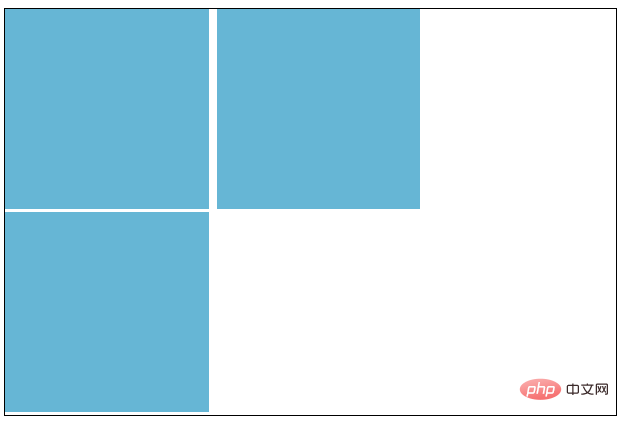
}Der Effekt ist wie folgt:

Auf dem obigen Bild können wir deutlich erkennen, dass rechts und unten keine Werte eingestellt sind, aber Es gibt eine Lücke
Daher sollten die drei Kästchen mit der Breite: 33,3333 % (also weniger als 1/3) horizontal angeordnet werden, aber das letzte Kästchen befindet sich in einer neuen Zeile.
Auch wenn dieses Mal die Boxgröße eingestellt ist, Rand und Polsterung auf 0 gesetzt sind, gibt es keine Änderung.
Inline – Block als Seite von Inline-Elementen ist nicht nur eine Frage der „horizontalen Anordnung“, sondern kann sich auch auf Werte wie Schriftgröße und Zeilenhöhe auswirken.
So beseitigen Sie die Lücken im Inline-Block
Die unten angezeigten Lücken sind die Standardeinstellungen für Buchstaben. Die Grundlinie ist wie gezeigt, sodass Sie sie verwenden können Eigenschaften zum Ausprobieren Lassen Sie unten eine kleine Lücke.

(Wenn Sie also Vertical-align:bottom; auf .inline-contents anwenden, wird nur das Lückenproblem unten behoben.) Neben
Die Lücke ist auf die Zeilenänderungen zwischen < div > zurückzuführen, daher kann sie durch Entfernen aller entfernt werden. Der Code sieht jedoch sehr kompliziert aus. Sie können zwar Kommentare zwischen < div > schreiben problematisch. Tatsächlich löst das Schreiben eines „font-size: 0;“-Werts im übergeordneten Element (.container) das Problem.
Warum sagen Sie, dass es sich um ein übergeordnetes Element handelt? Weil das Element mit dem Inline-Blocksatz selbst die Eigenschaften eines „Zeichens“ hat.
Schauen wir uns ein Beispiel an
HTML
<div class="container">
<div class="inline-contents">aaa
</div>
<div class="inline-contents">aaa<br>
aaa
</div>
<div class="inline-contents">aaa</div>
</div>CSS
.container {
display: block;
border: 1px #000 solid;
font-size: 0;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
font-size: 16px;
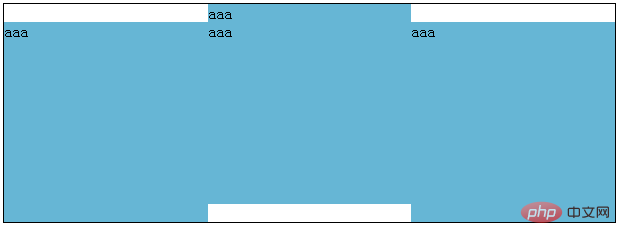
}Geben Sie hier Text in den Inline-Block ein Wenn der neue Inlin-Block jedoch die Schriftgröße festlegt, ist alles in Ordnung.
Dies kann jedoch passieren, wenn die Anzahl der Textzeilen in den einzelnen Feldern unterschiedlich ist.

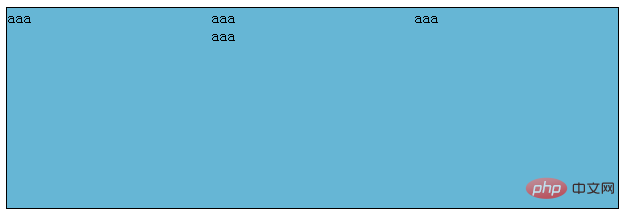
Lösen Sie das Problem, indem Sie Vertical-Align: Bottom und Font-Size zum Inline-Block hinzufügen.
CSS
.container {
display: block;
border: 1px #000 solid;
font-size: 0;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
font-size: 16px;
vertical-align: bottom;
}Der Effekt ist wie folgt:

Dieser Artikel endet hier, weitere spannende Inhalte für Sie Folgen Sie der Spalte CSS Video Tutorial auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Lücken, die durch CSS-Inline-Block-Zeilenumbrüche verursacht werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?



