
So verwenden Sie CSS, um mehrere Zeilen von dt und dd nebeneinander zu generieren. Das dl·dt·dd-Tag ist ein Element, das als Definitionsliste bezeichnet wird nebeneinander in CSS.
Da das Compact-Attribut des dt-Elements und des dd-Elements in HTML5 veraltet ist, ohne dass es geändert wurde, muss es in CSS angepasst werden.
So implementieren Sie dt und dd nebeneinander
Verwenden Sie die Beschreibungsmethode von
<dl> <dt>标题</dt> <dd>目录<dd> <dt>标题</dt> <dd>目录<dd> </dl>
Sehen wir uns ein Beispiel an
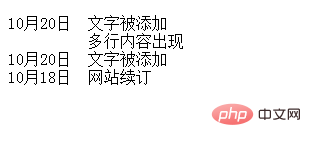
Angenommen, Sie schreiben Aktualisierungsinformationen für eine Website. Schreiben wir zunächst HTML. Dann schreiben Sie CSS, float-left in < dd > (anscheinend sind hier etwa 80 px besser). 🎜 >HTML<dl> <dt>10月20日</dt> <dd>文字被添加<br> 多行内容出现</dd> <dt>10月20日</dt> <dd>文字被添加</dd> <dt>10月18日</dt> <dd>网站续订</dd> <dl>
dt{
float: left;
}
dd{
margin-left: 80px;
}CSS-Video-Tutorial auf der chinesischen PHP-Website! ! !
auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo generieren Sie in CSS mehrere Zeilen dt und dd nebeneinander. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!