
Der Inhalt dieses Artikels befasst sich mit der Lösung von Problemen, die bei der Verwendung von Async und Wait in Vue auftreten (mit Beispielen). Ich hoffe, es hilft.
Ich habe in letzter Zeit an einigen neuen Dingen gearbeitet und bin heute auf eine Asynchron-/Wartegrube gestoßen
Da ich nicht das offizielle Gerüst von Vue verwende, bin ich auf dieses Problem gestoßen:
Warten ist ein reserviertes Wort
Eine solche Warnung sollte meiner Meinung nach auf das Fehlen relevanter Parser zurückzuführen sein.
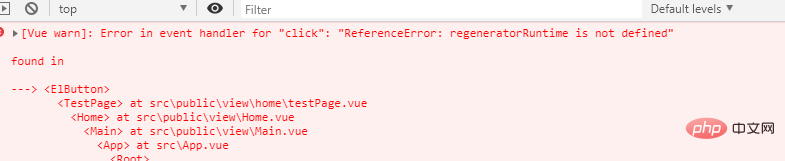
Nach dem Entfernen von „await“ traten erneut asynchrone Probleme auf:

Okay, ich kann es nur googeln.
Nachdem Sie relevante Informationen gefunden haben:
Installieren Sie babel-plugin-transform-runtime und babel-runtime und fügen Sie hinzu: „plugins“:[„transform-runtime zur .babelrc-Datei“], Dies löst das Problem.
npm i babel-plugin-transform-runtime --save-dev npm i babel-runtime --save
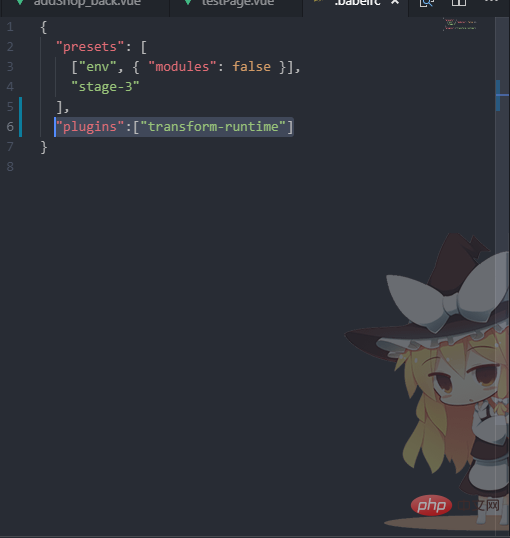
Es gibt eine .babelrc-Datei im Projektstammverzeichnis. Fügen Sie einen Code hinzu:
"plugins":["transform-runtime"]
wird zu Folgendem:

Starten Sie das Projekt neu und lösen Sie das Problem
Das obige ist der detaillierte Inhalt vonLösen von Problemen, die bei der Verwendung von Async und Wait in Vue auftreten (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!