
Heute werde ich das Wissen über responsives Layout mit Ihnen teilen, das als Referenz dienen wird. Ich hoffe, es wird für alle hilfreich sein
Konzept
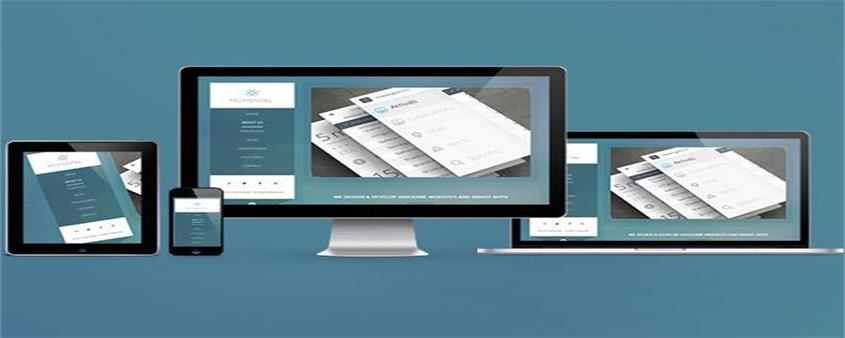
Responsive Design ist eine Webentwicklungsmethode, bei der eine Website so geplant, gestaltet und entwickelt wird, dass sie auf einer Vielzahl von Geräten optimal angezeigt wird, egal ob auf einem Desktop, Tablet oder Mobilgerät. Webseitenlayouts können auf CSS definiert werden erlaubt, sich auf die Breite des Browsers zu erweitern, und Javascript und jQuery begleiten dieses Verhalten ebenfalls

Responsive Design-Grundlagen
Haltepunkte
werden erstellt, wenn eine CSS3-Medienabfrage verwendet wird, um eine bedingte Grenze zu erstellen und dann die Breite auf einen alternativen Stil im Browser für einen bestimmten Gerätetyp auszulösen. Normalerweise verwenden wir Haltepunkte mit maximaler Breite für Mobile-First-Builds (skalierende Builds) sowie für Desktop-First-Builds (verkleinernde Builds) und Mindestbreitengrenzen. Medienabfragen können auch zur Bestimmung der Höhe und sogar der Geräteausrichtung verwendet werden. Die Haltepunktgröße, also die Breite, kann durch px oder em festgelegt werden. Während sich die neue Technologie weiter verbessert, wird man feststellen, dass zwei verschiedene Geräte denselben Haltepunkt erreichen können
Fluidität
Flüssigkeitsskalierung kann jedoch auf verschiedene Weise erreicht werden Um dies zu tun, handelt es sich jedoch immer um Prozentsätze oder Em-Werte, die dafür sorgen, dass sich der Container im Rahmen seines übergeordneten Elements und letztendlich des Browsers ausdehnt. Eine Flüssigkeitsskalierung ist erforderlich, um eine Reaktionsfähigkeit zwischen Haltepunkten zu erreichen und den Säulenfluss in einem reaktionsfähigen Raster aufrechtzuerhalten. Wenn beispielsweise ein Div auf eine Breite von 100 % und eine Höhe von „Auto“ eingestellt ist, werden wir feststellen, dass das Div immer zentriert ist, unabhängig davon, ob der Browser vergrößert oder verkleinert wird. Das ist der Vorteil der Fluidität
Responsives Webdesign in Aktion
Responsive Websites verwenden ein fließendes Raster, d. h. die Größe aller Seitenelemente wird proportional geändert, nicht der Pixel. Wenn wir beispielsweise drei Spalten schreiben möchten, definieren wir nicht eine bestimmte Breite für jede Spalte, sondern wie breit sie im Verhältnis zu anderen Spalten ist. Sie können dies über einen Prozentsatz festlegen, und auch Medien wie Bilder müssen in der Größe angepasst werden relativ. Dadurch kann das Bild innerhalb seiner Spalte oder seines relativen Designelements bleiben.
Beispiel
Verwenden Sie das Viewport-Meta-Tag, um das Layout im mobilen Browser zu steuern
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width" name="viewport" />
<title>Document</title>
<style>
*{
padding:0;
left:0;
list-style: none;
}
.box li{
width:25%;
height: 100%;
margin-bottom: 1%;
background-color: pink;
color:#fff;
text-align: center;
}
}
</style>
</head>
<body>
<div>
<ul>
<li>盒子1</li>
<li>盒子2</li>
<li>盒子3</li>
<li>盒子4</li>
</ul>
</div>
</body>
</html>Wenn das Browserfenster am größten ist

Wenn das Browserfenster verkleinert wird

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, Sie können das responsive Layout durch diesen Artikel verstehen.
Das obige ist der detaillierte Inhalt vonWas ist ein responsives Layout?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Python konfiguriert Umgebungsvariablen
Python konfiguriert Umgebungsvariablen
 Der Unterschied zwischen Server und Cloud-Host
Der Unterschied zwischen Server und Cloud-Host
 odm
odm
 So öffnen Sie das AI-Format in Windows
So öffnen Sie das AI-Format in Windows
 In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
 So verwenden Sie die Achsenfunktion in Matlab
So verwenden Sie die Achsenfunktion in Matlab
 Windows kann nicht gestartet werden
Windows kann nicht gestartet werden
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?