 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Was ist das CSS-Box-Modell? In diesem Artikel erfahren Sie, wie Sie das CSS-Box-Modell verstehen
Was ist das CSS-Box-Modell? In diesem Artikel erfahren Sie, wie Sie das CSS-Box-Modell verstehen
Was ist das CSS-Box-Modell? In diesem Artikel erfahren Sie, wie Sie das CSS-Box-Modell verstehen
Der Inhalt dieses Artikels befasst sich mit dem CSS-Box-Modell. Dieser Artikel wird Ihnen helfen, das CSS-Box-Modell zu verstehen. Ich hoffe, dass er für Freunde hilfreich ist.

Was ist das CSS-Box-Modell?
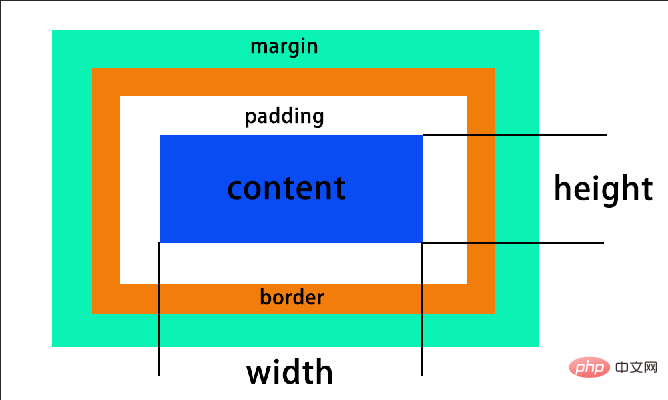
Häufig verwendete Attributnamen im Webdesign: Inhalt (Inhalt durch Breite), Polsterung ( inner (Padding), border (border), border (margin), das CSS-Box-Modell verfügt alle über diese Attribute. Diese Eigenschaften sind die gleichen wie die von Kisten in unserem täglichen Leben. Der Inhalt ist das, was sich in der Box befindet; die Füllung ist das antiseismische Material, das hinzugefügt wird, um Schäden am Inhalt der Box zu vermeiden; das bedeutet, dass eine gewisse Lücke gelassen werden sollte zwischen den Boxen, um die Belüftung aufrechtzuerhalten.
CSS-Box-Modellklassifizierung: Standard-Box-Modell und IE-Box-Modell
CSS-Standard-Box-Modell
CSS-Standard-Box-Modell
cssIE-Boxmodell
cssIE-Boxmodell
Beide Boxmodelle umfassen vier Attribute: Inhalt, Innenabstand, Rand und Rand. Der Inhaltsteil des IE-Boxmodells umfasst jedoch Innenabstand und Rand ist dasselbe wie Wo sich Standards unterscheiden. Um mit mehreren Browsern kompatibel zu sein, verwenden wir im Allgemeinen das Standard-Box-Modell und müssen nur die DOCTYPE-Deklaration hinzufügen.
Was genau macht das CSS-Box-Modell?
Es gibt ein Sprichwort, das diese Frage beantworten kann: Alles ist eine Kiste. Die Seite, die wir sehen, ist eigentlich eine Box innerhalb einer Box und wird durch Float gesteuert. Genau wie beim zweispaltigen Layout im Layout muss, wenn das äußere DIV eine große Box ist und die Breite 1000PX beträgt, die Breite der beiden DIVs im Inneren gemäß dem Boxmodell berechnet werden. eher als die Breite im wirklichen Leben. An diesem Punkt sollte jeder verstehen, was das CSS-Box-Modell ist.
Das Obige ist die Einführung in das CSS-Box-Modell. Dieser Artikel führt Sie durch die gesamte Einführung des CSS-Box-Modells. Wenn Sie mehr über das CSS-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas ist das CSS-Box-Modell? In diesem Artikel erfahren Sie, wie Sie das CSS-Box-Modell verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und



