 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So verbergen Sie überschüssigen Text in CSS und ersetzen ihn durch Ellipsen
So verbergen Sie überschüssigen Text in CSS und ersetzen ihn durch Ellipsen
So verbergen Sie überschüssigen Text in CSS und ersetzen ihn durch Ellipsen
So implementieren Sie CSS, um den überschüssigen Text auszublenden und durch Auslassungspunkte zu ersetzen: Erstellen Sie zunächst eine HTML-Beispieldatei. Geben Sie dann den Textinhalt in den Textkörper ein und verbergen Sie ihn schließlich durch „overflow:hidden“. „text-overflow“-Attribute Fügen Sie dem Teil einfach eine Ellipse hinzu.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5- und CSS3-Version.
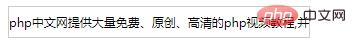
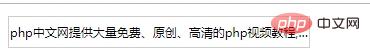
Wenn der Text das Limit in CSS überschreitet, können Sie overflow:hidden verwenden, um ihn auszublenden, und das text-overflow-Attribut in CSS, um Ellipsen zum ausgeblendeten Teil hinzuzufügen
Oft beim Schreiben einer Seite , Sie werden auf zu viel Textinhalt stoßen. In diesem Fall verwenden wir oft overflow:hidden, um den Inhalt auszublenden, der über das Feld hinausgeht Als nächstes zeigen wir Ihnen im Artikel: Lassen Sie mich Ihnen den
HTML-Code
p{
width:300px;
height:30px;
border: 1px solid #ccc;
text-align: center;
font-size: 12px;
line-height:30px;
}
</style>
</head>
<body>
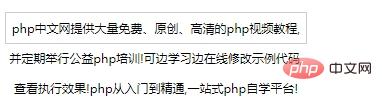
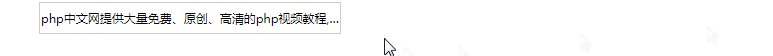
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!
php从入门到精通,一站式php自学平台!</p><🎜 im Detail vorstellen >
text-overflow attribute
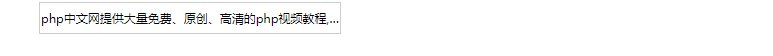
gibt an, was passiert, wenn der Text das enthaltende Element überläuft. Es ist eine Eigenschaft in CSS3. Es hat drei Werte:Clip: Schneiden Sie den Text ab und löschen Sie den überschüssigen Teil
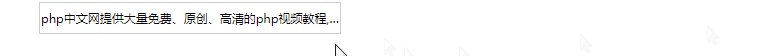
text-overflow:clip; overflow:hidden; white-space:nowrap;规定段落中的文本不进行换行

Auslassungspunkte: Verwenden Sie Auslassungspunkte, um gelöschte Inhalte zu ersetzen
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;

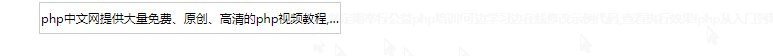
Die versteckten Wörter werden angezeigt, wenn die Maus platziert wird
overflow:visible;

Das obige ist der detaillierte Inhalt vonSo verbergen Sie überschüssigen Text in CSS und ersetzen ihn durch Ellipsen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.



