
Zu den CSS3-Animationsattributen gehören Animationsname, Animationsdauer, Animations-Timing-Funktion, Animationsverzögerung, Animationsiterationsanzahl usw.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, CSS3.
Der Inhalt dieses Artikels besteht darin, die CSS3-Animationseigenschaften vorzustellen, damit jeder weiß, welche Animationseigenschaften in CSS3 enthalten sind. Verwenden Sie abschließend die CSS3-Animationseigenschaften und die @keyframes-Regel, um eine einfache Animation zu erstellen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Lassen Sie uns zunächst die Animationseigenschaften von CSS3 im Detail vorstellen, damit jeder die Rolle jeder Eigenschaft verstehen kann.
CSS3-Animationsattribute
1. Animationsnamensattribut
animation-name-Attribut: Definiert den Animationsnamen, der verwendet wird, um einen oder mehrere Namen von durch Regeln definierten Animationen anzugeben.
Hinweis: Das Attribut „animation-name“ muss mit der Regel @keyframes verwendet werden, da der Animationsname durch die @keyframes-Definition deklariert wird. Wenn mehrere Attributwerte angegeben werden, trennen Sie diese durch Kommas.
Die @keyframes-Regel entspricht einem Namespace, gefolgt von einem Substantiv. Wenn der Animationsname in der Klasse den entsprechenden Namen definiert, kann die Animation ausgeführt werden.
2. Attribut „animation-duration“
Das Attribut „animation-duration“ wird verwendet, um anzugeben, wie lange es dauern soll, eine periodische Animation auszuführen.
Die Zeit wird in Sekunden oder Millisekunden angegeben und ist zunächst auf „0“ gesetzt, was bedeutet, dass die Animation sofort erfolgt. Wir können eine einzelne Dauer oder mehrere durch Kommas getrennte Dauern angeben.
[Zugehöriges Video-Tutorial: CSS3-Tutorial]
3. Animation-Timing-Funktionsattribut
Das Attribut „animation-timing-function“ wird zum Festlegen der Wiedergabemethode verwendet. Es kann eine Timing-Funktion angeben, die die Geschwindigkeit des Animationsobjekts über die Zeit definiert. Es beschreibt, wie die Animation über einen Zyklus ihrer Dauer hinweg fortschreitet und ermöglicht es ihr, die Geschwindigkeit während ihres Verlaufs zu ändern.
hat die folgenden Werte:
ease: Abschwächungseffekt, der der Kubik-Bezier-Funktion (0,25,0,1,0,25,1,0) entspricht, d. h. kubischer Bezier.
linear: Linearer Effekt, die Geschwindigkeit bleibt von Anfang bis Ende stabil.
ease-in: Einblendeffekt, die Animation beginnt langsam, gewinnt dann an Beschleunigung und stabilisiert sich bis zum Ende der Dauer.
Ease-Out: Fade-Effekt, die Animation startet schnell, verlangsamt sich dann und stabilisiert sich, bis die Dauer abgelaufen ist.
ease-in-out: Fade-out-Effekt, der eine Kombination aus Ease-in und Ease-out ist. Die Animation oder der Übergang beginnt langsam, wird in der Mitte schneller und verlangsamt sich dann bis zum Ende.
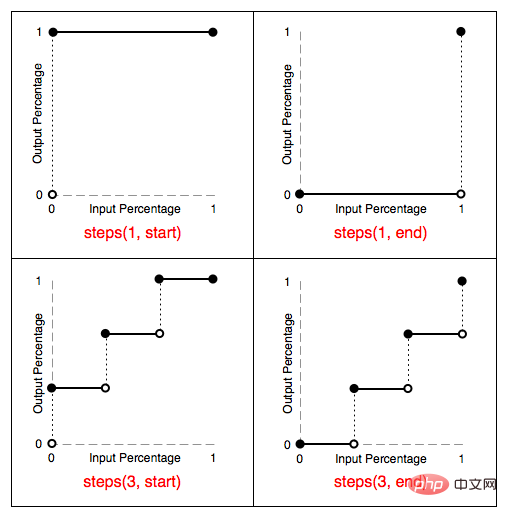
Schrittstart: Springe sofort zum Endzustand der Animation. Die Animation oder der Übergang wechselt plötzlich in den Endzustand und bleibt in dieser Position bis zum Ende der Animation.
Schrittende: Die Animation oder der Übergang behält ihren Startzustand bei, bis die Animationsausführung endet, und springt direkt in ihren Animationsendzustand.
step(
step() kann die Dauer der Konvertierung in gleich große Intervalle unterteilen; Oder geben Sie an, ob die Änderung des Ausgabeprozentsatzes am Anfang oder am Ende des Intervalls erfolgt.
Die erste Parameternummer ist die angegebene Intervallnummer, d. h. die Animation ist für die stufenweise Anzeige in n Schritte unterteilt. Der zweite Parameter ist standardmäßig auf „Ende“ eingestellt, wodurch der Status des letzten Schritts festgelegt wird Ende und Ende ist der Status am Anfang. Wenn die Einstellung mit dem Effekt des Animationsfüllmodus in Konflikt steht, ist die Einstellung des Animationsfüllmodus der Endstatus der Animation.

Cubic-Bezier(,,,): Spezieller kubischer Zebel-Kurveneffekt
4, Animation -delay-Attribut
animation-delay-Attribut: Definiert, wann die Animation beginnt (Startzeit), wodurch die Animation zu einem bestimmten Zeitpunkt nach der Anwendung ausgeführt oder vor der Anwendung angezeigt werden kann Es scheint schon seit einiger Zeit umgesetzt zu sein.
Der Anfangswert ist „0“, was bedeutet, dass die Animation sofort nach der Anwendung auf das Element abgespielt wird. Ein positiver Zeitwert stellt einen Offset dar, der die Verzögerung zwischen dem Start der Animation (wenn die Animation über die Animationseigenschaft auf ein Element angewendet wird) und dem Start der Ausführung definiert.
Wir können auch negative Werte für die Animationsverzögerung bereitstellen. Ein negativer Wert wie „0“ bedeutet, dass die Animation sofort ausgeführt wird, sobald sie angewendet wird, aber automatisch um den absoluten Wert der Verzögerung vorgezogen wird, als ob die Animation zum angegebenen Zeitpunkt in der Vergangenheit gestartet wäre und erscheint in seinem Spiel gewesen sein Der Zyklus beginnt in der Mitte. Wenn Sie beispielsweise für die Animationsverzögerung den Wert „-2S“ angeben, startet die Animation sofort, sobald sie angewendet wird. Es sieht jedoch so aus, als ob sie 2 Sekunden vor der Anwendung begonnen hätte.
5. Attribut „Animation-Iteration-Count“
Attribut „Animation-Iteration-Count“: Wird verwendet, um die Anzahl der vorher abzuspielenden Animationsschleifen anzugeben Stoppen, das heißt: die Anzahl der Spiele.
Der Anfangswert ist „1“, was bedeutet, dass die Animation einmal von Anfang bis Ende abgespielt wird; normalerweise nimmt sie den Wert „unendlich“ an, was bedeutet, dass sie in einer Endlosschleife abgespielt wird.
6. Animationsrichtungsattribut
Animationsrichtungsattribut: Wird verwendet, um anzugeben, ob die Animation in einigen oder allen Schleifen oder Iterationen erfolgen soll Rückwärtswiedergabe, das heißt: Wiedergaberichtung.
Mögliche Werte für dieses Attribut:
normal: normale Richtung
umgekehrt: Animation läuft umgekehrt, die Richtung ist immer ähnlich wie normal
alternativ: Animation Es werden Vorwärts- und Rückwärtsbewegungen durchgeführt Animation nach dem Abspielstatus. Genauer gesagt definiert es die Stile, die während der Animationsverzögerung und nach Abschluss der Animationsausführung auf Elemente angewendet werden.
Mögliche Werte für dieses Attribut: keine: Standardwert, es ist kein Stil festgelegt vorwärts: Behalten Sie den Status „Ende der Animation“ nach dem Ende bei
rückwärts: Nach dem Ende kehren Sie in den Zustand zurück, als die Animation begann
beides: Nach dem Ende können Sie die beiden Regeln vorwärts und rückwärts befolgen
8 .animation-play-state-Attribut
animation-play-state-Attribut: Wird zum Abrufen oder Festlegen des Status der Objektanimation verwendet, d. h.: Geben Sie an, ob die CSS-Animation ausgeführt oder angehalten wird .
Mögliche Werte für dieses Attribut: Laufen: Standardwert, Bewegung Pause: angehalten.
Wir können auch das
Shorthand-Attribut-Animationsattributder Animation verwenden, um den Stil der Animation sofort festzulegen:
/ *一个动画定义的语法* /
animation: [animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state];
/ *两个动画定义,用逗号隔开* /
animation:animation: [animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state],
[animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state];css3-Animationsattribute und @ Keyframes-Regeln Erstellen Sie eine einfache Animation:
Codebeispiel:
HTML-Code: <div class="container">
<p class="text">
php 中文网
</p>
</div>
@import url(http://fonts.googleapis.com/css?family=Gentium+Basic:400,700,400italic,700italic);
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
font-family: 'Gentium Basic', serif;
}
.container {
margin: 50px auto;
max-width: 700px;
}
.text {
font-size: 3em;
font-weight: bold;
color: #009966;
-webkit-transform-origin: left center;
-ms-transform-origin: left center;
transform-origin: left center;
-webkit-animation: fall 4s infinite;
animation: fall 4s infinite;
}
@-webkit-keyframes fall {
from, 15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%, 60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%, to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}
@keyframes fall {
from, 15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%,60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%,to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}Operativer Effekt:
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWas sind die CSS3-Animationseigenschaften?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!