So installieren Sie das Emmet-Plug-in in Sublime
Dieser Artikel stellt Ihnen hauptsächlich vor Sublime verwendet die Paketsteuerungskomponente, um das Emmet-Plug-In zu installieren.
Einige Freunde wissen vielleicht nicht, wofür das Emmet-Plugin verwendet wird, aber ich glaube, es gibt immer noch viele Leute, die einige magische Operationen gesehen haben, wenn andere Sublime verwenden, wie zum Beispiel das Drücken eines Ausrufezeichens! Drücken Sie dann die Tabulatortaste, um eine HTML5-Webseitenvorlage zu generieren, oder verwenden Sie ul>li*10, um gleichzeitig ein ul- und ein großes li-Tag zu generieren. Diese schnelle Bedienung wird auch dem Emmet-Plugin zugeschrieben.
Im vorherigen Artikel haben wir Ihnen die Sublime-Installationspaketsteuerungskomponente vorgestellt.
Jetzt stellen wir Ihnen vor, wie Sie die Paketsteuerungskomponente zur Installation des Emmet-Plug-Ins verwenden.
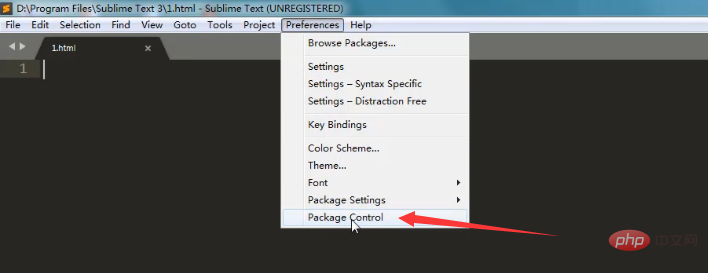
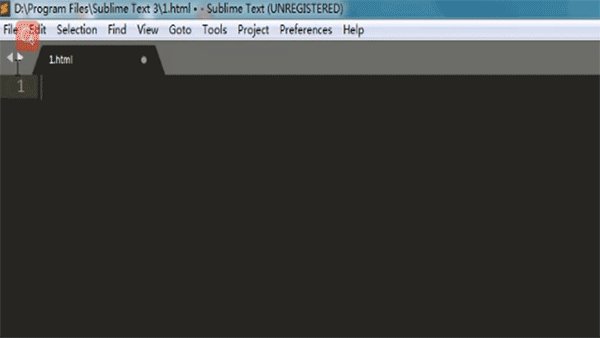
Öffnen Sie zunächst sublime und klicken Sie auf die folgenden Optionen.

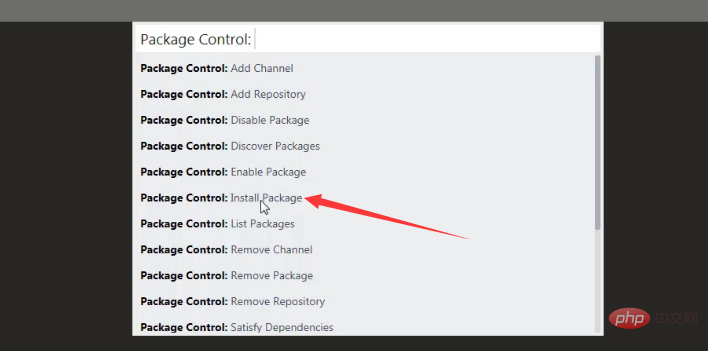
Dann erscheint die folgende Oberfläche. Wählen Sie „Paket installieren“ aus und klicken Sie darauf.

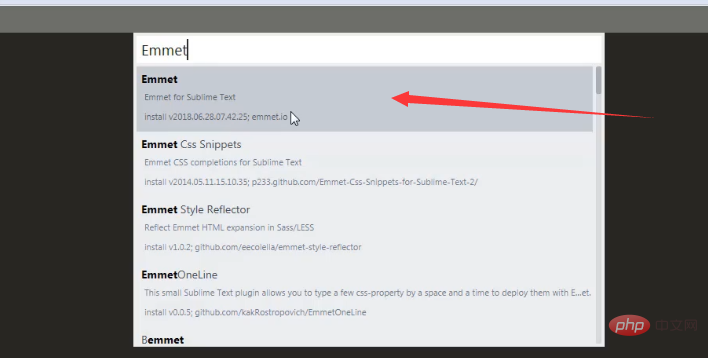
Suchen Sie dann nach dem Emmet-Plug-in und wählen Sie „Download“.

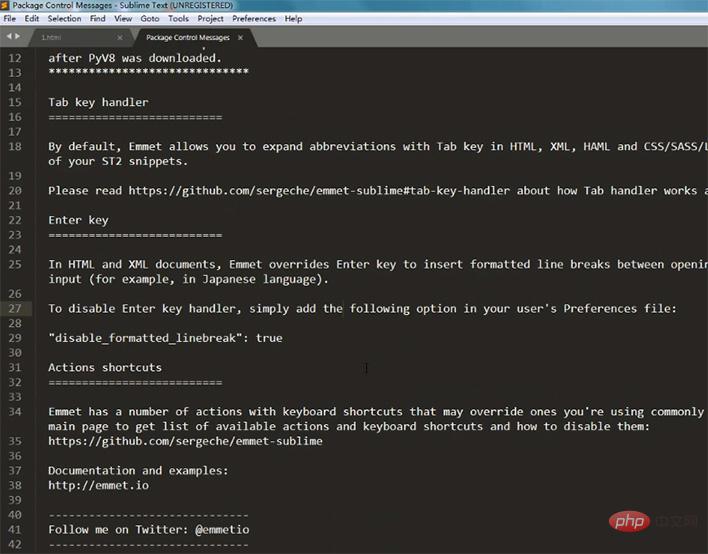
Wenn am Ende die folgende Eingabeaufforderung erscheint, bedeutet dies, dass das Plug-in erfolgreich installiert wurde.

Dann können wir einen einfachen Wirkungstest durchführen.
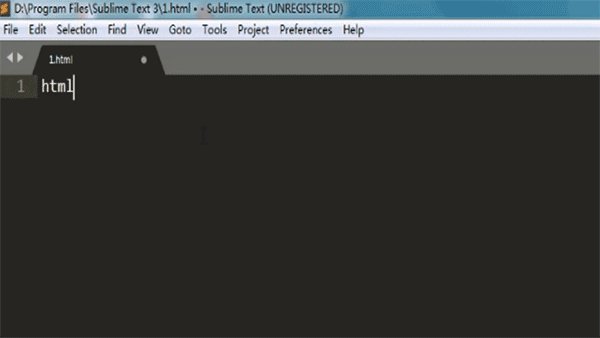
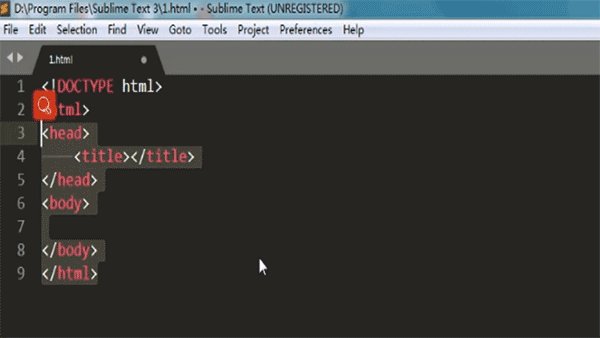
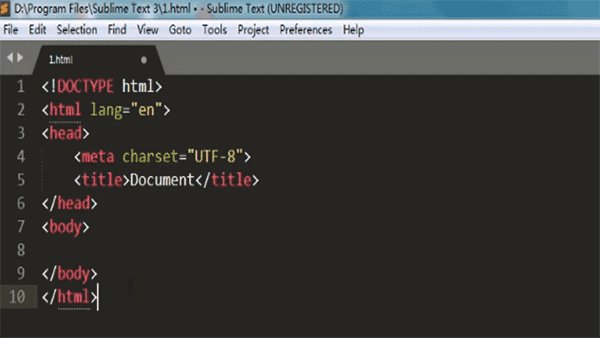
1. Geben Sie das Ausrufezeichen ein! , und drücken Sie dann die Tabulatortaste. (Oder geben Sie html ein und drücken Sie die Tabulatortaste, der Effekt ist der gleiche)

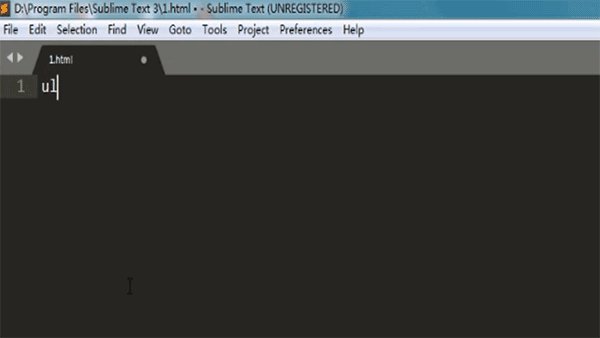
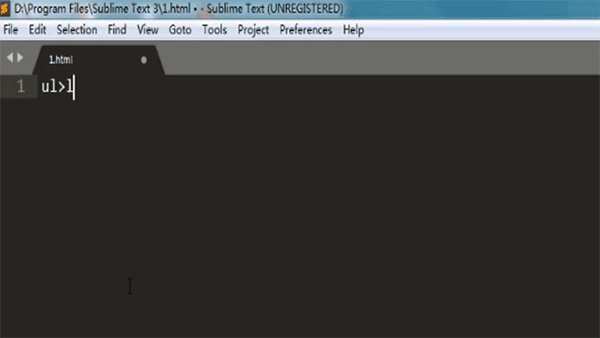
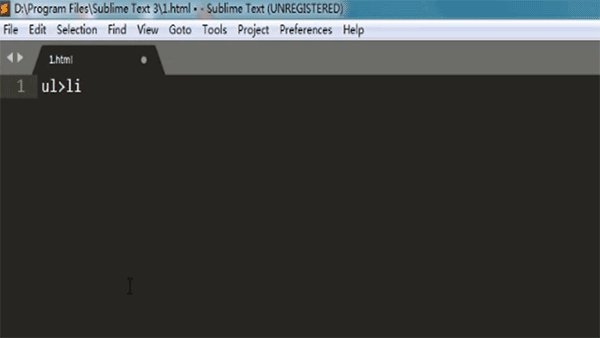
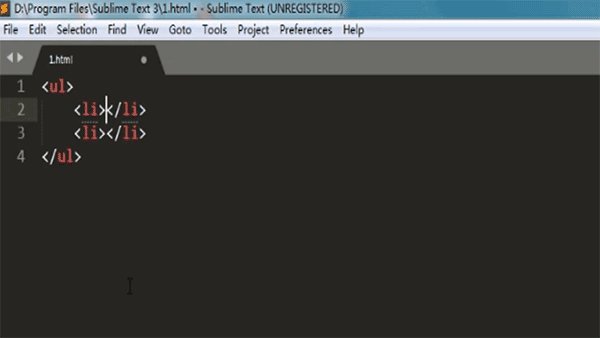
2. Geben Sie ul>li*2 ein und drücken Sie die Tabulatortaste.

Dieser Artikel ist eine detaillierte Einführung in die Verwendung der Paketsteuerungskomponente zum Installieren des Emmet-Plug-Ins. Ich hoffe, dass dies der Fall ist Sei hilfreich für Freunde in Not!
Das obige ist der detaillierte Inhalt vonSo installieren Sie das Emmet-Plug-in in Sublime. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Was soll ich zum Öffnen von HTML verwenden?
Apr 21, 2024 am 11:33 AM
Was soll ich zum Öffnen von HTML verwenden?
Apr 21, 2024 am 11:33 AM
Zum Öffnen von HTML-Dateien müssen Sie einen Browser wie Google Chrome oder Mozilla Firefox verwenden. Um eine HTML-Datei mit einem Browser zu öffnen, gehen Sie folgendermaßen vor: 1. Öffnen Sie Ihren Browser. 2. Ziehen Sie die HTML-Datei per Drag-and-Drop in das Browserfenster oder klicken Sie auf das Menü „Datei“ und wählen Sie „Öffnen“.
 Welche Software eignet sich für die Python-Programmierung?
Apr 20, 2024 pm 08:11 PM
Welche Software eignet sich für die Python-Programmierung?
Apr 20, 2024 pm 08:11 PM
IDLE und Jupyter Notebook werden für Anfänger empfohlen, und PyCharm, Visual Studio Code und Sublime Text werden für mittlere/fortgeschrittene Schüler empfohlen. Die Cloud-IDEs Google Colab und Binder bieten interaktive Python-Umgebungen. Weitere Empfehlungen sind Anaconda Navigator, Spyder und Wing IDE. Zu den Auswahlkriterien gehören Qualifikationsniveau, Projektgröße und persönliche Vorlieben.
 So öffnen Sie eine lokale Datei in HTML
Apr 22, 2024 am 09:39 AM
So öffnen Sie eine lokale Datei in HTML
Apr 22, 2024 am 09:39 AM
Mit HTML können lokale Dateien wie folgt geöffnet werden: Erstellen Sie eine .html-Datei und importieren Sie die jQuery-Bibliothek. Erstellen Sie ein Eingabefeld, das es dem Benutzer ermöglicht, eine Datei auszuwählen. Hören Sie sich das Dateiauswahlereignis an und verwenden Sie ein FileReader()-Objekt, um den Dateiinhalt zu lesen. Zeigen Sie den Inhalt der gelesenen Datei auf der Webseite an.
 So verwenden Sie den kopierten Code in Python
Apr 20, 2024 pm 06:26 PM
So verwenden Sie den kopierten Code in Python
Apr 20, 2024 pm 06:26 PM
Hier sind die Schritte zur Verwendung von kopiertem Code in Python: Kopieren Sie den Code und fügen Sie ihn in einen Texteditor ein. Erstellen Sie eine Python-Datei. Führen Sie den Code über die Befehlszeile aus. Verstehen Sie, wozu der Code dient und wie er funktioniert. Ändern Sie den Code nach Bedarf und führen Sie ihn erneut aus.
 So erstellen Sie eine Py-Datei in Python
May 05, 2024 pm 07:57 PM
So erstellen Sie eine Py-Datei in Python
May 05, 2024 pm 07:57 PM
Schritte zum Erstellen einer .py-Datei in Python: Öffnen Sie einen Texteditor (z. B. Notepad, TextMate oder Sublime Text). Erstellen Sie eine neue Datei und geben Sie den Python-Code ein. Achten Sie dabei auf Einrückung und Syntax. Verwenden Sie beim Speichern der Datei die Erweiterung .py (z. B. my_script.py).
 Womit kann ich HTML öffnen?
Apr 21, 2024 am 11:36 AM
Womit kann ich HTML öffnen?
Apr 21, 2024 am 11:36 AM
HTML-Dateien können mit einem Browser (z. B. Chrome, Firefox, Edge, Safari, Opera) geöffnet werden: Suchen Sie die HTML-Datei (.html- oder .htm-Erweiterung); wählen Sie „Öffnen“; ; Wählen Sie die Datei aus, die Sie im Browser verwenden möchten.
 Erstellen und öffnen Sie leere HTML-Dokumente
Apr 09, 2024 pm 12:06 PM
Erstellen und öffnen Sie leere HTML-Dokumente
Apr 09, 2024 pm 12:06 PM
Erstellen Sie ein HTML-Dokument: Geben Sie die HTML-Struktur mit einem Texteditor ein und speichern Sie sie als .html-Datei. Öffnen Sie ein HTML-Dokument: Doppelklicken Sie auf die Datei oder verwenden Sie die Option „Datei“ > „Öffnen“ in Ihrem Browser. Praxisfall: Erstellen Sie eine neue HTML-Datei, fügen Sie Titel, Stylesheet und Inhalt hinzu und speichern Sie sie als .html-Datei.
 Welche HTML-Editor-Software ist einfach zu verwenden?
Apr 17, 2024 am 04:54 AM
Welche HTML-Editor-Software ist einfach zu verwenden?
Apr 17, 2024 am 04:54 AM
Zusammenfassend lässt sich sagen, dass die folgenden HTML-Editoren hoch gelobt werden: Visual Studio Code: Plattformübergreifend, funktionsreich, kostenlos und Open Source. Sublime Text: Leistungsstarke, hochgradig anpassbare, kostenpflichtige Software. Atom: plattformübergreifend, skalierbar, Open Source und kostenlos. Klammern: speziell für die Front-End-Entwicklung, intuitive Benutzeroberfläche, Open Source und kostenlos. Notepad++: leicht, schnell, leistungsstark, Open Source und kostenlos. Berücksichtigen Sie bei der Auswahl eines HTML-Editors Faktoren wie Plattformkompatibilität, Funktionen, Erweiterbarkeit, Preis und Benutzerfreundlichkeit.




